学了一点css基础。知道了一些选择器
1、标签选择器:
p{ color:blue;
font=20px;
font-family: 微软雅黑
}
2、id选择器:
#id{
}
3、类选择器:
.class{
}
4、组合选择器:
#id,.class{
}
5、固定引用css的语句
<link rel="stylesheet" type="txt/css" href="1.css"/>
p{ color:blue;
font:20px;
font-family: 微软雅黑
}
#rr{
color:green;
font:40px
}
.cl{
color:purple;
/*font=60;*/
}
#rr,.cl{
font-size:10px;
}

隐藏超链接下划线:
a{
text-decoration: none;
}
隐藏无序列表的标记:
ul{
list-style:none;
}
<html>
<head>
<script type="text/javascript">
//window.onload的作用是等浏览器加载完整个页面后,再调用function方法
window.onload=function(){
//声明一个变量btn,并将document.getElementById()方法的返回值赋给btn
var btn=document.getElementById("btnId")
//赋值给btn的onclick属性并且这个值是一个方法
btn.onclick=function(){
alert("晚安");
};
}
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>
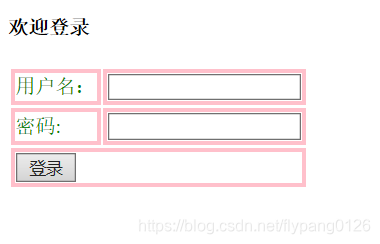
用表格规范表单格式:
<form action="target.html" method="get" >
<table>
<tr>
<td>用户名:</td>
<td><input class="item"type="text" name="username" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input class="item"type="password" name="pwd" /> </td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"/></td>
</tr>
</table>
</form>
css样式:
td{
font-size:10;
font-famlily:微软雅黑;
color:green;
border-style:solid;
border-size:1px;
border-color:pink;
}





 本文介绍了CSS的基础知识,包括标签、ID、类选择器及组合选择器的使用方法。同时,展示了如何通过CSS隐藏超链接下划线和无序列表标记,以及使用表格规范表单格式的具体实践。
本文介绍了CSS的基础知识,包括标签、ID、类选择器及组合选择器的使用方法。同时,展示了如何通过CSS隐藏超链接下划线和无序列表标记,以及使用表格规范表单格式的具体实践。
















 2890
2890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








