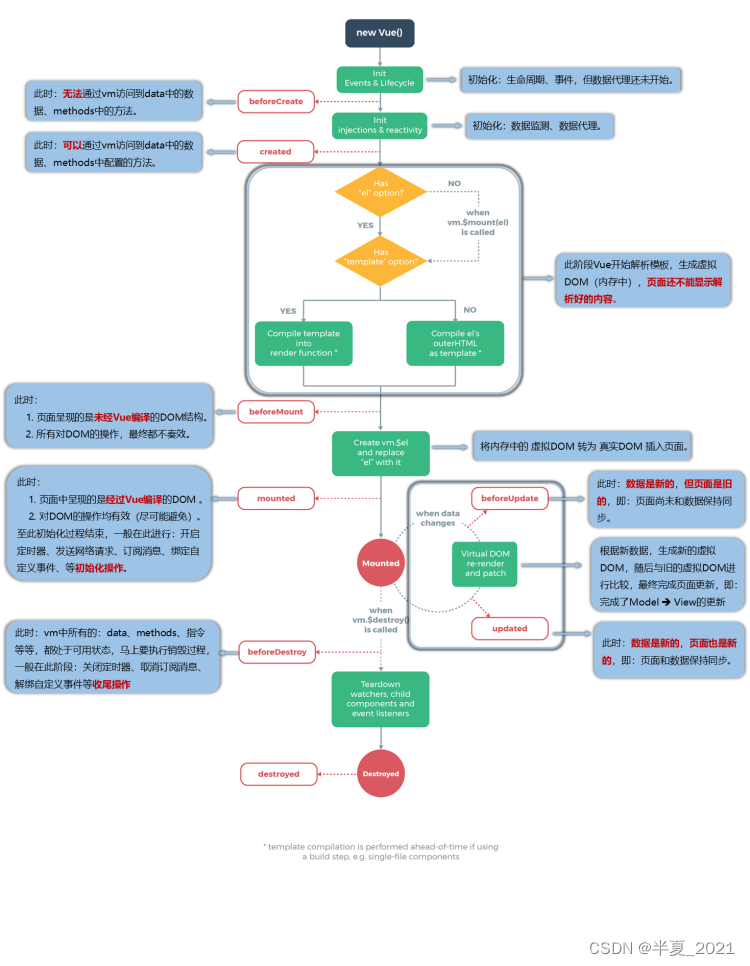
生命周期
a.又名生命周期回调函数、生命周期函数、生命周期的钩子
b.Vue在关键时刻帮我们调用一些特殊名称的函数
c.生命周期函数的名字不可更改,但函数的具体内容时程序员根据需求编写的
d.生命周期函数中的 this 指向是 vm或 组件实例对象
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">看笔记学Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
a: false,
opacity: 1
},
methods: {
},
// 🔴Vue 完成模板的解析并把初始的真实 DOM 元素放入页面后(挂载完毕)调用 mounted
mounted() {
console.log('mounted', this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// 通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// },16)
</script>

<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{ n }}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() { console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
watch: {
n() {
console.log('n变了')
}
},
beforeCreate() {console.log('beforeCreate')},
created() {console.log('created')},
beforeMount() {console.log('beforeMount')},
mounted() {console.log('mounted')},
beforeUpdate() {console.log('beforeUpdate')},
updated() {console.log('updated')},
beforeDestroy() {console.log('beforeDestroy')},
destroyed() {console.log('destroyed')},
})
</script>
生命周期总结
常用的生命周期钩子:
a.mounted 发送ajax 请求、启动定时器、绑定自定义事件、订阅消息等初始化操作。
b.beforeDestroy 消除定时器、解绑自定义事件、取消订阅消息等首尾工作
关于销毁Vue实例
a.销毁后借助Vue开发者工具看不到任何消息
b.销毁后自定义事件会失效,但原生DOM事件依然有效
c.一般不会在beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop() {
this.$destroy()
}
},
// Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
console.log('mounted', this)
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
</script>





 本文深入探讨Vue.js的生命周期,包括mounted、beforeDestroy等关键钩子函数的使用场景,例如初始化操作、资源清理及数据监听。通过示例代码展示了如何在不同生命周期阶段进行操作,如定时器的启动与清除,以及Vue实例的销毁。同时,文章总结了生命周期在实际开发中的重要性,如在beforeDestroy中进行资源释放以避免内存泄漏。
本文深入探讨Vue.js的生命周期,包括mounted、beforeDestroy等关键钩子函数的使用场景,例如初始化操作、资源清理及数据监听。通过示例代码展示了如何在不同生命周期阶段进行操作,如定时器的启动与清除,以及Vue实例的销毁。同时,文章总结了生命周期在实际开发中的重要性,如在beforeDestroy中进行资源释放以避免内存泄漏。


















 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










