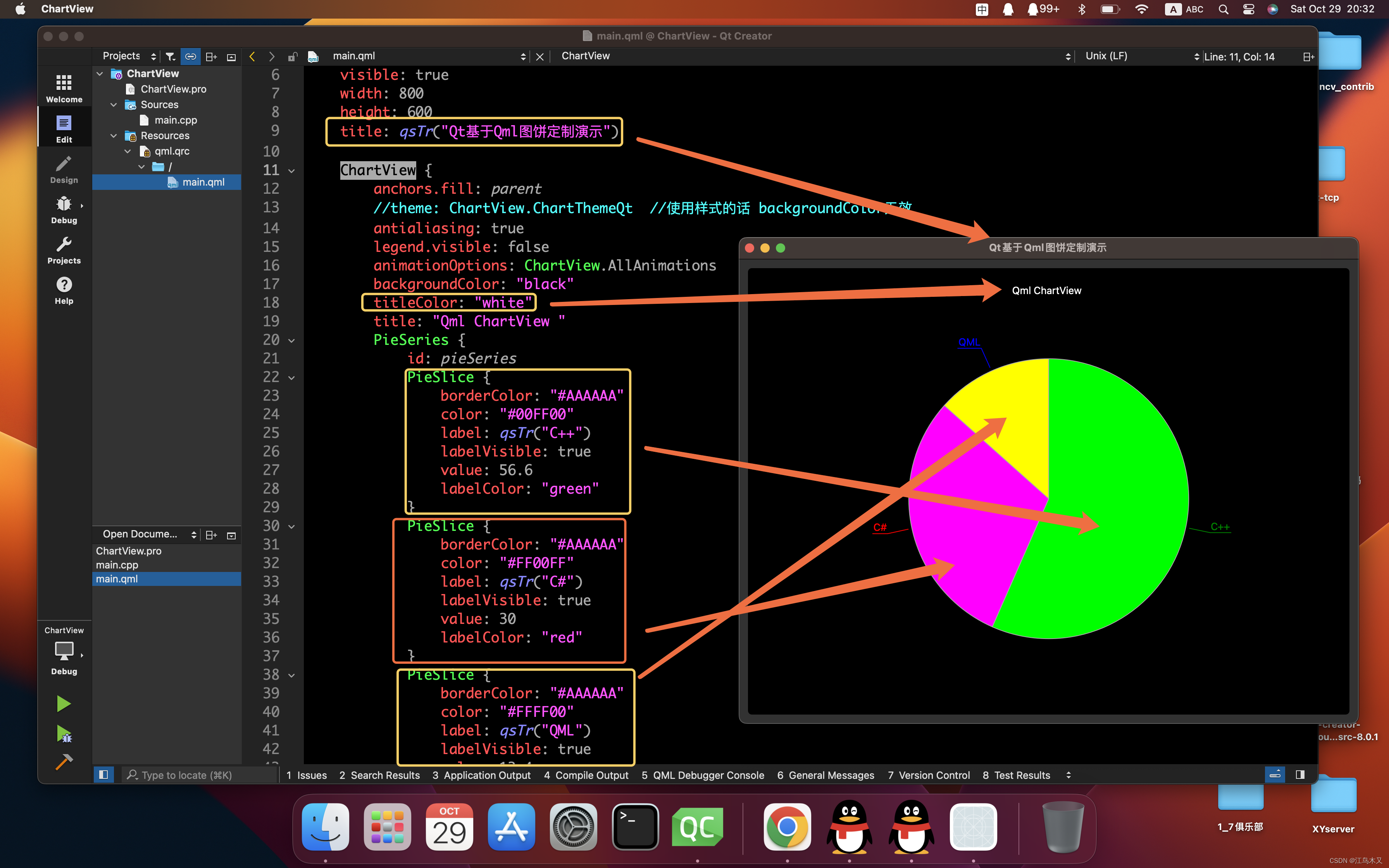
演示效果

代码块与对应面
 主要使用组件 : ChartView
主要使用组件 : ChartView
PieSeries 主要用于饼块配置,
PieSlice 表示每一个饼块
QML完整源码
import QtQuick 2.12
import QtQuick.Controls 2.12
import QtCharts 2.3
ApplicationWindow {
visible: true
width: 800
height: 600
title: qsTr("Qt基于Qml图饼定制演示")
ChartView {
anchors.fill: parent
//theme: ChartView.ChartThemeQt //使用样式的话 backgroundColor无效
antialiasing: true
legend.visible: false
animationOptions: ChartView.AllAnimations
backgroundColor: "black"
titleColor: "white"
title: "Qml ChartView "
PieSeries {
id: pieSeries
PieSlice {
borderColor: "#AAAAAA"
color: "#00FF00"
label: qsTr("C++")
labelVisible: true
value: 56.6
labelColor: "green"
}
PieSlice {
borderColor: "#AAAAAA"
color: "#FF00FF"
label: qsTr("C#")
labelVisible: true
value: 30
labelColor: "red"
}
PieSlice {
borderColor: "#AAAAAA"
color: "#FFFF00"
label: qsTr("QML")
labelVisible: true
value: 13.4
labelColor: "blue"
}
}
}
}








 博客展示了使用Qt的演示效果,主要运用了ChartView组件,给出了代码块与对应面,还提供了QML完整源码,聚焦于信息技术领域的Qt开发相关内容。
博客展示了使用Qt的演示效果,主要运用了ChartView组件,给出了代码块与对应面,还提供了QML完整源码,聚焦于信息技术领域的Qt开发相关内容。


















 3521
3521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










