
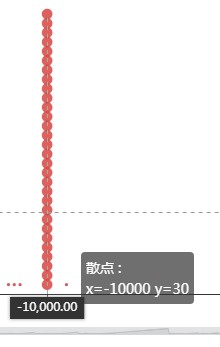
坐标轴指示器自动吸附到数据点,
将单个独立散点统一显示数据(每个点的横坐标是数值,纵坐标是它是该数值下的第几个点)
tooltip : {
trigger: 'axis',//坐标轴吸附①
showDelay : 0,
formatter : function (params) {//由于axis,获取的params变成数组
var lastindex = params.length-1;
if(params[lastindex].value!=null)
if (params[lastindex].value.length > 1) {//获取最末尾的点的数据,横坐标为数值,纵坐标为点的个数
return params[lastindex].seriesName + ' :<br/> x='
+ params[lastindex].value[0] + ' y='
+ params[lastindex].value[1];
}
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
},
snap:true,//坐标轴吸附②
}
},
























 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








