推荐于2017-10-09 14:58:07
最佳答案
使用Cookie传递参数 ,a页面保存Cookie,b页面读取,代码如下:
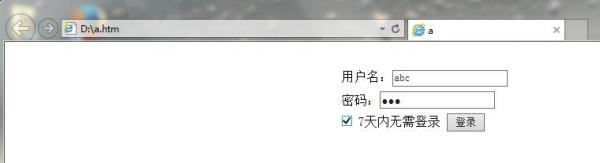
a页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<
html
>
<
head
>
<
title
>a</
title
>
<
style
type
=
"text/css"
>
* {margin:0}
body {text-align:center;min-width:760px}
div {padding:3px 3px 3px 3px}
#main {width:720px;margin:0 auto;text-align:left;margin-top:30px}
#main div span {width:50px}
</
style
>
<
script
type
=
"text/javascript"
>
/***
* @param {string} cookieName Cookie名称
* @param {string} cookieValue Cookie值
* @param {number} nDays Cookie过期天数
*/
function SetCookie(cookieName,cookieValue,nDays) {
/*当前日期*/
var today = new Date();
/*Cookie过期时间*/
var expire = new Date();
/*如果未设置nDays参数或者nDays为0,取默认值1*/
if(nDays == null || nDays == 0) nDays = 1;
/*计算Cookie过期时间*/
expire.setTime(today.getTime() + 3600000 * 24 * nDays);
/*设置Cookie值*/
document.cookie = cookieName + "=" + escape(cookieValue)
+ ";expires=" + expire.toGMTString();
}
function login() {
var username = $("user").value;
var password = $("pass").value;
/*是否选中7天内无需登录*/
var save = $("save").checked;
if(username=="abc" && password=="abc") {
if(save) SetCookie("username",username,7);
else SetCookie("username",username,1);
/*跳转到ex8.html页面*/
document.location = "b.htm";
} else {
alert("用户名或密码错误!");
}
}
function $(id) {
return document.getElementById(id);
}
</
script
>
</
head
>
<
body
>
<
div
id
=
"main"
>
<
div
><
span
>用户名:</
span
><
input
type
=
"text"
id
=
"user"
/></
div
>
<
div
><
span
>密码:</
span
><
input
type
=
"password"
id
=
"pass"
/></
div
>
<
div
>
<
input
type
=
"checkbox"
id
=
"save"
/>
7天内无需登录
<
input
type
=
"button"
onclick
=
"login()"
value
=
"登录"
/>
</
div
>
</
div
>
</
body
>
</
html
>
|
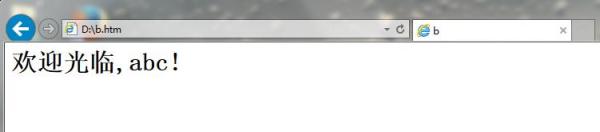
b页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<
html
>
<
head
>
<
title
>b</
title
>
<
script
type
=
"text/javascript"
>
/***
*读取指定的Cookie值
*@param {string} cookieName Cookie名称
*/
function ReadCookie(cookieName) {
var theCookie = "" + document.cookie;
var ind = theCookie.indexOf(cookieName);
if(ind==-1 || cookieName=="") return "";
var ind1 = theCookie.indexOf(';',ind);
if(ind1==-1) ind1 = theCookie.length;
/*读取Cookie值*/
return unescape(theCookie.substring(ind+cookieName.length+1,ind1));
}
function $(id) {
return document.getElementById(id);
}
function init() {
var username = ReadCookie("username");
if(username && username.length>0) {
$("msg").innerHTML = "<
h1
>欢迎光临," + username + "!</
h1
>";
} else {
$("msg").innerHTML = "<
a
href
=
'a.htm'
>请登录</
a
>";
}
}
</
script
>
</
head
>
<
body
onload
=
"init()"
>
<
div
id
=
"msg"
></
div
>
</
body
>
</
html
>
|
效果如下:
其他回答
假设有a页面 a.html b页面 b.html
a页面向b页面传递参数
a.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!doctype html>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
>page a</
title
>
<
script
>
var params = function(args){
var p = [];
for(var n in args)
p.push( n + '=' + args[n]);
return encodeURI('?' + p.join('&'));
};
window.onload = function(){
document.getElementById('send').onclick = function(){
var data = {
name:'参数1',
value:'1'
};
//向b页面传递参数 name,value
location.href = 'b.html' + params(data);
};
};
</
script
>
</
head
>
<
body
>
<
button
id
=
"send"
>send</
button
>
</
body
>
</
html
>
|
b.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!doctype html>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
>page a</
title
>
<
script
>
var args = function(params){
var a = {};
params = params || location.search;
if(!params) return {};
params = decodeURI(params);
params.replace(/(?:^\?|&)([^=&]+)(?:\=)([^=&]+)(?=&|$)/g,function(m,k,v){ a[k] = v; });
return a;
};
window.onload = function(){
var argsFromPageA = args();
// 打印a页面传递来的参数
console.log(argsFromPageA);
};
</
script
>
</
head
>
<
body
>
</
body
>
</
html
>
|
本回答被提问者和网友采纳
dksnear
推荐于2017-09-29 01:51:14
举报
评论
3
20
可利用servlet类传递
习惯了孤寂心
发布于2015-05-02 13:58
举报
评论
1
6
 HTML页面间参数传递
HTML页面间参数传递





 本文介绍两种HTML页面间传递参数的方法:使用Cookie保存并读取参数;通过URL查询字符串传递参数,并展示了具体的JavaScript代码实现。
本文介绍两种HTML页面间传递参数的方法:使用Cookie保存并读取参数;通过URL查询字符串传递参数,并展示了具体的JavaScript代码实现。



















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








