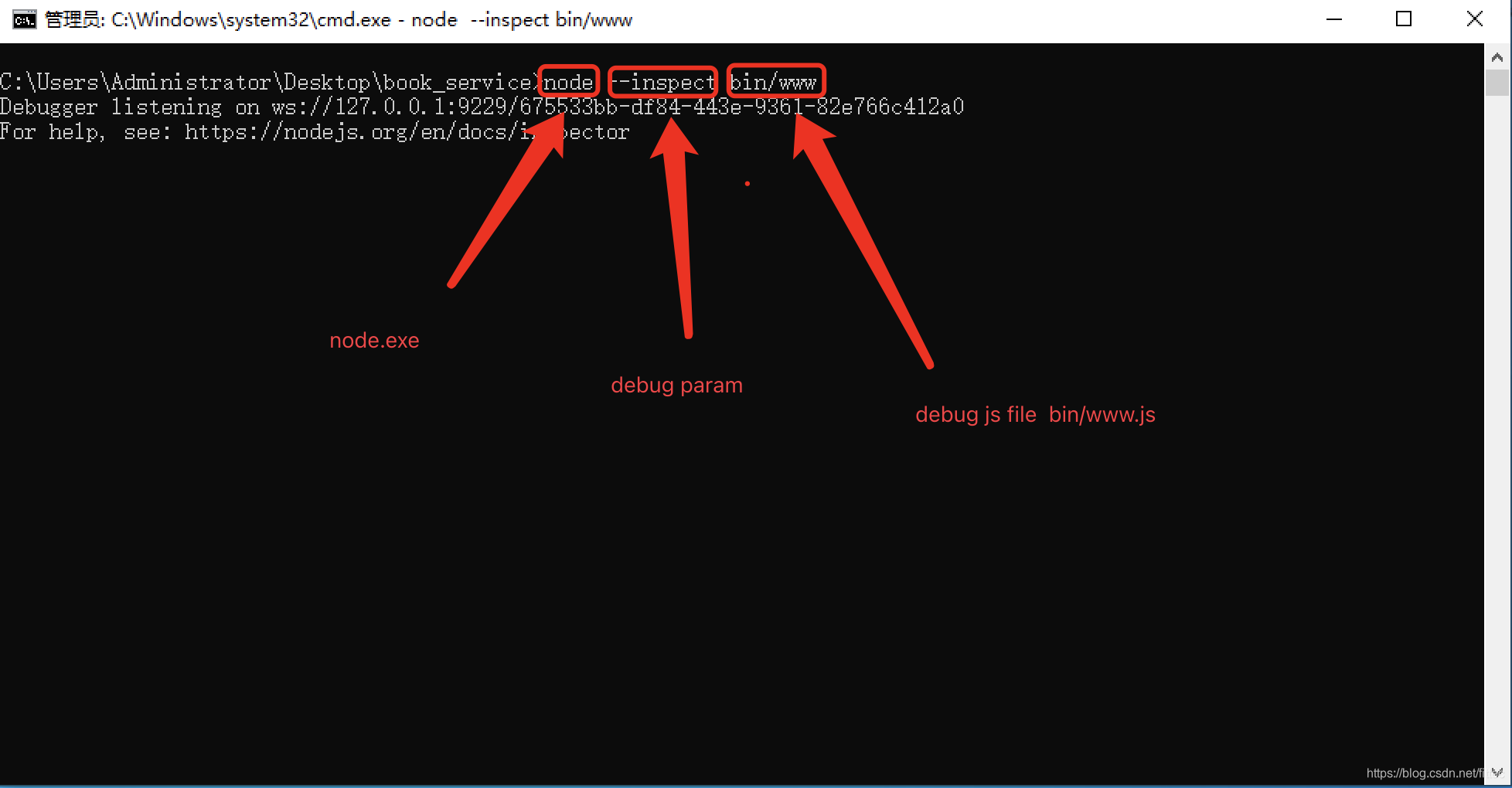
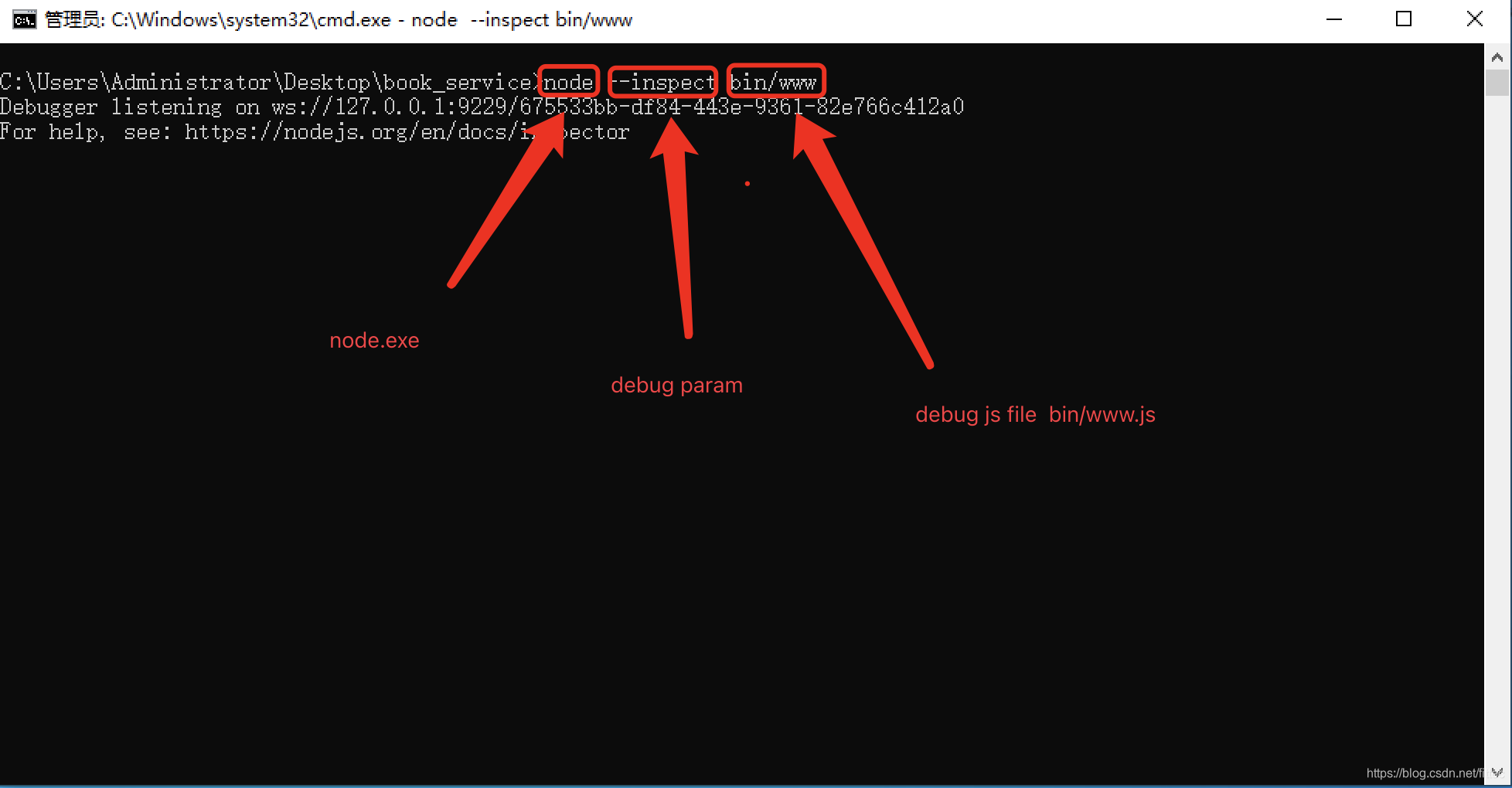
1. 通过Node.exe --inspect