目录
水平双条
body{
background: linear-gradient(#fb3 50%, #58a 50%);
}
不等宽条纹
body {
background: linear-gradient(#fb3 30%, #58a 30%);
background-size: 100% 30px;
}
/*或*/
body {
background: linear-gradient(#fb3 30%, #58a 0);
background-size: 100% 30px;
}
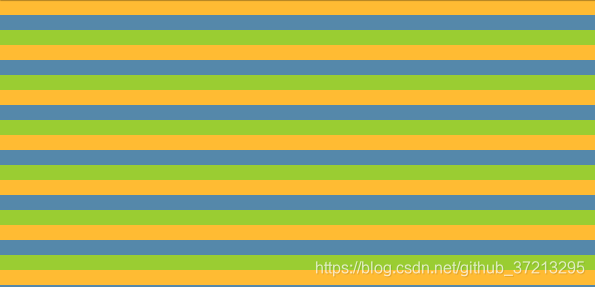
水平三条
body {
background:linear-gradient(#fb3 33.3%,#58a 0,#58a 66.6%,yellowgreen 0);
background-size:100% 45px;
}
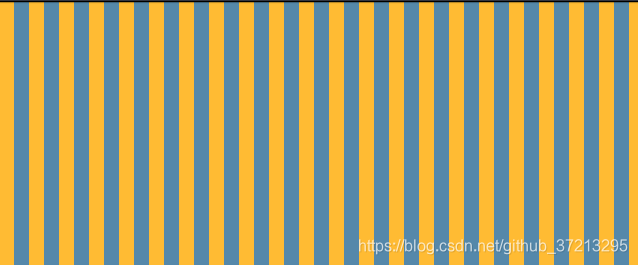
垂直条纹
body {
background: linear-gradient(to right, #fb3 50%, #58a 50%);
background-size:30px 100%;
}
/*或*/
body {
background: linear-gradient(90deg, #fb3 50%, #58a 50%);
background-size:30px 100%;
}
斜向条纹
body {
background: linear-gradient(45deg, #fb3 25%, #58a 0,#58a 50%, #fb3 0,#fb3 75%,#58a 0);
background-size:30px 30px;
}
/*斜45°对称,共6个色标*/
body{
background: repeating-linear-gradient(45deg,#fb3 0, #fb3 25%, #58a 0, #58a 50%);
background-size: 42.426406871px 42.426406871px
}

codepen 在线写代码
CSS揭秘 第58页





 本文介绍了如何使用CSS实现不同类型的条纹背景,包括水平双条纹、不等宽条纹、水平三条纹、垂直条纹和斜向条纹,提供了详细的代码示例,并引用了CSS揭秘书籍中的相关内容。
本文介绍了如何使用CSS实现不同类型的条纹背景,包括水平双条纹、不等宽条纹、水平三条纹、垂直条纹和斜向条纹,提供了详细的代码示例,并引用了CSS揭秘书籍中的相关内容。
















 2985
2985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








