常见元素
head区
- meta
- title
- style
- link
- script
- base
body区
- div/section/article/aside/header/footer
- p
- span/em/strong
- table/thead/tbody/tr/td
- ul/ol/li/dl/dt/dd
- a
- form/input/select/textarea/button
HTML 重要属性
- a[href,target]
- img[src,alt]
- table td[colspan,rowspan]
- form[target,method,enctype]
- input[type,value]
- button[type]
- select>option[value]
- label[for]
HTML的本质
- HTML是一种文档
- 描述文档的结构
- 有区块和大纲
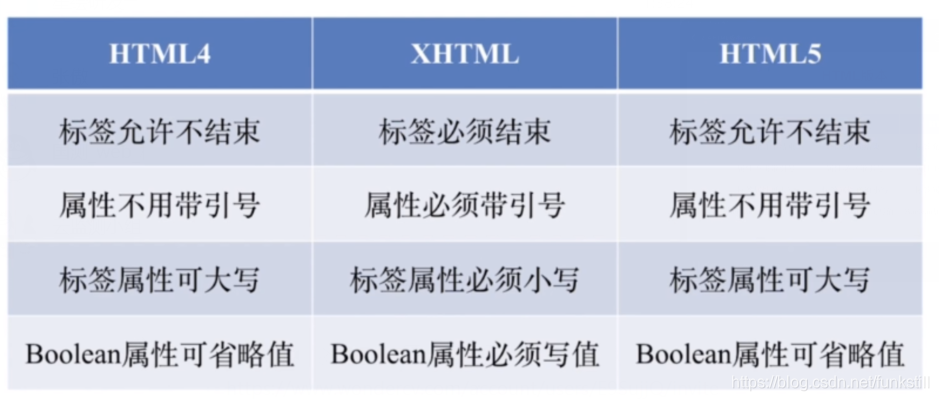
HTML的版本
- HTML4/4.01(SGML) 浏览器负责部分规范修正
- XHTML(XML) 规则严格
- HTML5 代码规范,规则宽松

HTML5新增内容
新区块标签
- section
- article