bin/www启动要调试的js文件 bin/www为bin目录下的www.js文件,--inspect代表要启动调试功能

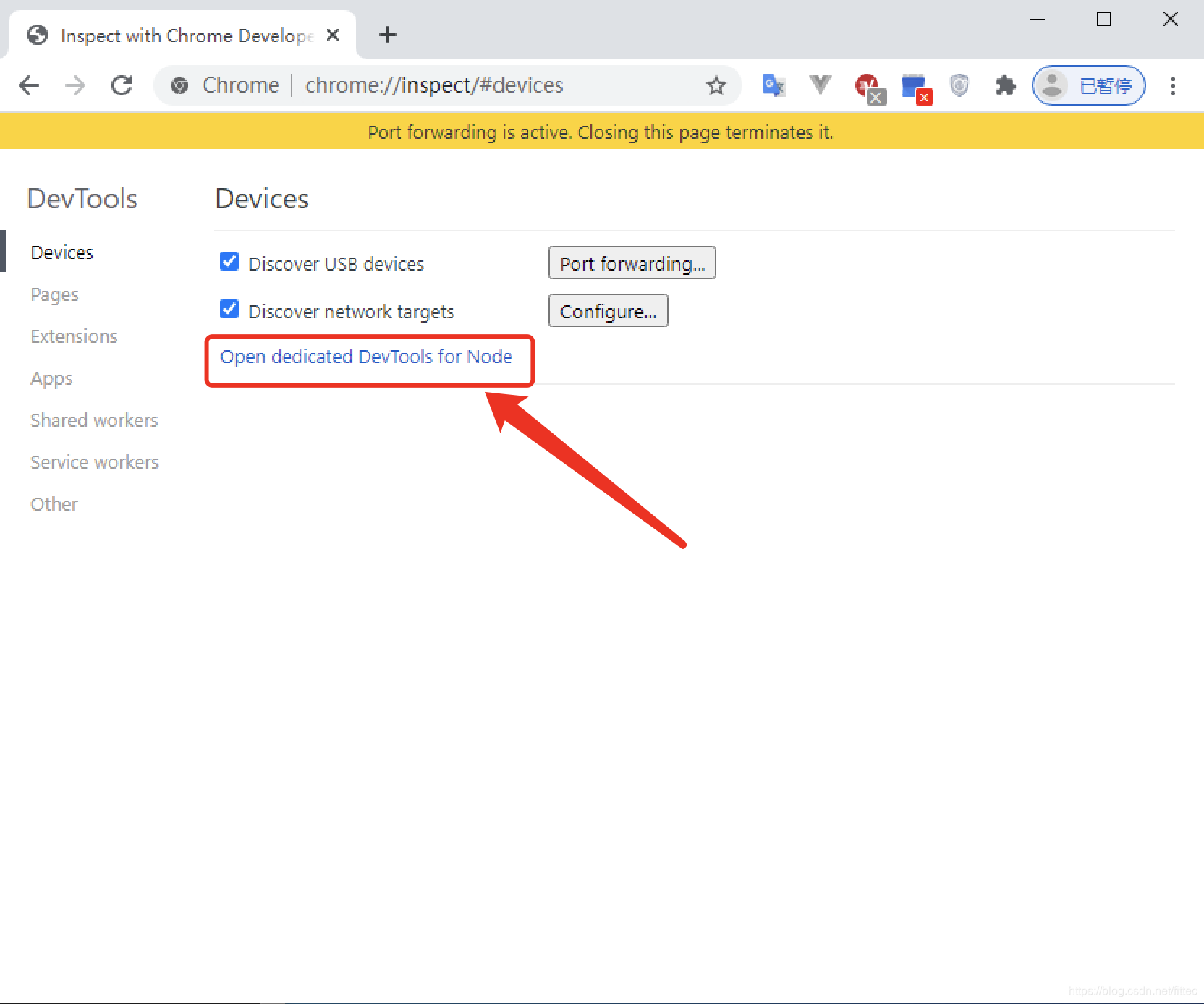
