4s下运行,还是好好的。
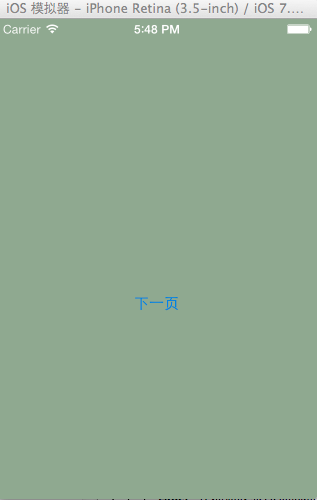
Retina(3.5-inch):

一到5以上的屏幕,就变成了这样:
Retina(4-inch):

解决方法:
添加Default.png、Default-568h@2x.png、Default@2x.png三张图片进来,可以加到Supporting Files里。
就加下面三张纯黑的图片,添加后再运行,就没问题了。
Default.png

Default-568h@2x.png

Default@2x.png

如果添加后上下黑边依旧存在,就把模拟器里的 app 删掉,Product——Clean 一次,再重新运行。







 本文介绍了解决iOS应用在不同尺寸屏幕上显示异常的方法。通过添加Default.png、Default-568h@2x.png、Default@2x.png三张图片,并进行相应的清理和重新部署操作,可以有效解决应用在4英寸以上屏幕出现的上下黑边问题。
本文介绍了解决iOS应用在不同尺寸屏幕上显示异常的方法。通过添加Default.png、Default-568h@2x.png、Default@2x.png三张图片,并进行相应的清理和重新部署操作,可以有效解决应用在4英寸以上屏幕出现的上下黑边问题。
















 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