- nav
- aside
表单增强
- 日期、时间、搜索
- 表单验证
- Placeholder
新增语义
- header/footer
- section/article
- nav
- aside
- em/strong 强调
- i icon
HTML元素分类
按默认样式分
- 块级block
- 行内 inline
- inline-block
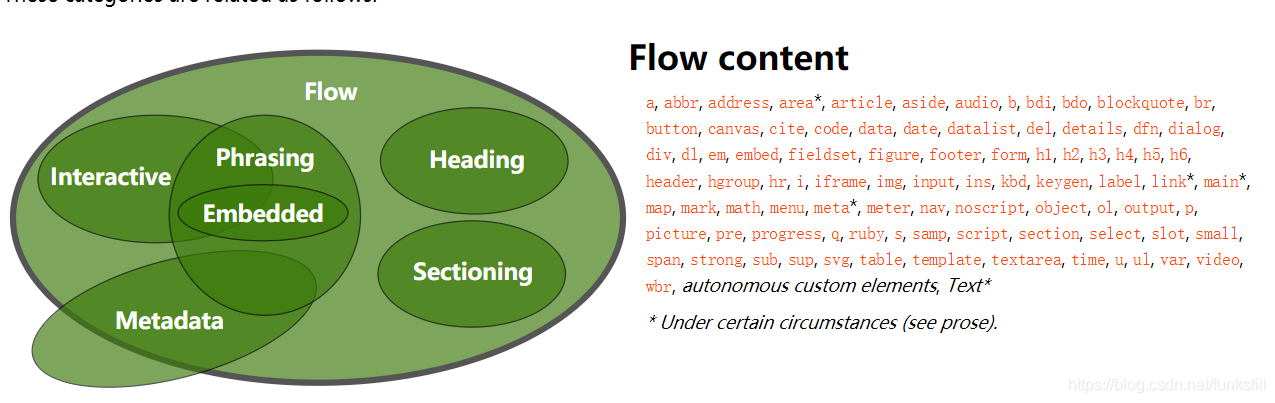
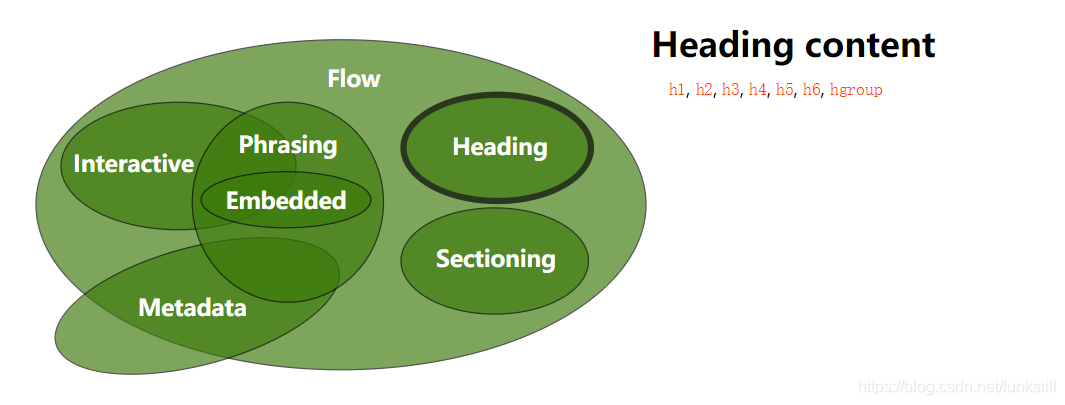
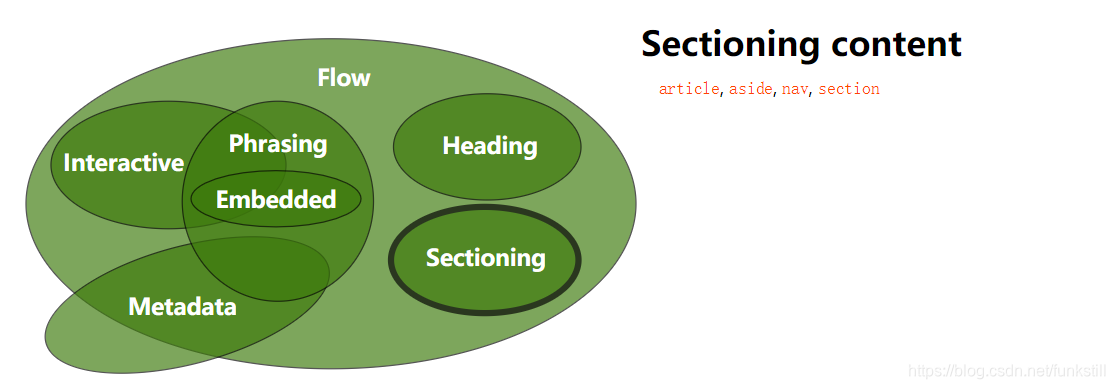
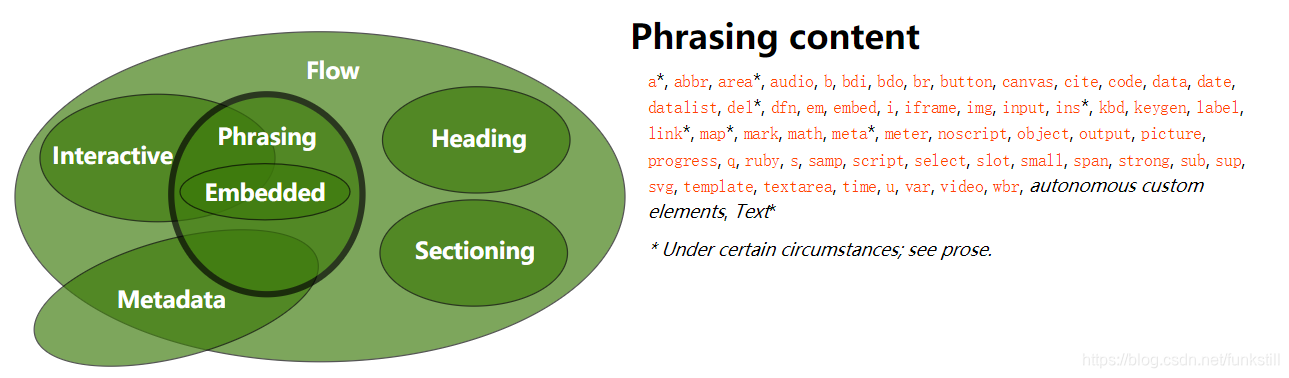
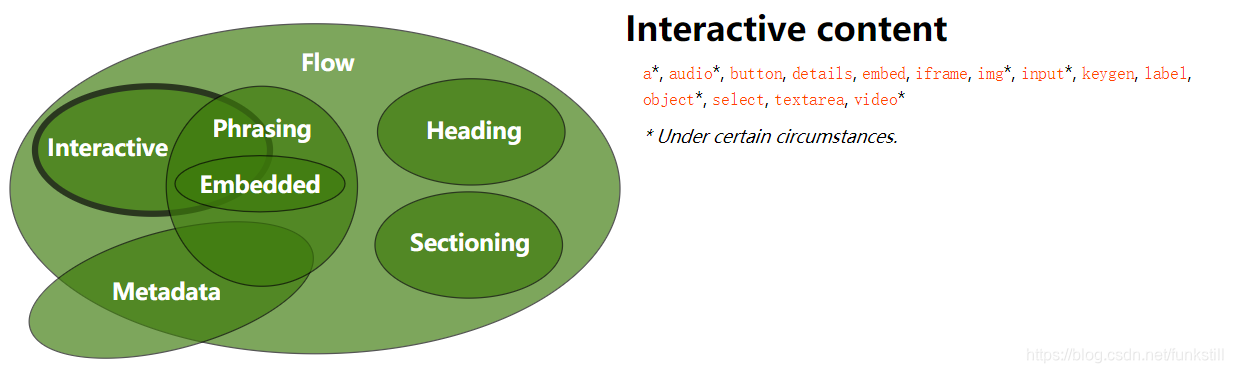
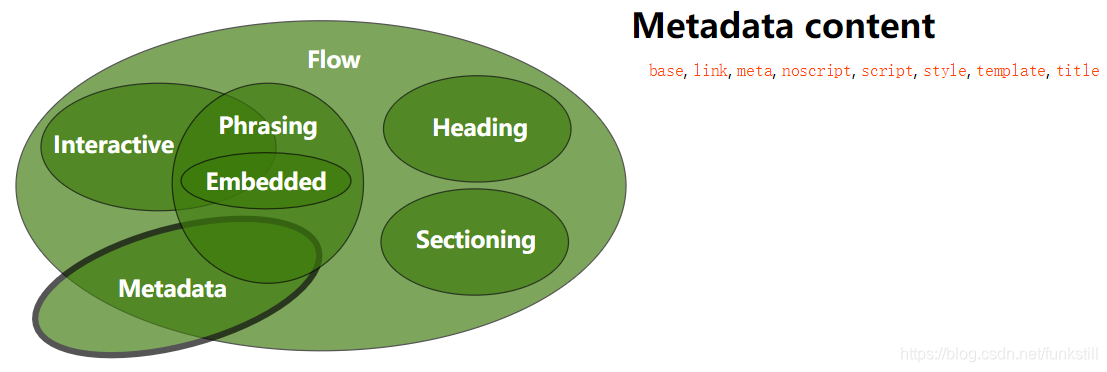
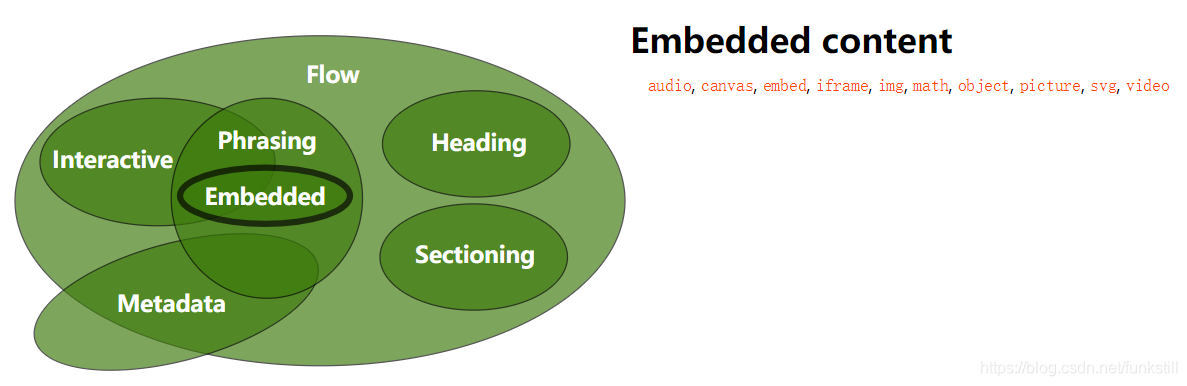
按内容分







嵌套关系
-
块级元素可以包含行内元素
-
块级元素不一定能包含块级元素
-
行内元素一般不能包含块级元素
为什么a可以包含div?
特殊情况下a按透明计算,部分情况不能包含
默认样式和reset