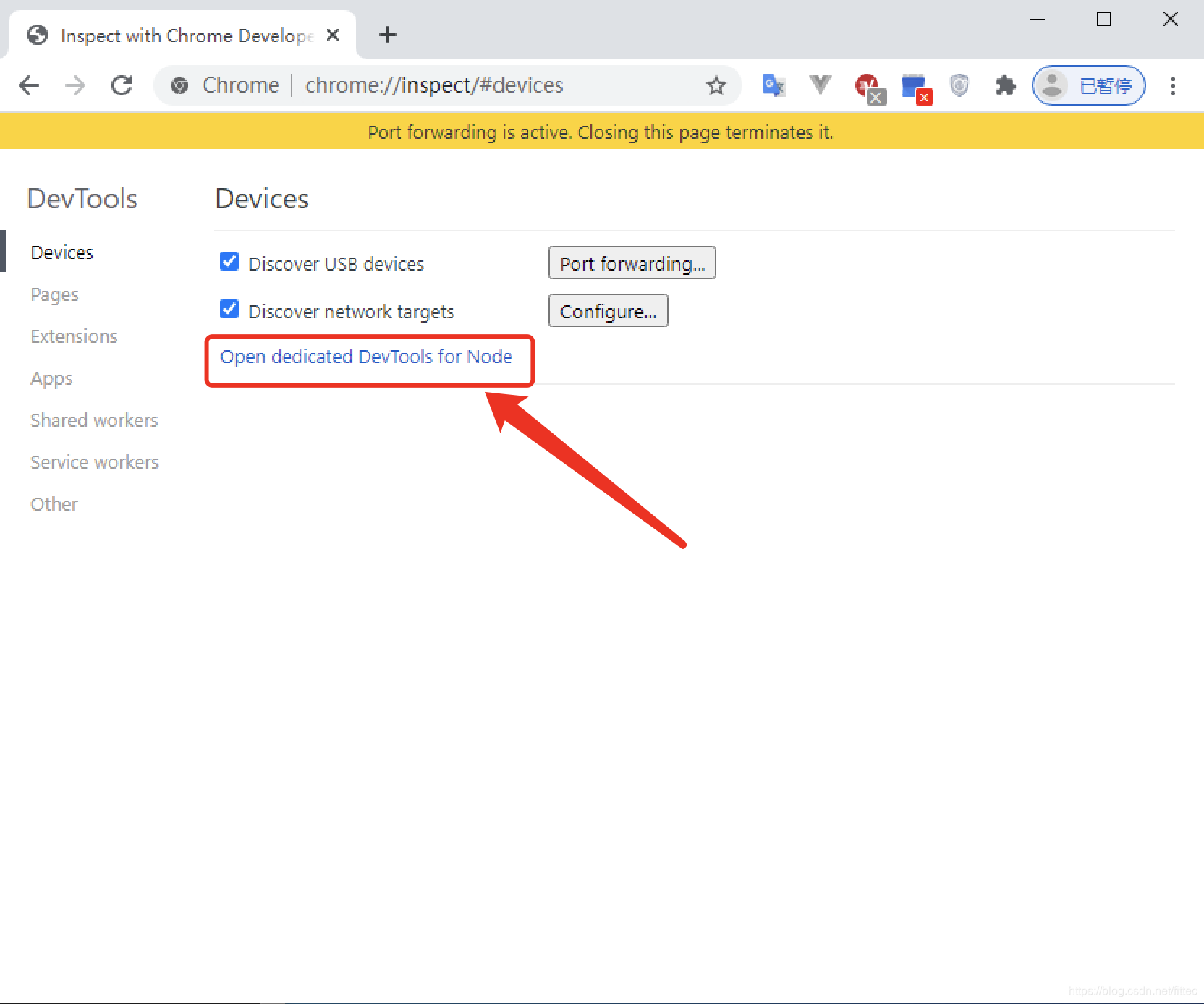
2.打开Chrome浏览器并在地址栏输入 chrome://inspect后回车,然后点击Open dedicated DevTools