主要代码:
0:未收藏
1:已收藏
<vab-icon :icon="row.is_collect == 1 ? 'star-fill' : 'star-line'" :style="{ color: row.is_collect == 1 ? 'orange' : '' }" />
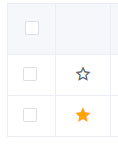
效果截图:

代码:
<el-table
v-loading="listLoading"
:data="grouplist"
border
>
<el-table-column align="center" type="selection" />
<el-table-column align="center" width="55">
<template #default="{ row }">
<vab-icon
:icon="row.is_collect == 1 ? 'star-fill' : 'star-line'"
:style="{ color: row.is_collect == 1 ? 'orange' : '' }"
/>
</template>
</el-table-column>
</el-table>





 本文介绍如何在Element UI的表格中使用Vab-Icon组件实现行级收藏状态的切换,通过`:icon`和`:style`属性展示星形图标并实时改变颜色。
本文介绍如何在Element UI的表格中使用Vab-Icon组件实现行级收藏状态的切换,通过`:icon`和`:style`属性展示星形图标并实时改变颜色。

















 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










