<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
.select-container {
position: relative;
display: inline-block;
}
.select-btn {
width: 160px;
height: 32px;
line-height: 32px;
padding-left: 10px;
background-color: #fff;
color: #666666;
border-radius:4px;
border:1px solid #DCDFE6;
cursor: pointer;
position: relative;
}
.select-btn::after {
content: '';
width: 12px;
height: 12px;
background: url('./img/arrow-down.png');
position: absolute;
right: 10px;
top: 10px;
}
.options {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.options a {
color: #666666;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.options a:first-child {
border-radius: 4px 4px 0 0;
}
.options a:last-child {
border-radius: 0 0 4px 4px;
}
.options a:hover {
color: #fff;
background-color: #40CABF;
}
.select-container:hover .options {
display: block;
}
.select-container:hover .select-btn {
border:1px solid #40CABF;
}
</style>
</head>
<body>
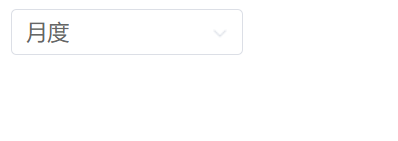
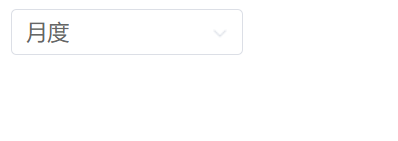
<div class="select-container">
<div class="select-btn" id="select-val">月度</div>
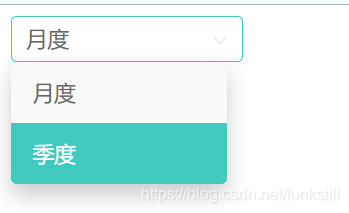
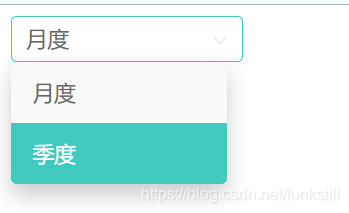
<div class="options">
<a href="javascript:;" class="option" onclick="onSelectChange('月度')">月度</a>
<a href="javascript:;" class="option" onclick="onSelectChange('季度')">季度</a>
</div>
</div>
<script>
function onSelectChange(val) {
console.log($('#select-val').text())
$('#select-val').text(val)
console.log($('#select-val').text())
}
</script>
</body>
</html>









 本文介绍了如何结合Jquery库和CSS3技术,为HTML的select元素创建美观且功能丰富的自定义样式。通过这种方式,开发者可以实现更符合设计需求的下拉菜单效果,提供更好的用户体验。
本文介绍了如何结合Jquery库和CSS3技术,为HTML的select元素创建美观且功能丰富的自定义样式。通过这种方式,开发者可以实现更符合设计需求的下拉菜单效果,提供更好的用户体验。
















 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