for Node打开调试窗口

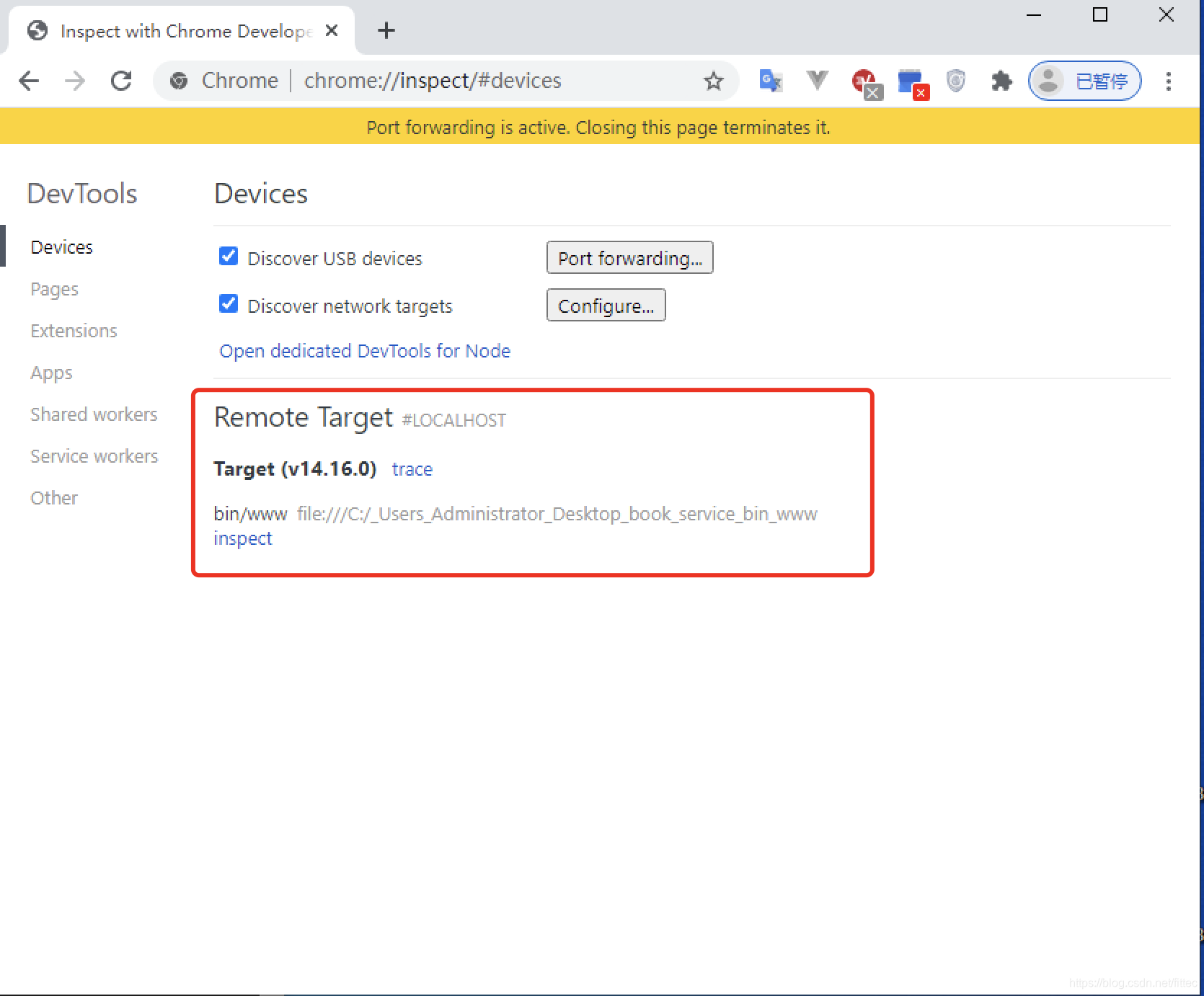
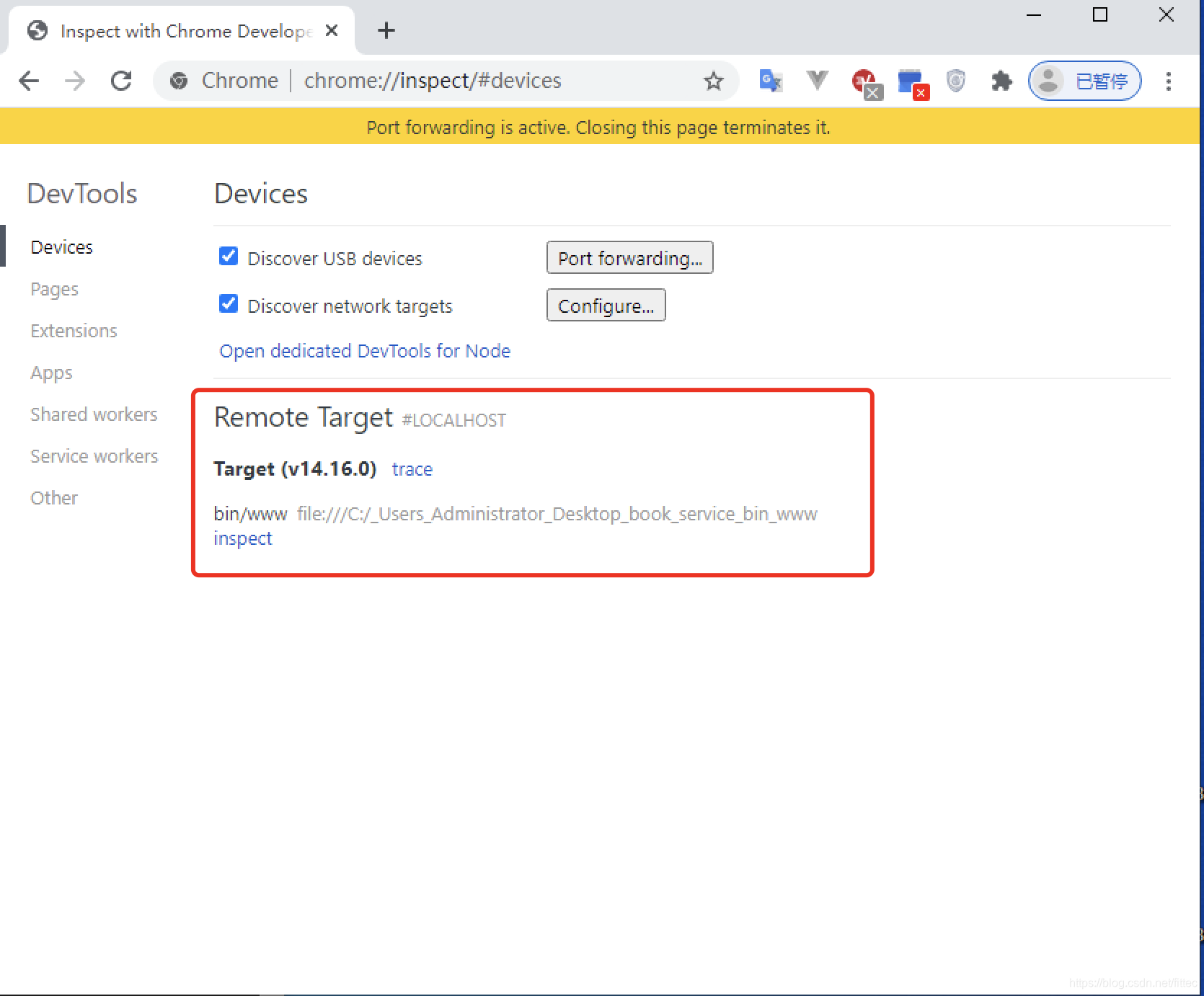
