宝藏模版
往期推荐(点击阅读):
趣味效果|高大上|可爱风|年终总结I|年终总结II|循环特效|情人节I|情人节II|妇女节|儿童节I|儿童节II|儿童节III|618I|618II|父亲节|丝滑动画|端午节I|端午节II|滑动妙用|图片轮播I|图片轮播II|又红又专|中秋节I|中秋节II|双十一I|双十一II|世界杯|感恩节|圣诞节I|圣诞节II|新年|兔年春节|元宵I |元宵节II|愚人节|杂志范儿|520/521I|520/521II|五一旅游I|五一旅游II|母亲节I|母亲节I|多巴胺|微博|夏日氛围|大唐国风|反诈宣传|七夕节|CityWalk|开学季II|开学季II|校园主题|揭露丑恶真相|运动会I|运动会II|十一|万圣节I|万圣节II|冬季氛围|新闻宣传|春节红包I|春节红包II|龙年春节|开工新品|地球日|问答题
各位黑科技编辑器的会员,编辑器内 1700+ 的 SVG 正版组件你们都用过吗?元宵将至,福运满盏,让我们用灵动的 SVG 交互为读者带去最真挚的祝福吧!
线索式轨迹动画
《心动加速中__/\_/\/\_》采用了「一条线」模式串联行文,并通过结合「路径运动(方向跟踪)」以光点引导推进线索,让爱绵延不绝:

关于「一条线」模式的布局设计方法,可以点击阅读《热门SVG|一条线动画,串联空间/时间/你我他》学习,或参考Ceep 老师录制的专题视频课。
菜单式交互(无限选择器)
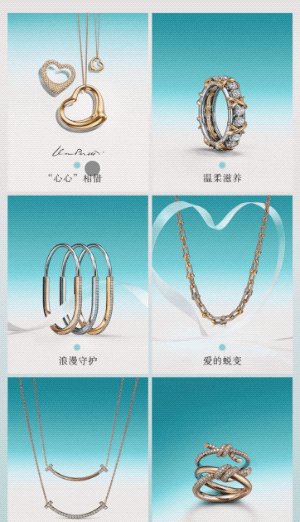
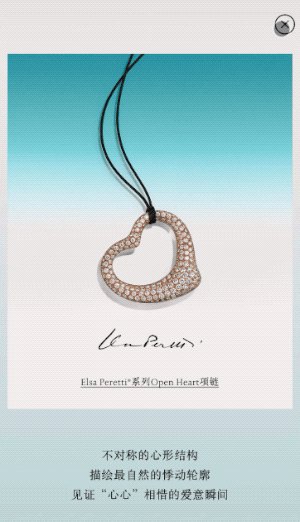
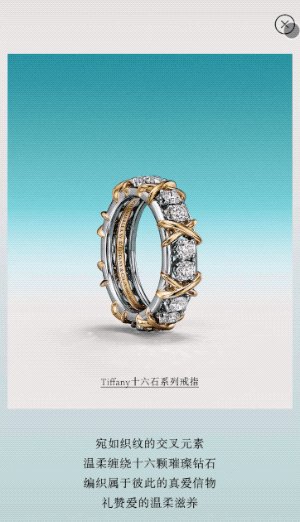
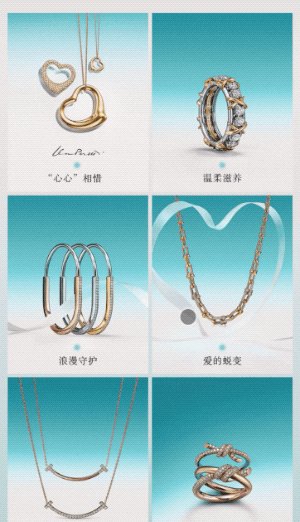
以《情人节|细微之爱,永恒不渝》、《情人节限定好礼,真香》为例,由业内知名开发者@科蚪 开发的「无限选择器」UGC 组件适用于集合情人节礼品并有序展示:


关于在黑科技编辑器中模拟弹窗开关的具体方法,可以通过 Ceep 老师录制的多个专题视频课学习。
多热区无限/切换浮现-关闭
该组件是非 UGC 条件下制作弹窗互动的首选 SVG 模版,正如《 情人节翻牌游戏!翻到什么送什么!》和《千言万语 皆在爱中》所呈现:


具体布局方法可以通过 Ceep 老师录制的专题视频课学习。
幸运抽签-长按式
在《@王嘉尔 情人节一起搞事情》中,用户可长按屏幕轮转文案,这种交互采用的是「幸运抽签-长按式」:

UGC 原创上新|可保存抽签
UGC 原创上新|幸运抽签-轮盘抽签
黑科技编辑器 | 幸运抽签-双层
黑科技编辑器|幸运抽签-弹出式
黑科技编辑器| 重复抽签
黑科技编辑器|视频号跳转美化抽签
黑科技编辑器|幸运抽签-封面式
旋转式自动切换
《情人节特辑 | 爱意决定》所展现的是一种由业内知名开发者@三千喵 设计的「旋转式切换」SVG 黑科技排版效果:

当然,你也可以选择手动点击模式,如《黑科技编辑器|红包连续旋转SVG教程》中所示逐个点击变化:
逆向擦出伸长
在《2023情人节约会指南(速看!)》案例中,我们可以点击底部刷新变化全文,更新自己的约会计划:

这是一种适用于转折、升级等存在剧情转变的 SVG 交互模型,可以通过Ceep 老师录制的专题视频课学习。
路径运动
《情人节众生之爱,藏于长街等你寻找》中我们可以看到爱心气球这一醒目的引导元素,点击后它将飞行经过不同情人节场景:

请仔细阅读《黑科技编辑器|f.o.路径运动教程》学习其使用方法。它能用于形成各类物体包括角色、车辆等在图文内的路径运动,效果还可以参考如《点击进入 -> 香奈儿 腕表游乐园》中玩具跑车的运行。
点击-播放 GIF-伸长
如果品牌方准备了趣味的情人节动画,也可以像《情人节|听水果讲情话,爱要大声说出来》案例中,通过 SVG 控制 GIF 的播放并展开全文:
顶层滑动
红色与粉色,是情人节常用的主题色彩。如果你想重点突出它们,也可以通过「推出式封面」嵌套「顶层滑动」的方式实现如下效果:

这种上色模式最早出现于 GQ 实验室。
错层吸附滑动
《谈一「橘」很新的恋爱》中滑动同时关于爱的文案发生了巧妙的重组,这是错层吸附滑动的典型交互设计:

具体可以通过 Ceep 老师录制的专题视频课学习。
逆向伸长
人工智能懂爱情吗?《ChatGPT 也懂爱情!?》以与 AI 会话为立足点,通过的「打印机(逆向)-伸长」组件模拟人工智能交互:

当下正是 DeepSeek 热门时间,或许我们可以重新请它来为我们解答情人节困惑?不妨试一试这种 SVG 创作思路吧!
滚动广告+浮层
如何让看似基础的滚动广告更现高级感?《显微镜下的爱情》中通过浮层组件的叠加充分渲染了情人节氛围感:

更多创造性的轮播组合设计,可以阅读《大开眼界:SVG轮播图创意组合设计》开展学习。
(多热区)弹出式海报
我们也可以将情人节长图收纳于图片之下,如《写下怦然》中点击画面弹出,也方便用户保存广告页:

你既可以直接基于「多热区弹出式海报」进行操作,又可以先通过「二分栏」将画面左右分割,再单独使用「热区型弹出式海报」布局。
图片消失_滑动出现
为纵向或横向滑动添加一个首页封面,随点击后开启滑动交互,如《以香颂爱,为尽佳期》:

具体请点击《黑科技编辑器|图片消失-滑动出现教程》了解操作方法,同时它还包含多个衍生版本:1)黑科技编辑器 | 图片消失-滑动出现(GIF版)教程 2)黑科技编辑器|图片消失-滑动出现(纵向扫描版)教程
更多海量模板,平均不足 1 元!
黑科技编辑器秉持着让行业“人均 SVG”的生态理念,由多位黑科技排版设计的头部资深开发者共同打造,斩获包括法国设计奖、美国缪斯创意设计奖等诸多国际赛事大奖,帮助更多品牌以可视化形式完成互动式图文创作。如有任何特效灵感和建议,也欢迎通过客服向我们提出,编辑器将竭诚思考代码转化的可行性。
会的比别人多一点





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








