首先让我们准备一台电脑。
OK,准备就绪。开机!
打开cmd或者Node.js(前提要把Vue的环境配置好了)

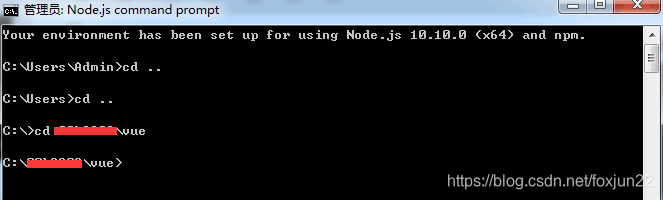
启动完毕,让我们来找Vue文件夹这个路径吧。
(自己手动创建的,文件夹里面都是Vue的项目)

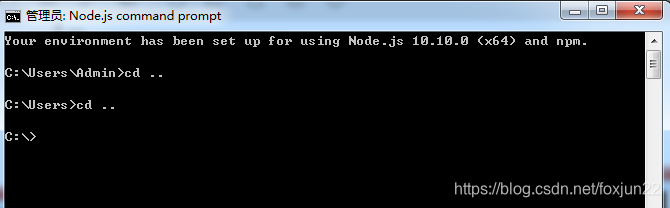
回到c再开始找(因为我只有一个C盘,我是MAC装的双系统没有分盘)

在Vue的文件夹里创建一个新项目
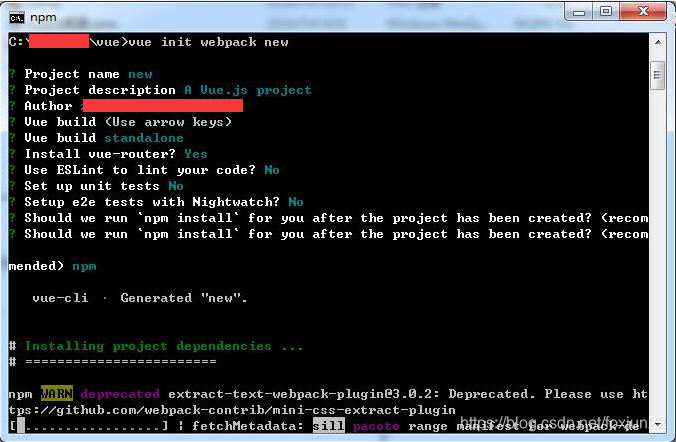
关键代码 vue init webpack(温馨提示: new是我自己取的文件夹名字,我是取名废),然后从Project name 开始回车,一直回车到Install vue-router? 开始y!后面都是n!!蓝后就慢慢的等。