调试器与连接后会显示Remote Target 与Node版本号与及等待调试文件与目录


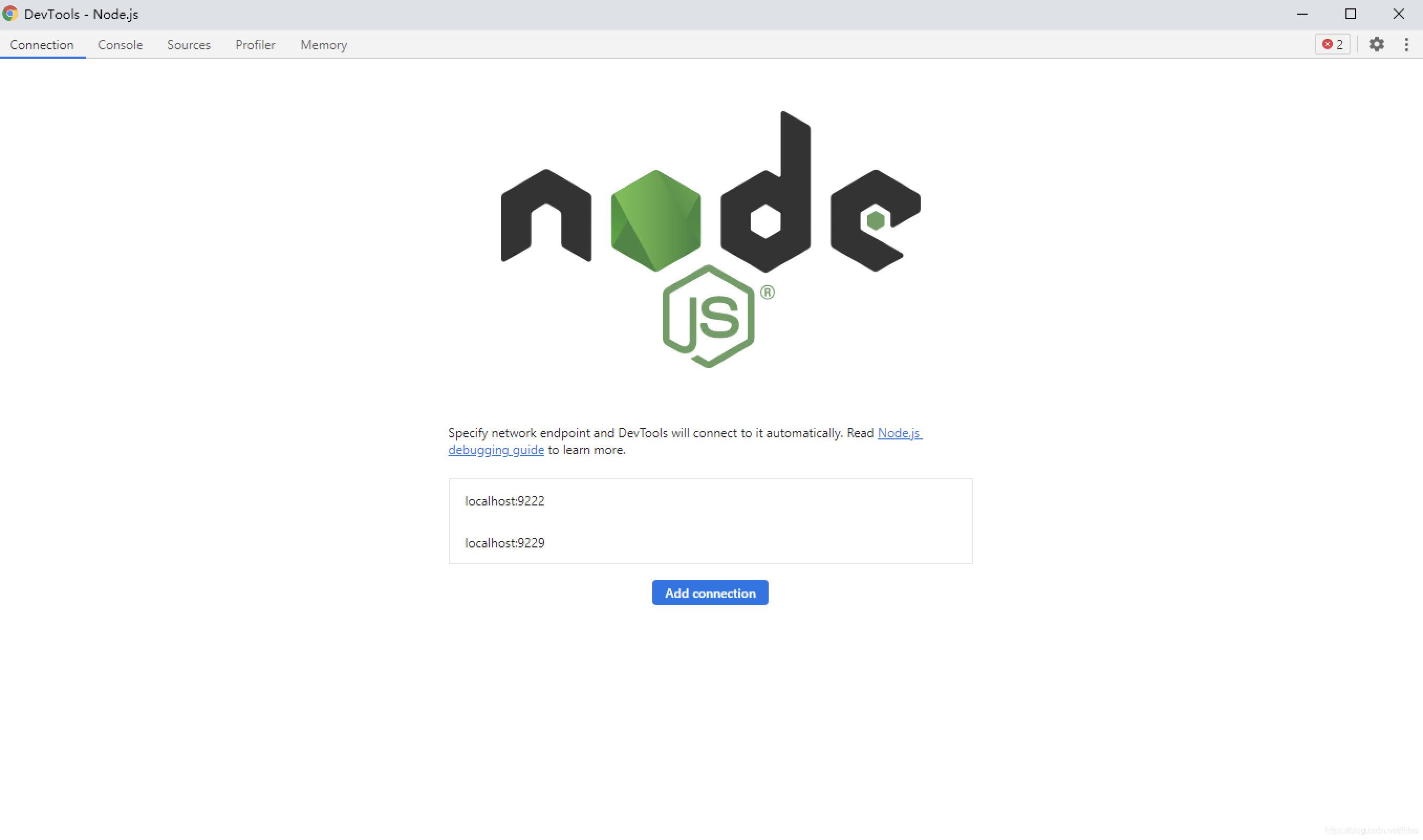
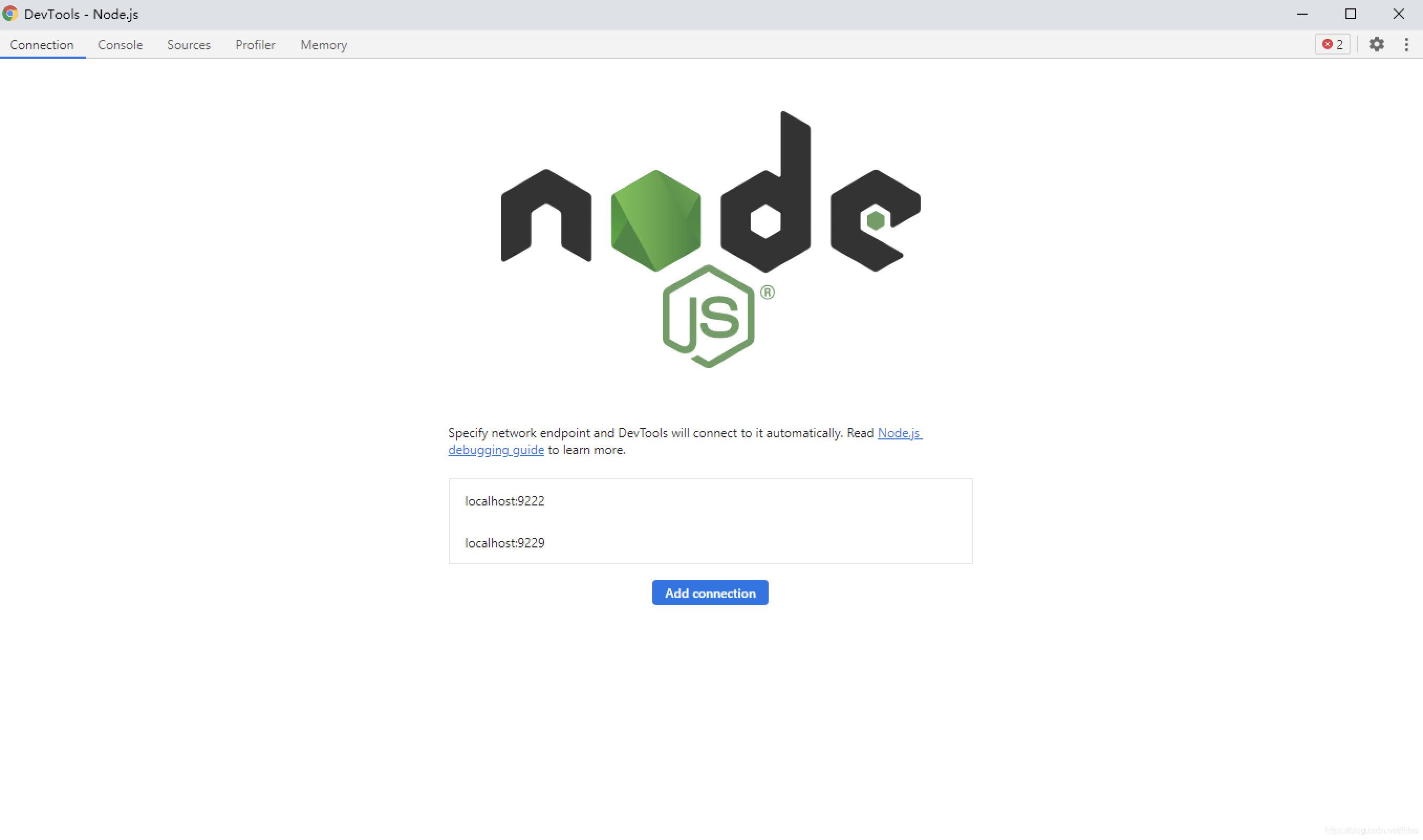
打开调试窗口后,在Sour
1. 通过Node.exe --inspect bin/www启动要调试的js文件 bin/www为bin目录下的www.js文件,--inspect代表要启动调试功能

2.打开Chrome浏览器并在地址栏输入 chrome://inspect后回车,然后点击Open dedicated DevTools for Node打开调试窗口

调试器与连接后会显示Remote Target 与Node版本号与及等待调试文件与目录


打开调试窗口后,在Sour

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


