做UI或者GUI界面开发的人对checkbox和radio button都非常熟悉,本文简要介绍二者的区别和各自适用的使用场景。
CheckBox
checkbox中文名叫复选框,在界面上就是一个方框(通常旁边有个介绍型文字),它有两种状态,选中或未选中。选中时,框中会出现一个 √ 。其示意图如下:

多个复选框可以让用户在一系列的选项列表中选中一个或多个:每个选项对应一个复选框,各个选项选中或不选中是相互独立的。
Radio Button
radio button中文名叫做圆形单选框,在界面上就是一个空心圆(通常旁边有个介绍型文字),它有两种状态,选中或未选中。选中时,框中会出现一个 小黑点。其示意图如下:

radio button名字来源于老式汽车上的收音机按钮(radio button),当按下某一个电台按钮时,其它电台的按钮就都会弹出。UI 设计中的radion button就是以此为物理原型设计的:

图片来源:tumblr
通常使用时多个radio button一块使用,叫做单选按钮组,单选按钮组将告诉用户:“这里有一组选项,您可以从中选择一个且只能选择一个。
When to use check box,When to use radio button
一般需要多选的时候使用checkbox或者checkbox group,一般需要互斥单选的时候用单选按钮组radio button group
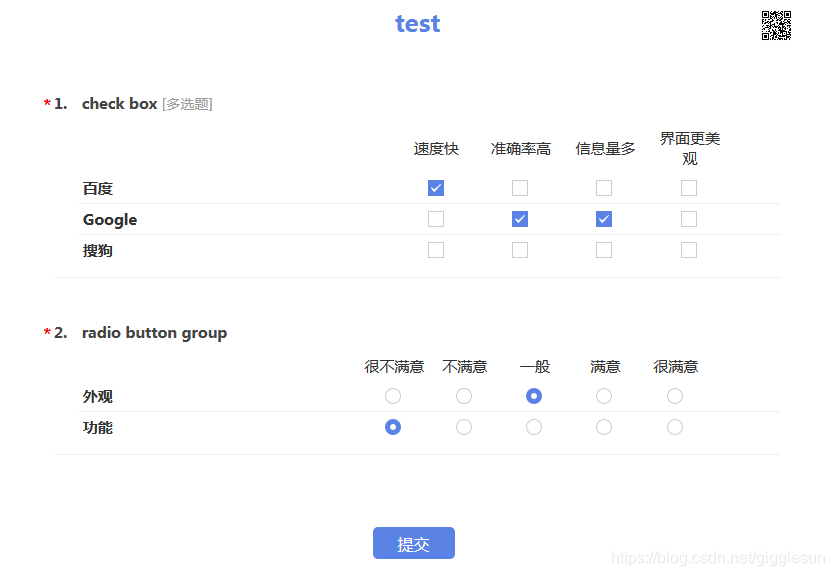
这里有一个简单的示例:

注意事项
-
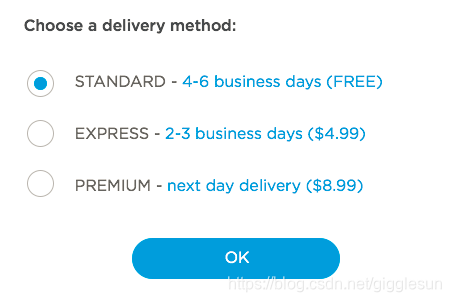
Checkbox或者radio button如果有默认选项,应该给出对用户最为友好的选项。例如:

-
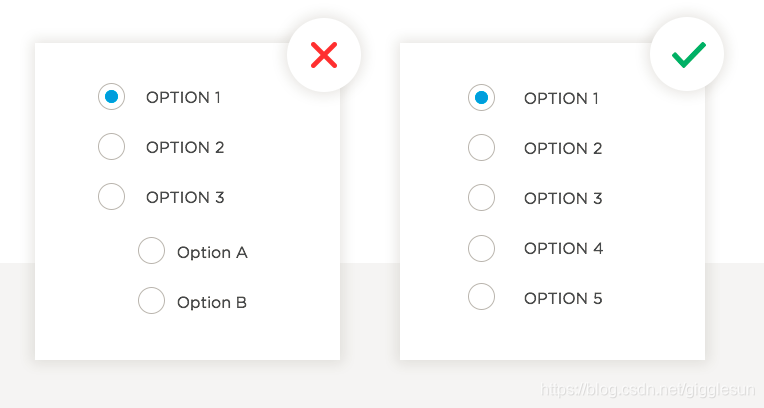
radio button如果有多个,它们的排列层级应该是并列的;如果超出五个radio button,可以考虑用下拉列表,这样更省空间:

-
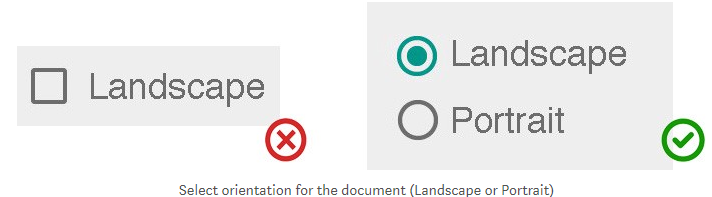
当只有两个选项且这两个选项具有明显的互斥关系的时候,比如with/without,应该使用一个checkbox而不是两个radio button

-
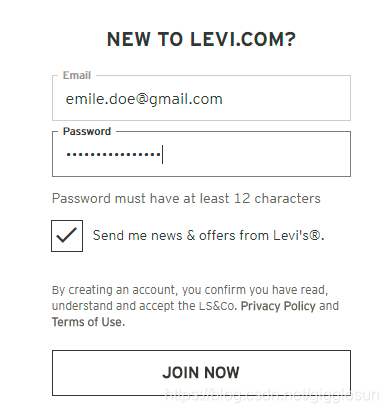
当给出多个选项,期望用户进行明确选择时,如果使用check box,在submit时应该进行校验,如果用户没有明确选择,应该给出提示;或者如果选项是互斥的,应该考虑使用带有默认选项的radio button group.

-
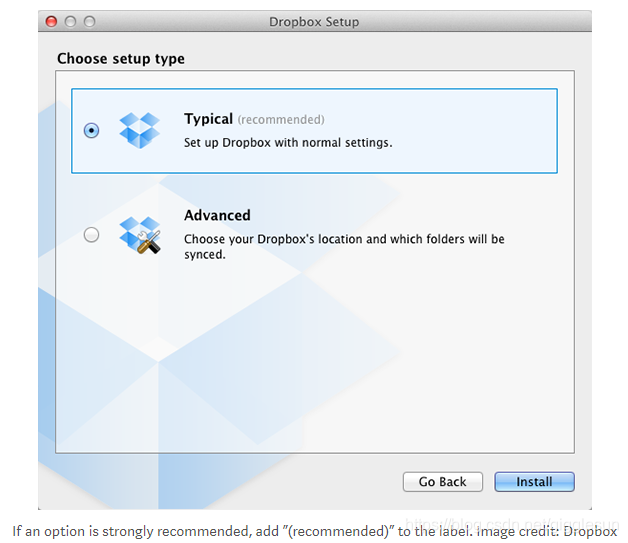
在wizard page中最好使用radio button,且将默认选项设置为期待一般用户进行选择的选项,选项label后标(recommended)

参考文章:
https://www.justinmind.com/blog/checkboxes-or-radio-buttons-let-the-ui-design-battle-commence/
https://www.justinmind.com/blog/how-to-design-radio-buttons-prototyping-tips-for-designers/
http://uxmovement.com/forms/stop-misusing-select-menus/
https://uxplanet.org/radio-buttons-ux-design-588e5c0a50dc





 本文介绍了UI设计中复选框(checkbox)与单选框(radiobutton)的区别及应用场景。复选框用于允许用户从一系列选项中选择一个或多个选项;而单选框用于让用户从一组选项中选择唯一选项。
本文介绍了UI设计中复选框(checkbox)与单选框(radiobutton)的区别及应用场景。复选框用于允许用户从一系列选项中选择一个或多个选项;而单选框用于让用户从一组选项中选择唯一选项。
















 3554
3554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








