1.属性的表示方法
- obj.prop
- obj["prop"]
实际内部原理,obj.prop会隐式转换为obj["prop"]
2.对象枚举方法
- for in: prop in obj
- hasOwnProperty():obg.hasOwnProperty(prop)
- in:prop in obj
- instanof:A instanceof B
for in:打印自己的属性以及自己设置的原型属性,但不会打印系统自带的属性
var obj={
name : "li",
age:23,
sex:"male",
__proto__:{
lastName:"hh"
}
}
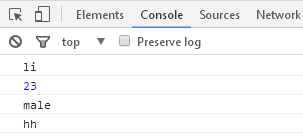
for(prop in obj){
console.log(obj[prop])
}结果

hasOwnProperty():判断属性是不是自己的,是返回true,自己设的原型属性返回false,建议枚举对象的时候使用hasOwnProperty过滤一下
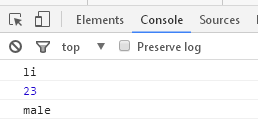
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(obj[prop])
}
}
in:查看属性是否能被对象调用,注意属性要为字符串形式
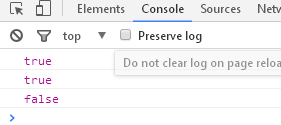
console.log("name" in obj)
console.log("lastName" in obj)
console.log("height" in obj)
instanceof:A instanceof B 看A的原型链上有无B的原型
function Person(){
}
var obj = {};
var person = new Person();
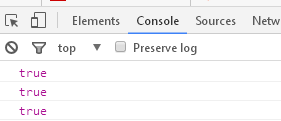
console.log(person instanceof Person);
console.log({} instanceof Object);
console.log([] instanceof Object);
注意 typeof {} 与 typeof [] 结果都为 object,所以无法根据typeof判断数组与对象
判断数组与对象的3种方法:
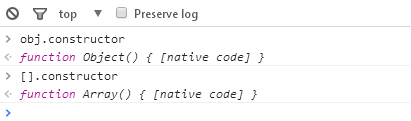
- obj.constructor

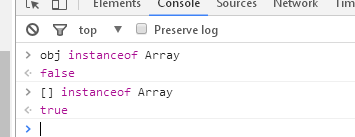
- obj instanceof Array

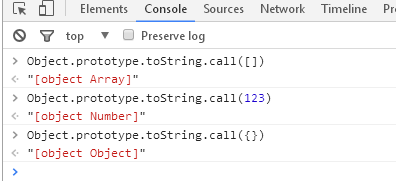
- Object.prototype.toString.call()






 本文探讨了JavaScript中对象属性的两种表示方法及其内部原理,深入解析了对象枚举方法,包括for...in循环、hasOwnProperty()、in操作符及instanceof关键字的使用技巧与注意事项。同时,对比了不同类型对象的特性,提供了判断数组与普通对象的有效方法。
本文探讨了JavaScript中对象属性的两种表示方法及其内部原理,深入解析了对象枚举方法,包括for...in循环、hasOwnProperty()、in操作符及instanceof关键字的使用技巧与注意事项。同时,对比了不同类型对象的特性,提供了判断数组与普通对象的有效方法。
















 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








