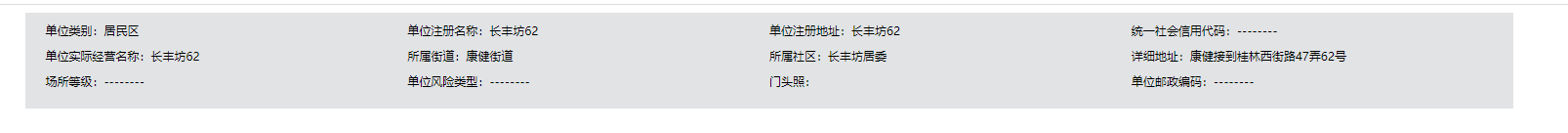
列表的名称长度不一致,但是内容要紧跟名称如下图

如果有帮到大家麻烦点个赞,让博主有更新的动力。谢谢!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
width: 80%;
margin: 0 auto;
padding: 10px 20px;
box-sizing: border-box;
display: -webkit-flex;
display: flex;
flex-wrap: wrap;
align-content: stretch;
background-color: rgba(10, 26, 41, 0.12);
}
ul li {
width:25%;
margin-bottom: 10px;
display: flex;
justify-content: flex-start;
font-size: 1.6px;
}
ul li span {
display: inline-block;
white-space: nowrap;
/* color: #DEF0FF; */
}
ul li div {
/* color: #9FCEFF; */
padding-right: 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<ul>
<li>
<span>单位类别:</span>
<div>居民区</div>
</li>
<li>
<span>单位注册名称:</span>
<div>长丰坊62</div>
</li>
<li>
<span>单位注册地址:</span>
<div>长丰坊62</div>
</li>
<li>
<span>统一社会信用代码:</span>
<div>--------</div>
</li>
<li>
<span>单位实际经营名称:</span>
<div>长丰坊62</div>
</li>
<li>
<span>所属街道:</span>
<div>康健街道</div>
</li>
<li>
<span>所属社区:</span>
<div>长丰坊居委</div>
</li>
<li>
<span>详细地址:</span>
<div>康健接到桂林西街路47弄62号</div>
</li>
<li>
<span>场所等级:</span>
<div>--------</div>
</li>
<li>
<span>单位风险类型:</span>
<div>--------</div>
</li>
<li>
<span>门头照:</span>
<div><img src="../assets/img/pop2420.png" alt=""></div>
</li>
<li>
<span>单位邮政编码:</span>
<div>--------</div>
</li>
</ul>
</body>
</html>




 本文介绍了一种使用HTML和CSS实现的列表布局技巧,通过灵活运用display属性和flex布局,解决了列表项名称长度不一的问题,确保了内容紧随名称显示且整体布局美观。
本文介绍了一种使用HTML和CSS实现的列表布局技巧,通过灵活运用display属性和flex布局,解决了列表项名称长度不一的问题,确保了内容紧随名称显示且整体布局美观。

















 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








