在页面上显示JS中的变量值
想要在页面上显示JavaScript中定义的变量值,查到两种方法:
一是通过document.write();二是在页面节点上显示
<div id='div'></div>
<script>
var a="123";//以下为两种在页面上显示变量值的方式
document.write(a);//1、页面上显示a的值“123”
document.getElementById('div').innerHTML = a;//2、在div节点上显示
</script>
以上代码可以放在<body>中直接运行,需要注意的一点是:没有写在函数中的JS代码,在HTML中的执行顺序是从上至下;如果将其放在<head>中,第二处 DOM 获取不到<body>中“div”的 id 。
后一种实现方法需要在想要显示的位置,添加对应HTML语言标记。此处用的是div标签,但自己之前没有了解过innerHTML(html 中 DOM节点的一个属性,使用该方法可以获取元素的内容,然后在对其进行操作(改变),其中 HTML 均为大写),而比较熟悉的是表单的value属性,这个也是可以用来实现以上需求的。
JS中value/innerText/innerHTML三个属性的区别
以上三者均能实现 双向 功能,即获取对象的内容或向对象插入内容,以上代码中实现的就是插入(也可以替换)功能。
三者的具体用法和异同如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
input value:<input id="value" type="text" style="border:0px;" value="This is a <b>String</b>"/><br/><br/>
innerText :<span id="innerText">This is a <b>String</b></span><br/><br/>
innerHTML:<span id="innerHTML">This is a <b>String</b></span><br/><br/>
<input id="replace" type="button" value="replace" onclick="replace()"/>
<script >
var iv=document.getElementById("value");
var it=document.getElementById("innerText");
var ih=document.getElementById("innerHTML");
var content="Replaced by a <b>Tag</b>";
alert("input value:"+iv.value+"\n" +
"innerText :"+it.innerText+"\n" +
"innerHTML:"+ih.innerHTML);
function replace() {
iv.value=content;
it.innerText=content;
ih.innerHTML=content;
}
</script>
</body>
</html>
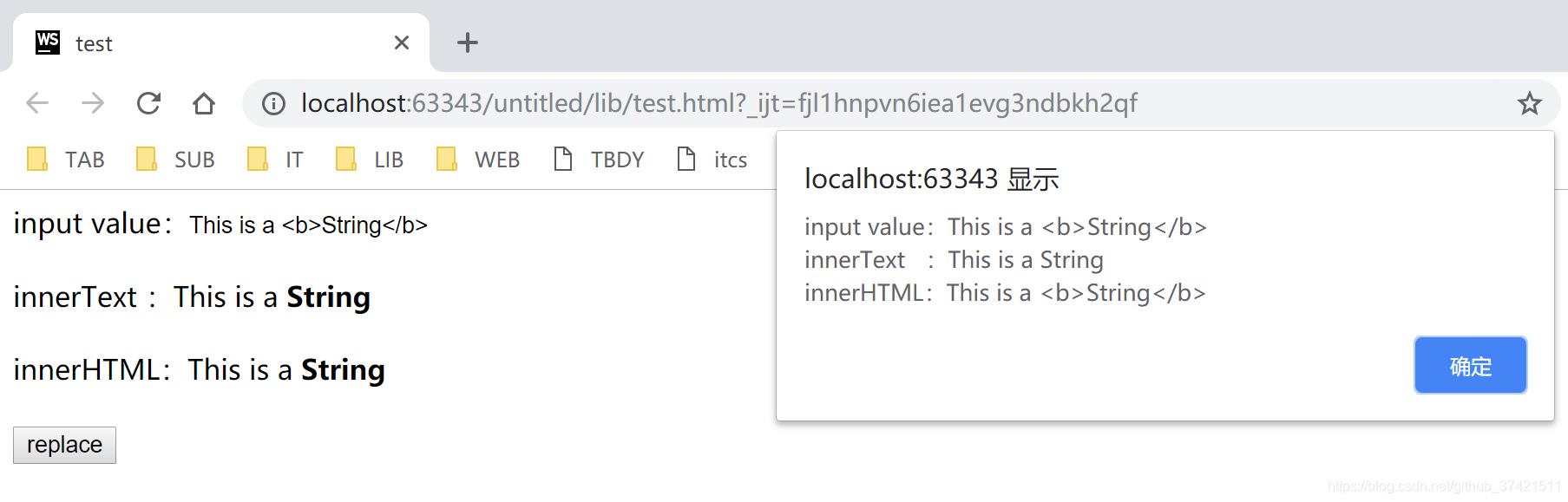
初步运行结果,如右侧JavaScript提示中显示的内容,体现的是该属性获取对象内容功能的效果:
1、value:赋值字符串的
全部内容;
2、innerText:标签内从起始位置到终止位置的文本内容,即去除HTML标记 的字符串;
3、innerHTML:标签内从起始位置到终止位置的全部内容,包括HTML标记,显示该 DOM 内部纯HTML代码;
(此处首先显示的,应只是JavaScript提示;本来不点击确定,是不会显示页面内容的。这里可能是因为,自己拖拽了标签页,才使得网页显示更新?以下是同框截图。)

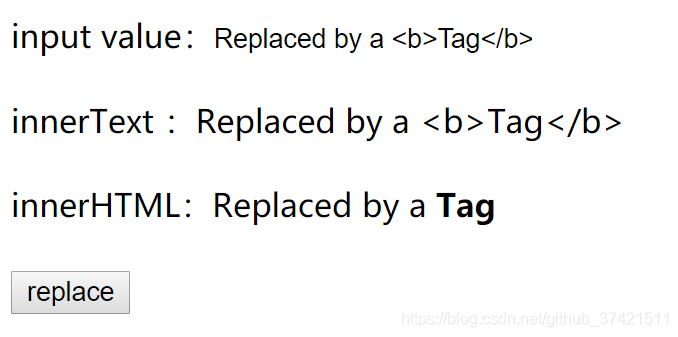
点击replace按钮,页面更新如下:

可以发现,这三者都会把元素内内容替换掉,实现向对象插入内容的功能,区别在于:
1、value:替换字符串的
全部内容;
2、innerText:替换字符串的全部内容,包含的 HTML 标记原样输出而不执行;
3、innerHTML:替换字符串中经过修饰的文本内容,包含的 HTML 标记在输出时进行了解释执行;
写在后面的话
值得注意的是,value作为表单元素(此处为text类型)特有的属性,三次输出都是赋值接受的原字符串。
另外,在字符串内容无特殊标记时,innerHTML和innerText的效果是相同的,但推荐尽可能使用前者,少用后者(innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器)
如果要用innerHTML输出不含HTML标签的内容,可以在取得包含HTML标签的内容后,再用正则表达式去除HTML标签。





 本文介绍在网页上显示JavaScript变量的两种方法:document.write()和innerHTML。并通过实例对比value、innerText与innerHTML属性,解析其在获取和设置元素内容时的不同表现。
本文介绍在网页上显示JavaScript变量的两种方法:document.write()和innerHTML。并通过实例对比value、innerText与innerHTML属性,解析其在获取和设置元素内容时的不同表现。
















 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








