宝藏模版
各位黑科技编辑器会员,你们是否知道这些酷炫的花式排版概念,都是以编辑器中「等分容器滑动」组件为基础实现的?如果你很少使用该组件,那么一定要收藏好本期教程,它将让你的 CSS + SVG 图文排版技术产生质的飞跃!
认识「等分容器滑动」
和「无限图片滑动」相似的,它们首先都旨在实现横向视觉结构的滑动。但容器之所以谓之容器,在于每个滑块可以嵌套不同的内容结构。
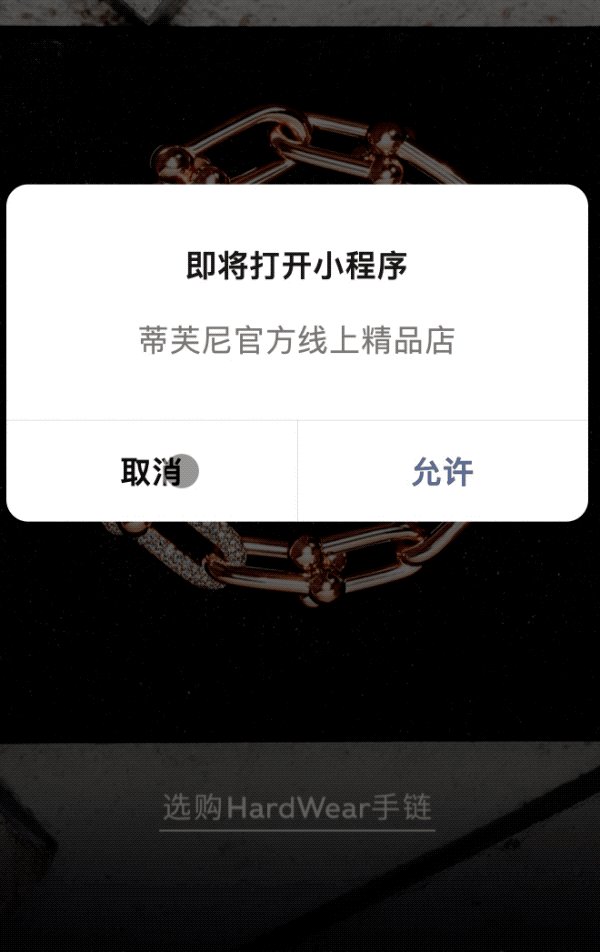
比如一个非常基础的编辑器操作问题:如何在滑动中加入超链接/小程序?答案正是使用「等分容器滑动」,随后在嵌套区加入你需要的滑动类型。


同理,嵌套区还可以加入其它 SVG 交互动画效果,使得每一个滑块都具备各自不同的独立交互特性。比如我们将基础的「点击渐现」嵌入:

而这只是「等分容器滑动」组件基础的使用方法,接下来我们要为运营人们介绍几种基于黑科技 SVG 编辑器的妙用策略,实现一系列让用户大开眼界的排版特效。
错层滑动
非常酷炫的布局效果,图层数可以多达 4 层!我们在《解析|「错层滑动」是什么高端操作?》为大家具体解释过它的制作方法,并在《1分28秒完成OPPO公众号排版特效(错层滑动)》演示了复盘过程。

双向滑动
滑动可以支持既向左也向右滑动吗?只要把「等分容器滑动」套入「等分容器滑动」就可以了!

