目录
本篇博客介绍了矢量切片从制作到前端调用的全过程,具体如下:
-
组织数据和配图
(略)如何组织数据和配图请参考文末的资料
-
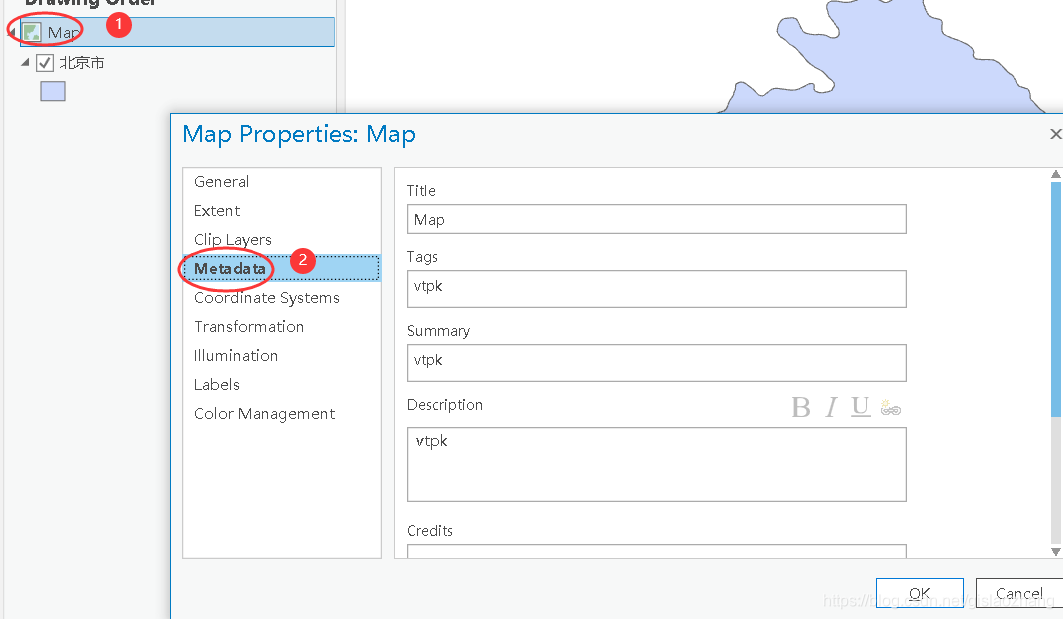
填写地图视图的元数据信息

-
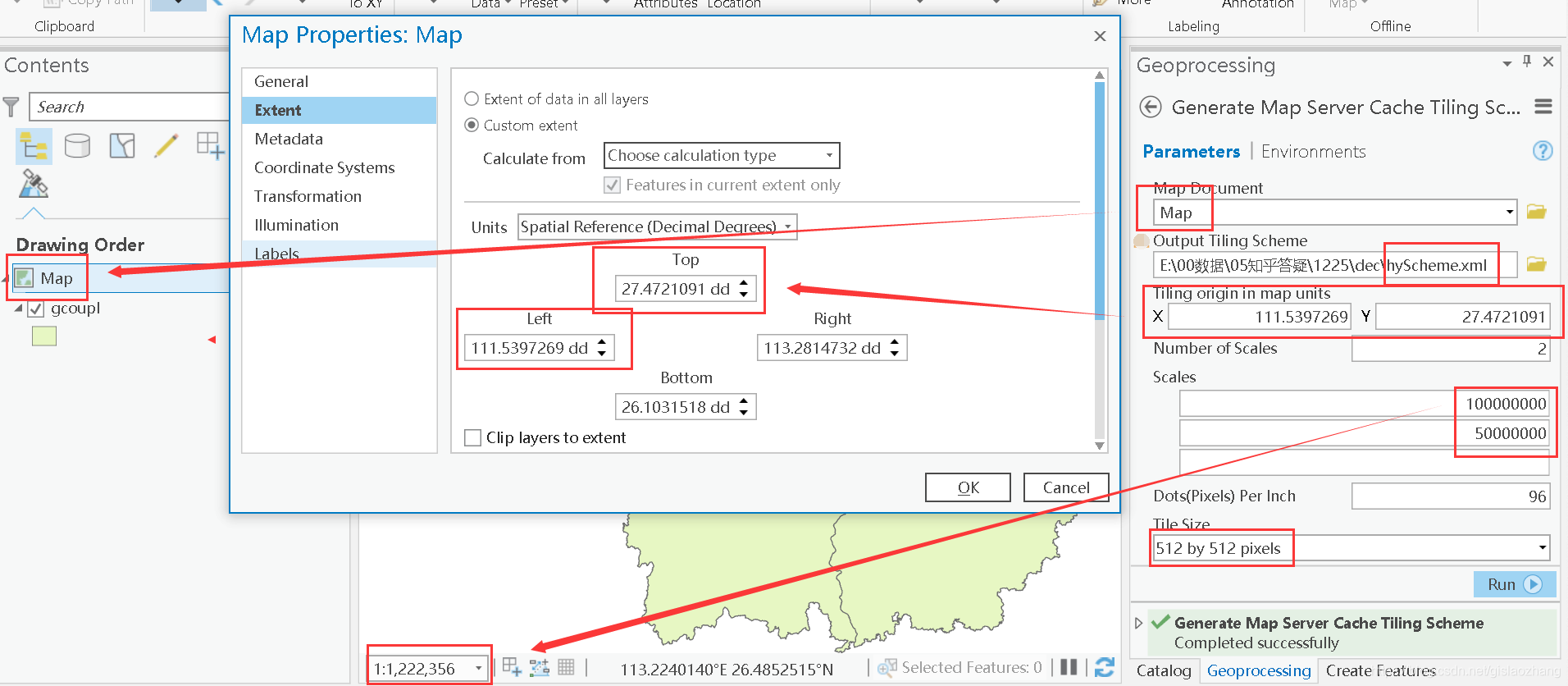
制作矢量切片方案
切片原点为数据的左上角点或者包括左上角的范围的点(注意输入x和y时不要用带逗号的形式,例如:321,576.194522 4,547,522.288352)
比例尺是二倍关系
如果使用现有的切片方案,那么切片大小一定要选择512*512 pixels(https://pro.arcgis.com/zh-cn/pro-app/tool-reference/data-management/create-vector-tile-index.htm)

