koa是express之后又一个node框架,它可以很方便的构建http服务。
一般,我们看到的koa是配合koa-router路由来做服务端请求控制,大部分是要么返回string,要么返回json对象,有时候返回静态页面也是通过string拼接的方式。
koa启动,可以设置静态资源,需要借助koa-static依赖,而html页面同样也是静态资源。这里可以设置koa让他渲染我们定义的html页面,而无需手动拼接html片段。
const Koa = require("koa")
const serve = require("koa-static")
const app = module.exports = new Koa()
app.use(serve(__dirname+"/views",{extensions:["html"]}))
if(!module.parent){
app.listen(3000,function(){
console.log("koa server running at port 3000");
})
}
准备两个页面放在项目views目录下。
index.html
<!doctype html>
<html>
<head>
<title>koa</title>
<meta charset="UTF-8"/>
</head>
<body>
<h1>hello,koa.</h1>
<a href="/link">helloworld</a>
</body>
</html>
link.html
<!doctype html>
<html>
<head>
<title>koa</title>
<meta charset="UTF-8"/>
</head>
<body>
<h1>hello,world.</h1>
<a href="/">home</a>
</body>
</html>
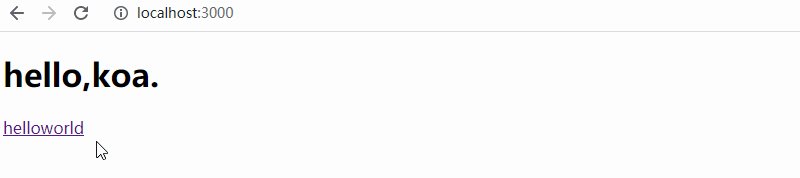
启动koa服务,打开浏览器,访问url:http://localhost:3000























 1685
1685












