也在学习中,这些都是在莫烦python做志愿者写下的。~
部件布局和摆放
首先我们先看看我们常用的`pack()`
tk.Label(window, text='1').pack(side='top')#上
tk.Label(window, text='1').pack(side='bottom')#下
tk.Label(window, text='1').pack(side='left')#左
tk.Label(window, text='1').pack(side='right')#右
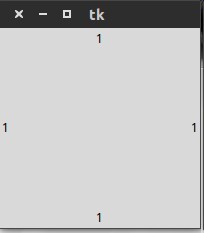
效果图是这样的:

接下里我们在看看`grid()`
for i in range(4):
for j in range(3):
tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10)
以上的代码就是创建一个四行三列的表格,其实`grid`就是用表格的形式定位的。这里的参数
`row`为行,`colum`为列,`padx`就是单元格左右间距,`pady`就是单元格上下间距。
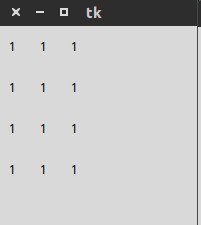
效果图:

再接下来就是`place()`
tk.Label(window, text=1).place(x=20, y=10, anchor='nw')
这个比较容易理解,就是给精确的坐标来定位,如此处给的`(20,10)`,就是将这个部件放在坐标为`(x,y)`的这个位置
后面的参数`anchor=nw`就是前面所讲的锚定点是西北角。






 本文介绍了Tkinter中的三种布局管理器:pack(), grid() 和 place() 的使用方法及示例代码。通过实例展示了如何利用这些布局管理器进行界面设计。
本文介绍了Tkinter中的三种布局管理器:pack(), grid() 和 place() 的使用方法及示例代码。通过实例展示了如何利用这些布局管理器进行界面设计。
















 7637
7637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








