宝藏模版
往期推荐(点击阅读):
趣味效果|高大上|可爱风|年终总结|循环特效|情人节(一)|情人节(二)|妇女节|儿童节|儿童节(二)|618|父亲节|丝滑动画|端午节|滑动妙用|图片轮播|又红又专|中秋节|双十一|世界杯|圣诞节|新年|兔年春节|元宵节|愚人节|杂志范儿|520/521|五一旅游|母亲节|多巴胺|微博|夏日氛围|大唐国风|反诈宣传|七夕节
各位编辑器的会员,编辑器内 1000+ 的 SVG 组件你们都用过吗?City Walk 作为当下最热门的城市轻量旅行话题,往往是品牌新媒体运营的重要切入点,今天就让我们一同来基于 SVG 黑科技排版实现城市漫步主题诠释。
地标与地图(多热区弹出式海报)
City Walk 自然离不开路线规划,M Stand 公众号的《M Space | 解锁7月新店地图 指尖上的city walk》以拼贴风呈现新店地图,为 Walker 们指明了咖啡落脚点!点击下方图标查看:

作为平台内的长期热门组件,这一效果还被广泛应用于游乐园广告、报纸化排版、人物简介、APP 模拟等场景。在编辑器的组件搜索功能内查找「多热区弹出式海报」即可使用!同样基于地图设计的案例还有来自 Thermomix 美善品的《这才是citywalk的正确打开方式!》:

City Walk 九宫格(宫格海报揭晓)
城市漫步,怎能缺少影像记录?点击下方画面,来欣赏纽约 City Walk 的沿途街景:

这是一款具备探照感官特性的宫格游走 SVG 黑科技排版,由交互设计大神@计育韬 老师设计,适合对风景街拍、旅游穿搭等画面的集中展示。而同样具备这类遮罩式运动的组件还包括:
1.UGC 原创上新|探照灯组件(by 科蚪)
2.UGC 原创上新|追光灯(by 小杨)
地标悬停滑动(底层滑动)
著名的文化自媒体理想国imaginist公众号发布《作家们的city walk,优雅,太优雅了》,让读者开启文化穿越之旅,探寻作家笔下的 City Walk 计划:

这种在横向滑动同时,有特定元素悬停在表面的排版是通过「底层滑动」内嵌套「等分容器滑动」组件实现的。而容器内还可以嵌入超链接/小程序等落地页交互结构,进一步实现特定的内容转化。
场景穿梭(错层滑动)
穿梭于大街小巷的 Walker 总能随处挖掘都市里的小惊喜,那么通过「错层滑动」布局就不失为一种巧妙的 City Walk 主题设计。以定制(by 语图工作室)案例 K11 的《好玩 | City Walk不如K11 Walk,快来抵抗高温,「色艺」一下》为参考,人物角色与店铺、展览前后景关系的这种图层滑动效果体验极佳:

Gap Day 日历(连续撕纸)
作为 City Walk 的孪生兄弟,Gap Day 概念当下也同样火热。那么在 Gap Day 里 City Walk,怎样的穿搭才更合适?不妨看看来自特步《Gap Day太火了!这种生活到底谁在过啊啊啊?!》里的推荐:

在编辑器的组件搜索功能内查找「连续撕纸」即可使用!此外你还可以通过「任意动画接伸长」组件,结合「单图撕纸」实现多次撕纸后伸长的衍生效果。
小红书模拟(纵向滑动、热区型弹出式海报等)
小红书,Gap Day & City Walk 概念发源地,据不完全统计 2023 年上半年相关搜索量已同比增长超过 30 倍。而清北自媒体全元光滑在《GAP YEAR我明白,但GAP DAY又是什么鬼东西?》中,就通过模拟小红书界面的思路,多角度解构了这两大新生概念:

其实此前,我们就通过《点 击 进 入 宝 藏 页 面》为大家示范了这种拟态其他 APP 交互的 SVG 互动排版,因而你可以点击《教程|拟小红书式纵向滑动设计》进行具体的布局排版学习。
动静画面叠加(零高图片/背景图片、GIF定位器等)
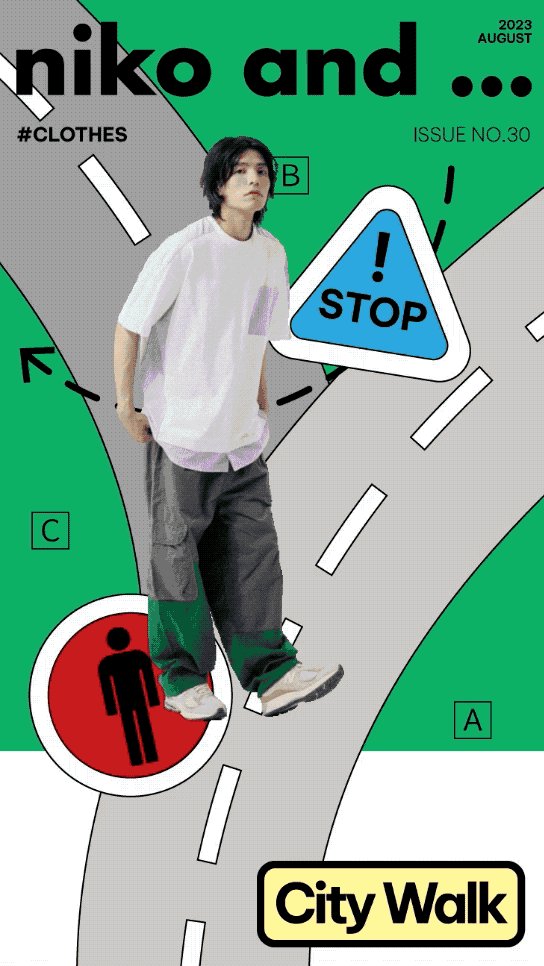
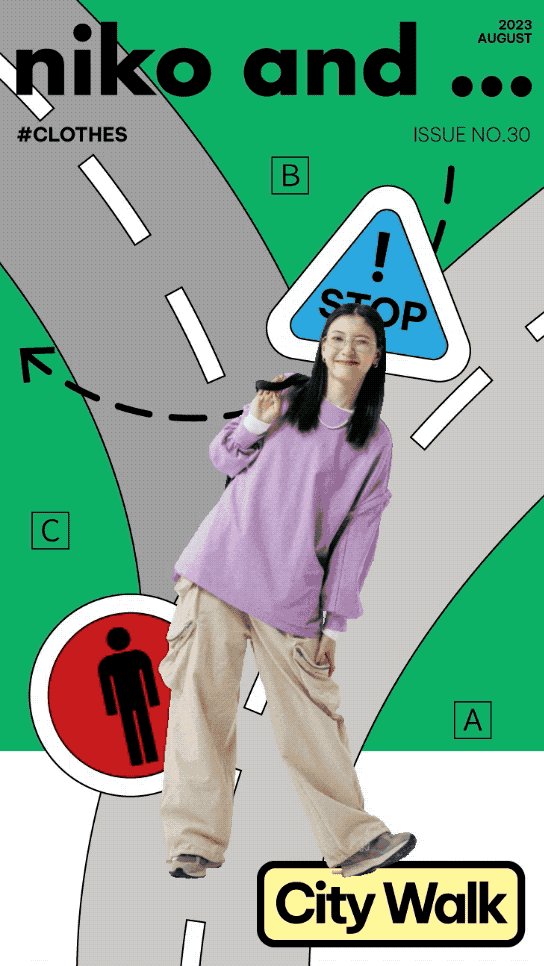
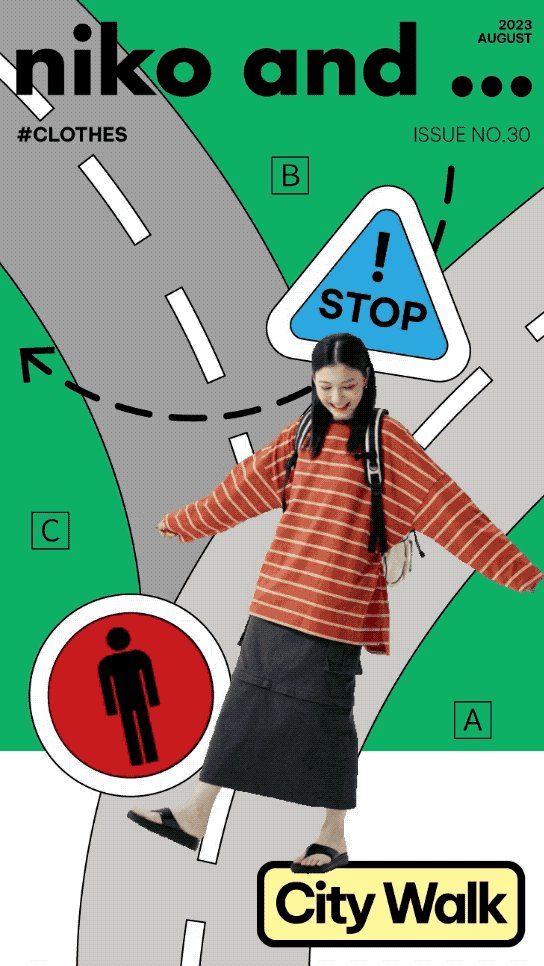
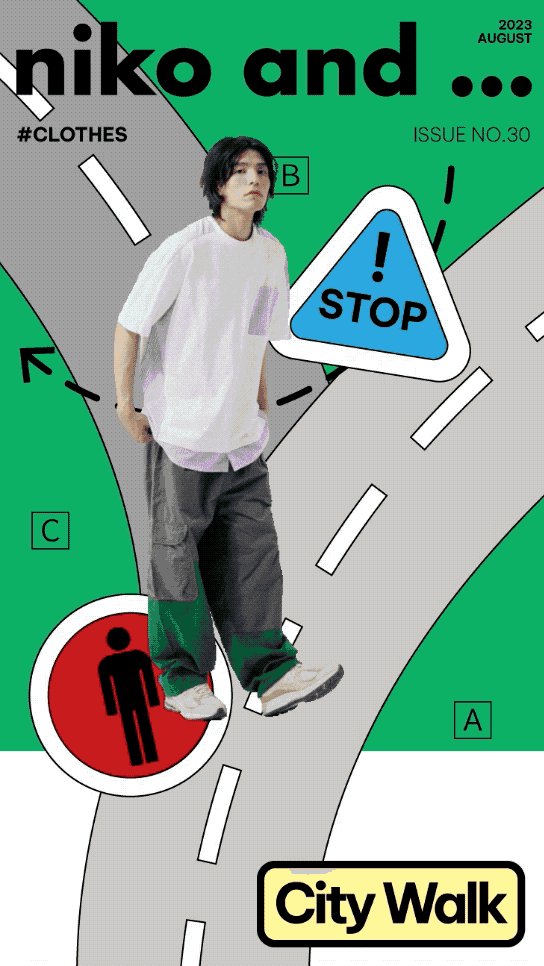
针对 City Walk 这一极具画面感的都市行动,想必不少品牌会设计 GIF 穿插到公众号图文内。而为了提升画质,建议采用动静分离的方式进行画面布局。如 nikoand 公众号的 《City Walk 城市漫步穿搭指南,遛弯儿前先来补充内啡肽》,此处就涉及了背景色、街道插画和人物动态的三层叠加:

它的实际布局形式和组装方法请参考:


同理,参考拉夫劳伦公众号的《不要City Work,只要City Walk》,则是动态图在下-静态蒙版在上的叠加效果,通过「占位」控制 GIF 的显示位置:

组装方法请参考(占位量仅供参考):






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








