例功能
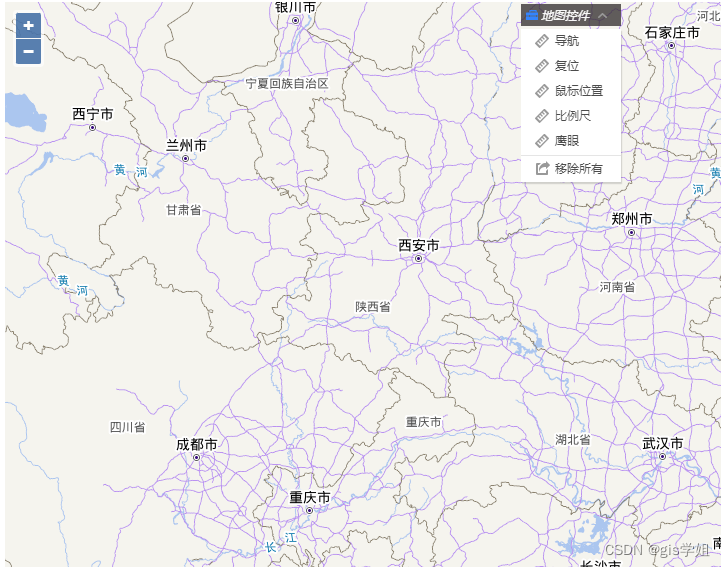
本示例在加载了天地图矢量图层以及其注记图层的基础上添加了地图控件,其中包括导航控件,复位控件,鼠标位置控件,比例尺控件,鹰眼控件。
示例实现
本示例需要使用 【include-openlayers-local.js】 开发库实现,首先通过ol.control实例化控件,然后通过关键接口map.addControl加载 OpenLayers 地图控件。
实现步骤
Step 1. 引用开发库:
本示例通过本地离线 【include-openlayers-local.js】 脚本引入开发库;
Step 2. 创建地图容器:
创建id="mapCon"的 div 作为地图容器,并设置其样式;
Step 3. 创建地图对象:
创建地图对象,设置地图的必要参数,如地图 div 容器、缩放层级、中心点等,添加天地图,具体操作参考互联网地图目录下的天地图示例;
Step 4. 添加导航控件:
添加导航控件到地图容器中;
Example:
var zoom = new ol.control.Zoom()
map.addControl(zoom)Step 5. 添加复位控件:
添加复位控件到地图容器中;
Example:
var zoomToExtent = new ol.control.ZoomToExtent({
extent: [13100000, 4290000,13200000, 5210000],
})
map.addControl(zoomToExtent) Step 6. 添加鼠标位置控件:
添加鼠标位置控件到地图容器中;
Example:
var mousePositionControl = new ol.control.MousePosition({
//坐标格式
coordinateFormat: ol.coordinate.createStringXY(4),
//地图投影坐标系(若未设置则输出为默认投影坐标系下的坐标)
projection: 'EPSG:4326',
//坐标信息显示样式类名,默认是'ol-mouse-position'
className: 'custom-mouse-position',
//显示鼠标位置信息的目标容器
target: document.getElementById('mouse-position'),
//未定义坐标的标记
undefinedHTML: ' ',
})
map.addControl(mousePositionControl)Step 7. 添加比例尺控件:
添加比例尺控件到地图容器中;
Example:
var scaleLineControl = new ol.control.ScaleLine({
//设置比例尺单位,degrees、imperial、us、nautical、metric(度量单位)
units: 'metric',
})
map.addControl(scaleLineControl)Step 8. 添加鹰眼控件:
添加鹰眼控件到地图容器中(示例中鹰眼控件加载了





 本文介绍了一种在GIS开发中加载地图控件的方法,包括导航、复位、鼠标位置、比例尺和鹰眼控件。示例使用了OpenLayers库,详细阐述了实现步骤和关键接口。
本文介绍了一种在GIS开发中加载地图控件的方法,包括导航、复位、鼠标位置、比例尺和鹰眼控件。示例使用了OpenLayers库,详细阐述了实现步骤和关键接口。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1968
1968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