- 默认样式的意义
- 默认样式带来的问题
- CSS Reset
<style>
* {
margin: 0;
padding: 0;
}
</style>
补充
1.doctype的意义是什么
- 让浏览器以标准模式渲染
- 让浏览器知道元素的合法性
2.HTML XHTML HTML5的关系
- HTML属于SGML
- XHTML属于XML,是HTML进行XML严格化的结果
- HTML5不属于SGML和XHTML,比XHTML宽松
3.HTML5有什么变化
- 新的语义化元素
- 表单增强
- 新的API(离线、音视频、图形、实时通信、本地存储、设备能力)
- 分类和嵌套变更
4.em和i有什么区别
- em是语义化标签
- i是村样式化标签,表示斜体
- HTML5中i不推荐使用,一般用作图标
5.语义化的意义是什么
- 开发者容易理解
- 机器容易理解结构(搜索、读屏软件)
- 有助于SEO
- semantic microdata
6.哪些元素可以自闭合?
- 表单元素input
- 图片img
- br hr
- meta link
7.HTML和DOM的关系
- HTML是‘死’的
- DOM由HTML解析而来,是活的
- JS可以维护DOM
8.property和attribute的区别
- attribute是‘死’的 设计时
- property是‘活’的 运行时
9.form的作用有哪些
- 直接提交表单
- 使用submit/reset按钮
- 便于浏览器保存表单
- 第三方库可以整体提取值
- 第三方库可以进行表单验证





 本文主要探讨HTML的基础知识,包括常见元素如head区的meta、title等,body区的div、p、table等,以及HTML的重要属性。文章还介绍了HTML的本质——一种描述文档结构的语言,HTML的版本历史和HTML5的新特性,如新区块标签、表单增强和语义化元素。此外,讨论了HTML元素的分类、嵌套关系和默认样式,并强调了语义化和CSS Reset的重要性。
本文主要探讨HTML的基础知识,包括常见元素如head区的meta、title等,body区的div、p、table等,以及HTML的重要属性。文章还介绍了HTML的本质——一种描述文档结构的语言,HTML的版本历史和HTML5的新特性,如新区块标签、表单增强和语义化元素。此外,讨论了HTML元素的分类、嵌套关系和默认样式,并强调了语义化和CSS Reset的重要性。
















 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








