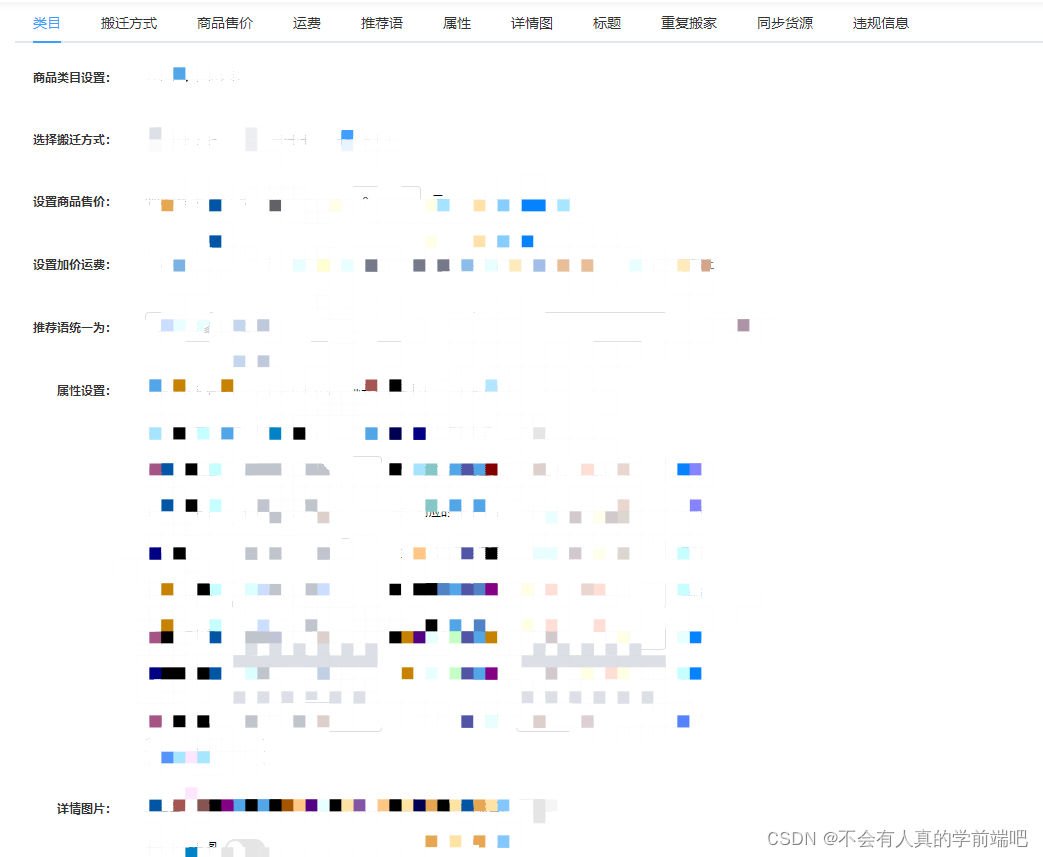
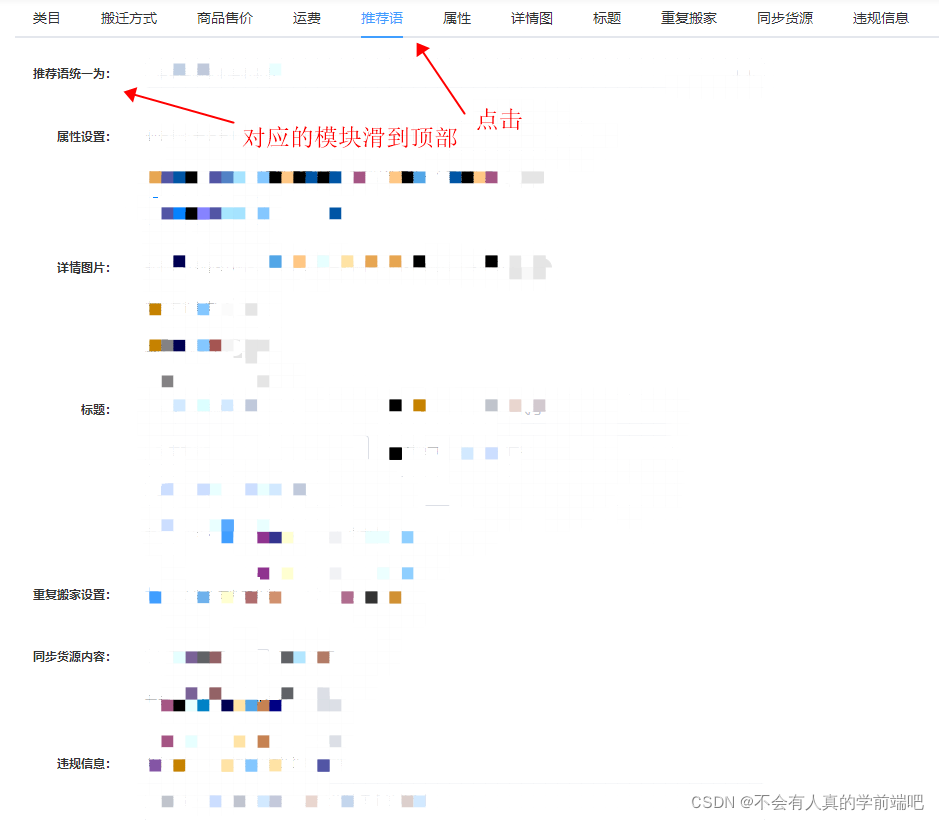
要求:点击顶部的导航滑动到指定的位置