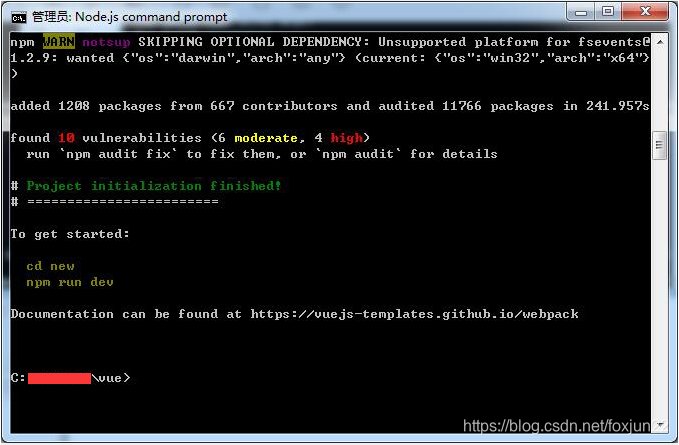
诺,我好了嘻嘻嘻嘻嘻

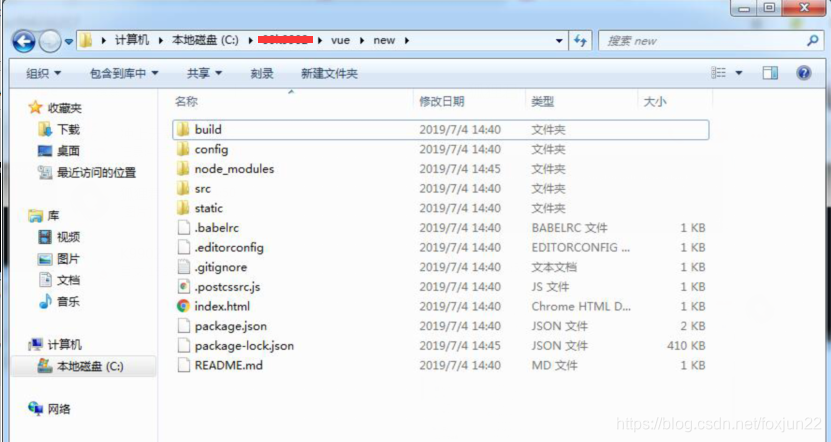
来看看我们创建成功了没

果然,没毛病。那就继续吧~~
------------------------关键时刻到了,千万别眨眼哦。--------------------------------------
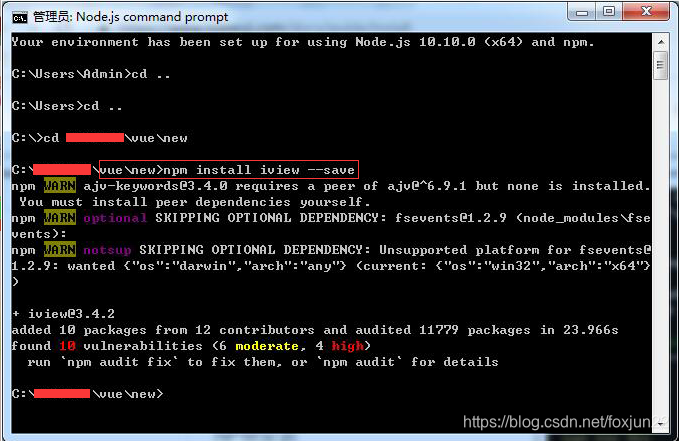
让我们再开一个cmd,找到vue下面的new文件夹
输入iview官网的安装关键代码npm install iview --save

莫慌,还没完。
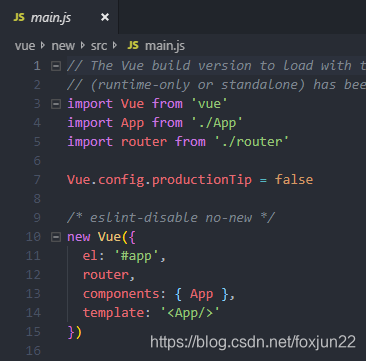
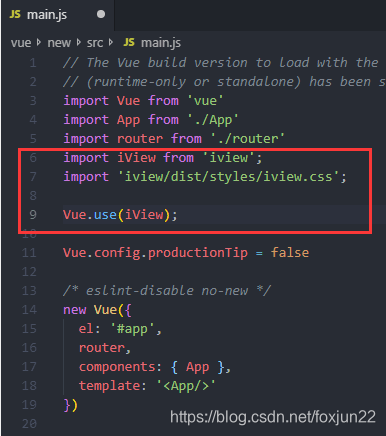
打开new文件夹里的main.js

蓝后,我们在main.js引入iview
关键代码
import iView from ‘iview’;
import ‘iview/dist/styles/iview.css’;
Vue.use(iView);

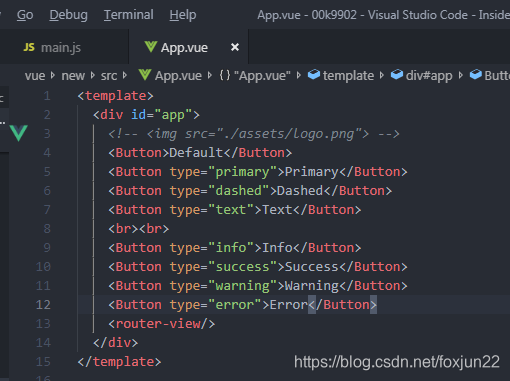
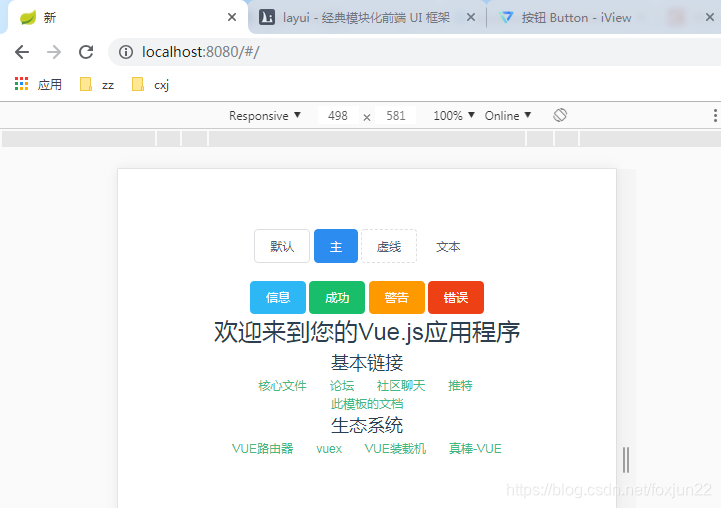
话不多说,让我们试验一下。


完美吼吼吼吼吼
 Vue项目搭建与iView集成
Vue项目搭建与iView集成





 本文详细介绍了如何在电脑上使用Vue初始化项目,并通过关键代码完成iView组件库的安装与集成。从环境配置、项目创建到iView引入,一步步引导读者实现Vue项目的快速搭建。
本文详细介绍了如何在电脑上使用Vue初始化项目,并通过关键代码完成iView组件库的安装与集成。从环境配置、项目创建到iView引入,一步步引导读者实现Vue项目的快速搭建。
















 592
592