-
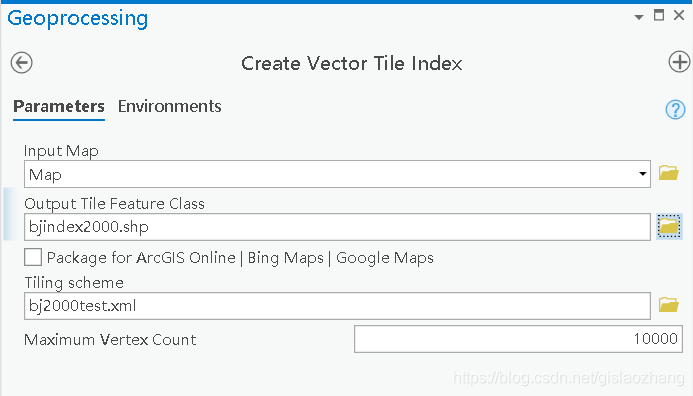
生成切片索引
有助于加快生成vtpk包的速度
切片方案为上一步生成的切片方案
最大节点数使用默认的10000即可,表示每个切片中含有1w个节点,默认值,每个切片中含有的节点越少,要产生的切片就会越多

-
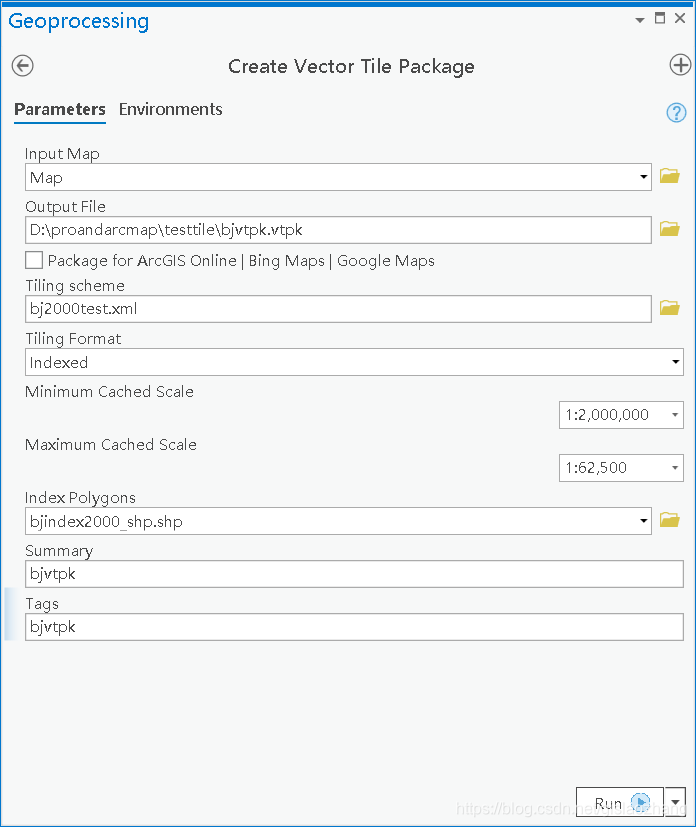
生成矢量切片包
切片方案和索引面都是先前生成的切片方案
最小、最大缓存比例尺是自动从切片方案中读取的

整个操作过程,如下:






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6384
6384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