点击顶部导航选项:
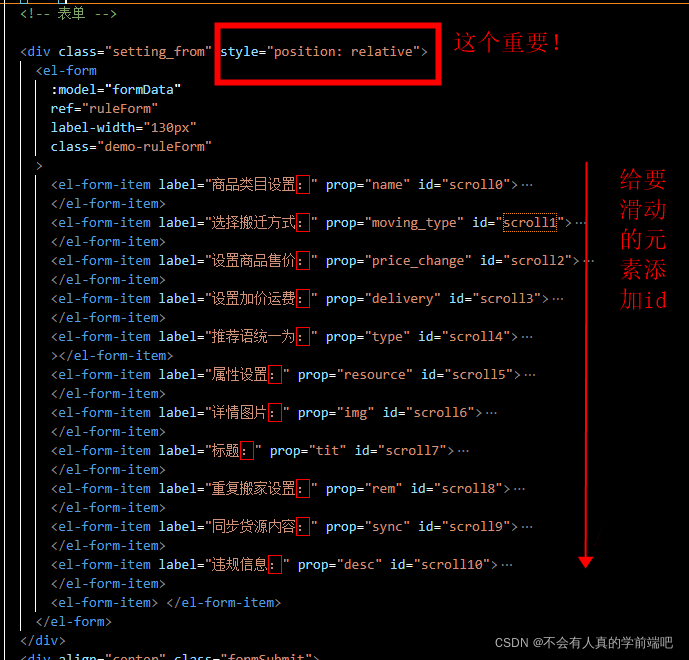
顶部导航代码 :
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane
v-for="(item, index) in tablist"
:key="index"
:label="item.label"
:name="item.name"
>
</el-tab-pane>
</el-tabs>
表格代码
点击导航方法:
// 切换tabs
handleClick(tab, event) {
var el = document.querySelector(`#${tab.name}`);
window.scroll({
top: el.offsetTop,
behavior: "smooth" // 平滑过渡
});
},
总结:
一开始我是使用scrollIntoView方法滑动的,但是这是基于祖先的位置来进行滑动的,有点懒得进行修改了..
this.$el.querySelector(`#${tab.name}`).scrollIntoView({
behavior: "smooth", // 平滑过渡
block: "start", // 上边框与视窗顶部平齐。默认值
});







 本文介绍了一种在点击顶部导航时使页面平滑滚动到指定位置的方法。通过使用JavaScript,可以实现点击导航项时页面优雅地滚动到相应部分,提供更好的用户体验。
本文介绍了一种在点击顶部导航时使页面平滑滚动到指定位置的方法。通过使用JavaScript,可以实现点击导航项时页面优雅地滚动到相应部分,提供更好的用户体验。


















 9976
9976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










