UGUI初级
UGUI控件的创建
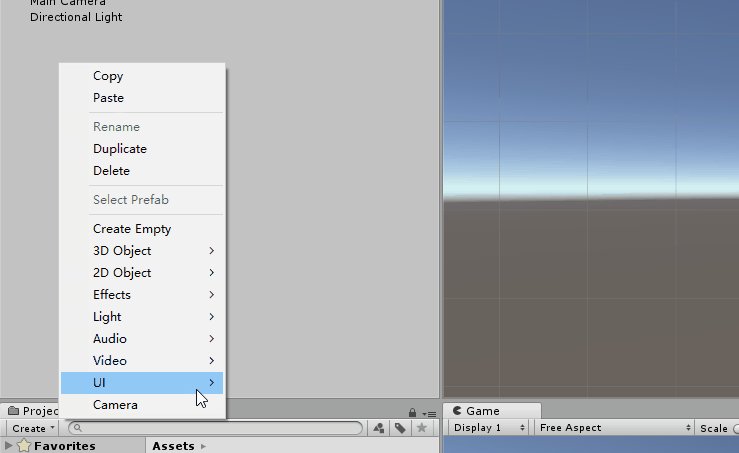
在 Hierarchy 窗口里面选择 UI 里面的全部都是UGUI的控件

控件名字对照
Text 文本
Raw Image 图片
Button 按钮
Toggle 开关
Slider 滑动球
Scrdlbar 滑动块
Dropdown 下拉菜单
Input Field 输入框
Canvas 画布
Panel 面板
Scroll View 滚动视图
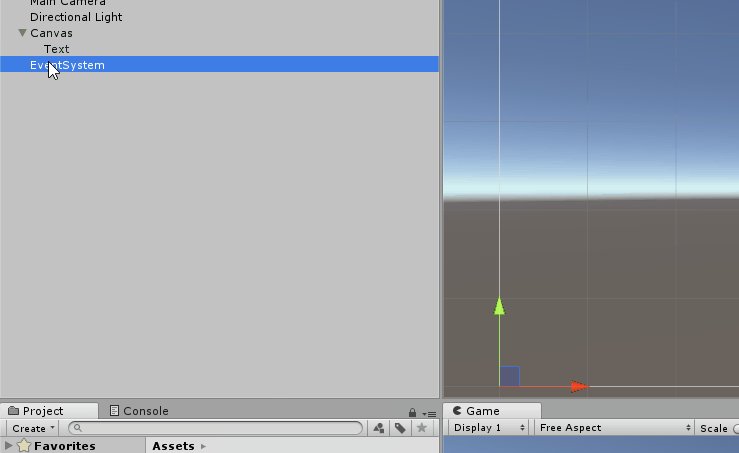
Event System 事件系统
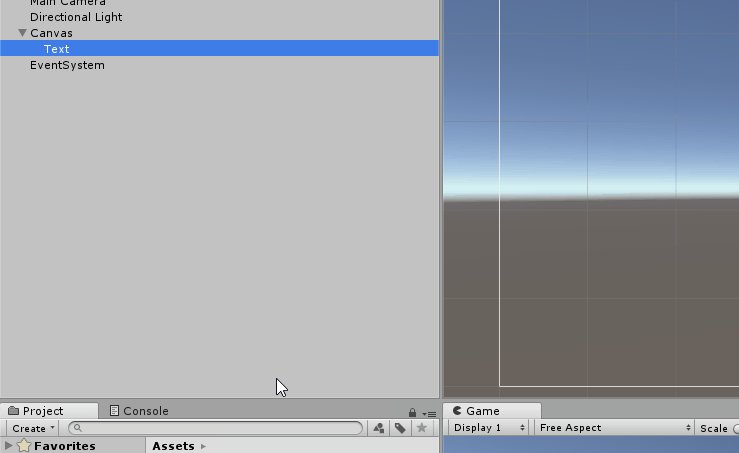
但我们创建一个控件的时候,系统会自动为我们在程集视图里面创建一个Canvas和一个Event System

Rect Transfrom

PosX PosY PosZ 分别对应的是距离屏幕中心的距离
Width Height Transform 框的宽和高
Anchors
pivot
Rotation 旋转
Scale 缩放
Text 文本

Text文本框内容

Character

Font 字体
Font Style 字体样式 (默认没有,可以选择加粗,倾斜,或者是加粗倾斜)
Font Size 字体大小
Line Spacing 行间距
Rich Text 富文本(true富文本可以加标签,false就不可以)

Paragraph

Alignment 分别对应的是【水平靠左,水平居中,水平靠右】 【垂直靠上,垂直居中,垂直靠下】
Align By Geometr
Horizontal Overflow 文本框水平方向满的时候(Wrap自动折叠,Overflow 不自动折叠,溢出)

Vertical Overflow 文本框垂直方向满的时候(Truncate自动隐藏,Overflow 不自动隐藏,溢出)

Best Fit 文本自适应(false,不开启,true开启 ,Min Size 最小的文字尺寸,Max Size 最大的文字尺寸)

Color 字体颜色
Material 材质
Raycast Target 与鼠标交互(true可以交互,false不可以交互)
Outline 字体描边(阴影)
Effect Color 阴影颜色
Effect Distance 阴影的X轴位置 或者Y轴位置

Use Grphic Alpha
Shadow 字体描边(阴影)
Effect Color 阴影颜色
Effect Distance 阴影的X轴位置 或者Y轴位置

Image 图片

Source Image 选择一张图片 注意:必须是Sprite图片

Color 颜色
Material 材质
Raycast Target 与鼠标交互(true可以交互,false不可以交互)
Image Type 图片展示类型
默认 Simple
切片 Sliced
平铺 Tiled

填充 Filled
Fill Method

Horzontal 水平方向填充

Vertical 垂直方向填充
Radial 90 90度填充
Radial 180 180度填充
Radial 360 360度填充

Fill Origin 填充方向

Bottom 下面
Right 右面
Top 上面
Left 左面
Fill Amount 当值为0 的时候不会填充,1时完全填充
Clockwise
Preserve Aspect
SetNative Size (按钮) 按照图片原尺寸大小显示
Button 按钮

Interactable 按钮是否可交互(true可以交互,flase不可交互)

Transtion Color Tint (颜色)

Tatget Graphic
Normal Color 按钮默认的颜色
Highlichted Color 鼠标点击按钮的颜色
Pressed Color 鼠标松开按钮时候的颜色
Disabled Color 按钮不可交互按钮时候的颜色
Color Multiplier 颜色的饱和度
Fade Duration 延迟
Transtion Sprite Swap(精灵图片)

Highlichted Color 鼠标点击按钮的精灵图片
Pressed Color 鼠标松开按钮时候的精灵图片
Disabled Color 按钮不可交互按钮时候的精灵图片

transition Animation (动画)

Normal Color 按钮默认的动画
Highlichted Color 鼠标点击按钮的动画
Pressed Color 鼠标松开按钮时候的动画
Disabled Color 按钮不可交互按钮时候的动画
Auto Generate Animation (按钮) 自动生成动画
























 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








