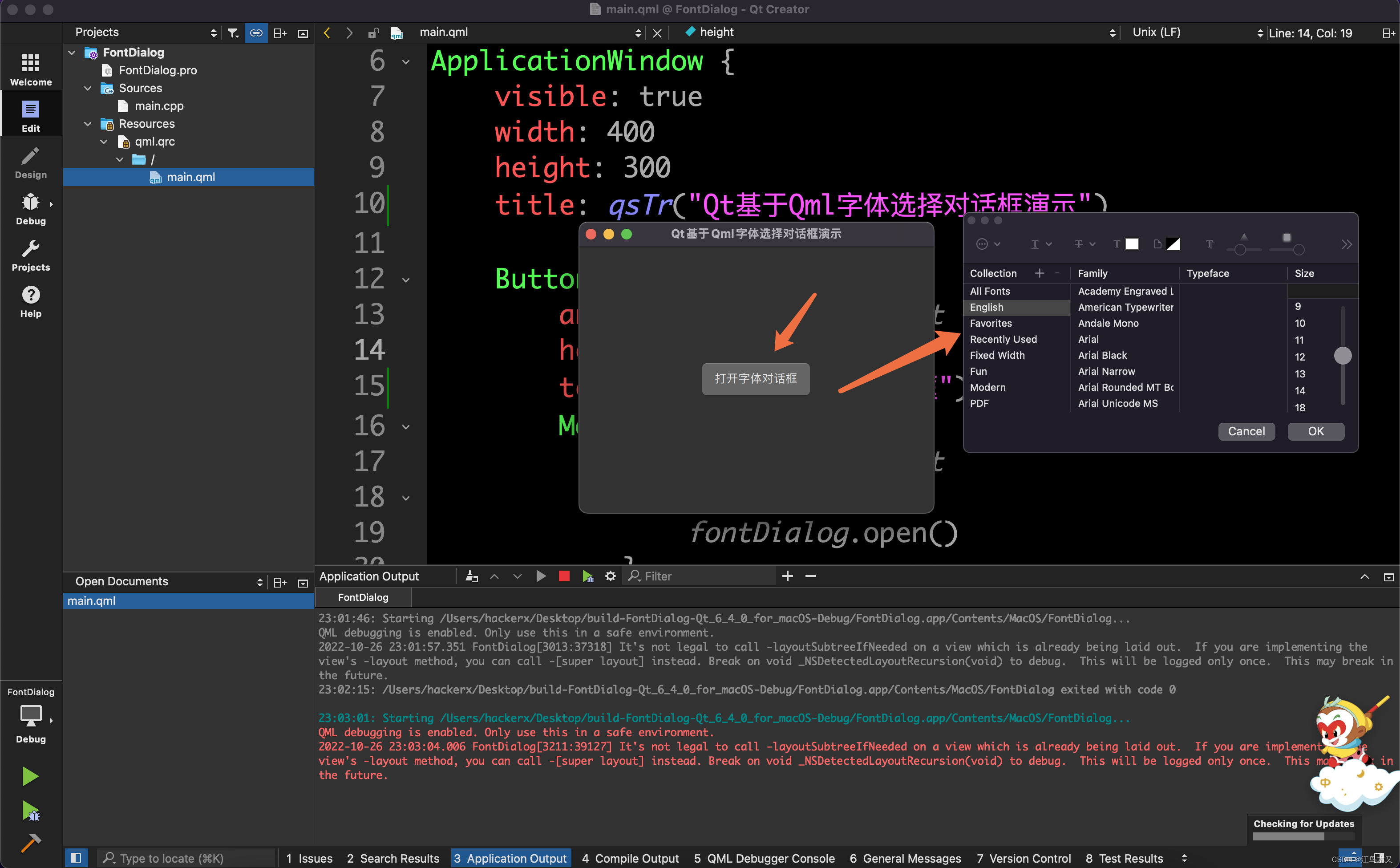
演示效果:
 选择后
选择后

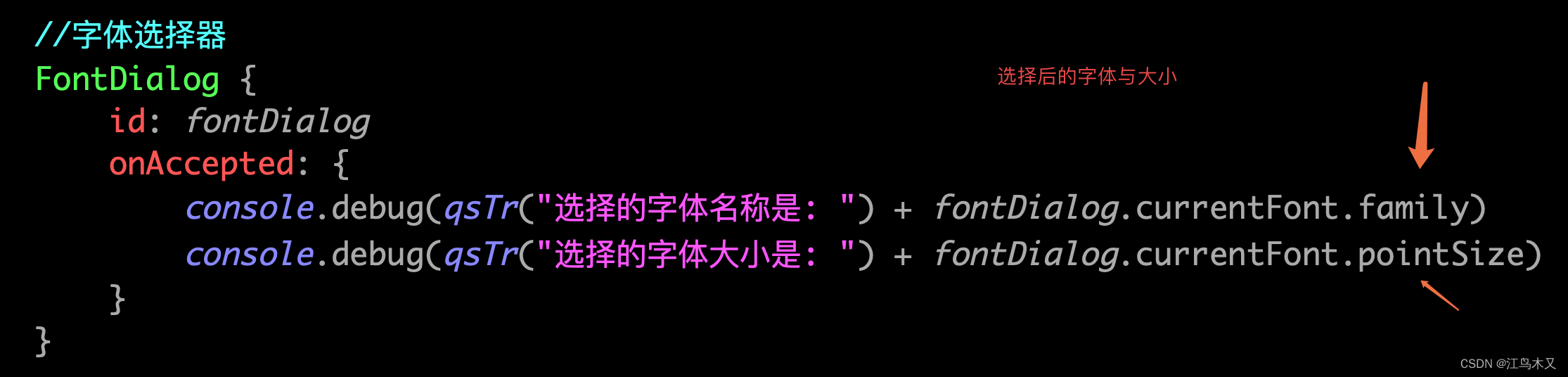
获取选择后的字体名与字体大小 
完整qml源码
import QtQuick 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import Qt.labs.platform 1.1
ApplicationWindow {
visible: true
width: 400
height: 300
title: qsTr("Qt基于Qml字体选择对话框演示")
Button{
anchors.centerIn: parent
height: 48
text: qsTr("打开字体对话框")
MouseArea{
anchors.fill: parent
onClicked: {
fontDialog.open()//打开字体选择器
}
}
}
//字体选择器
FontDialog {
id: fontDialog
onAccepted: {
console.debug(qsTr("选择的字体名称是: ") + fontDialog.currentFont.family)
console.debug(qsTr("选择的字体大小是: ") + fontDialog.currentFont.pointSize)
}
}
}








 博客展示了选择字体后的演示效果,可获取选择后的字体名与字体大小,并给出了完整的QML源码,与Qt开发相关。
博客展示了选择字体后的演示效果,可获取选择后的字体名与字体大小,并给出了完整的QML源码,与Qt开发相关。


















 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