我们在《「双向滑动」是什么神奇图文排版?》就介绍了它在编辑器内的搭建方法,具体案例参考可以点击《Power Story | 点击攻略,开启2022 Easy模式》一文。
全文滑动
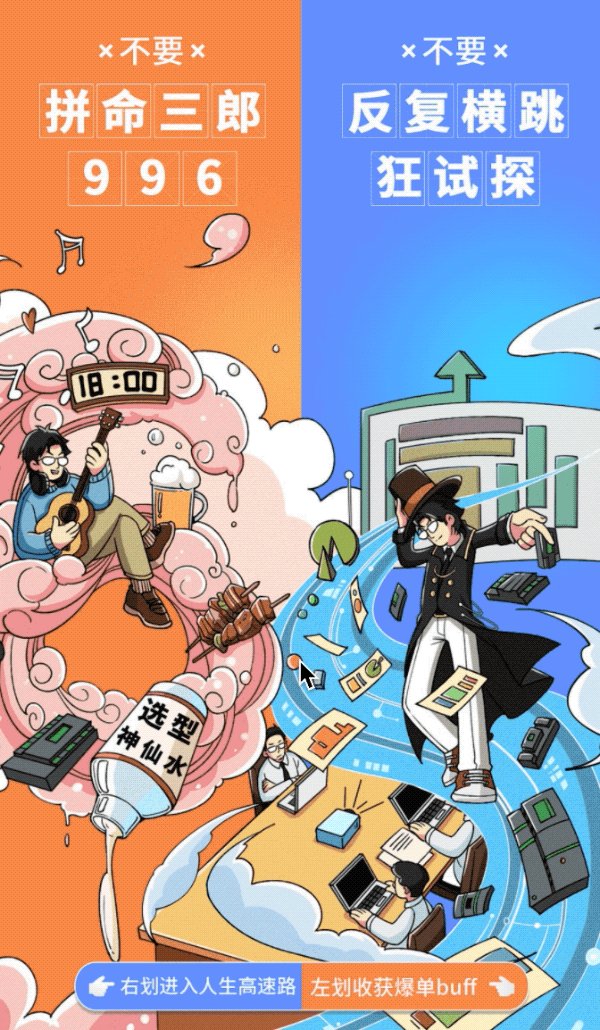
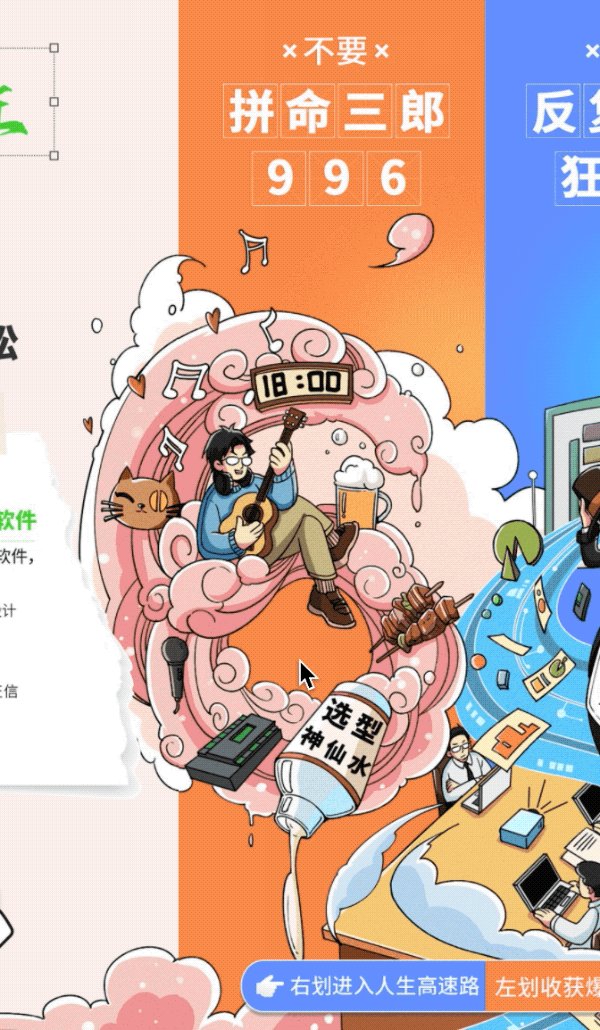
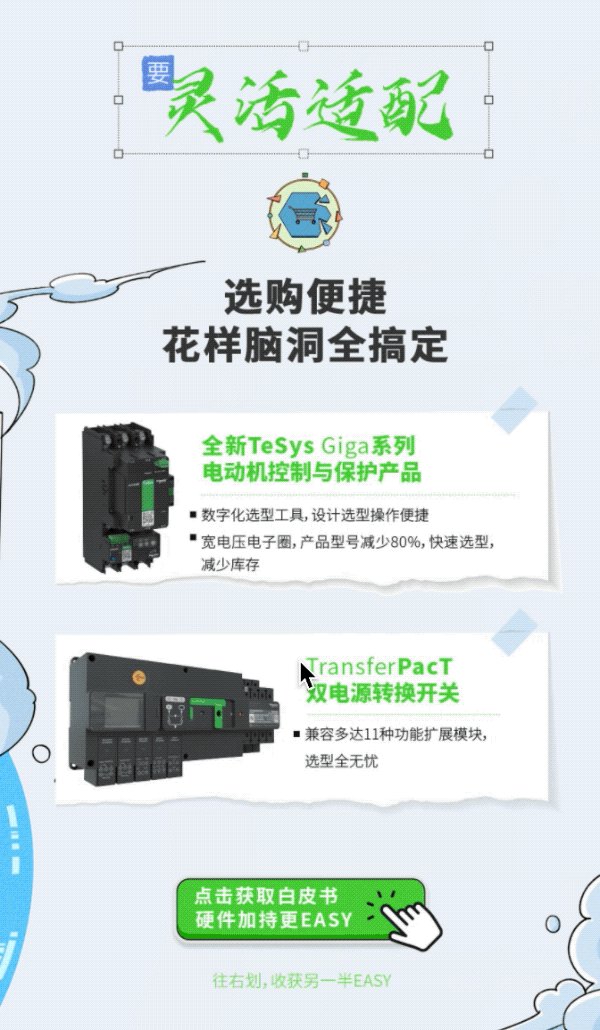
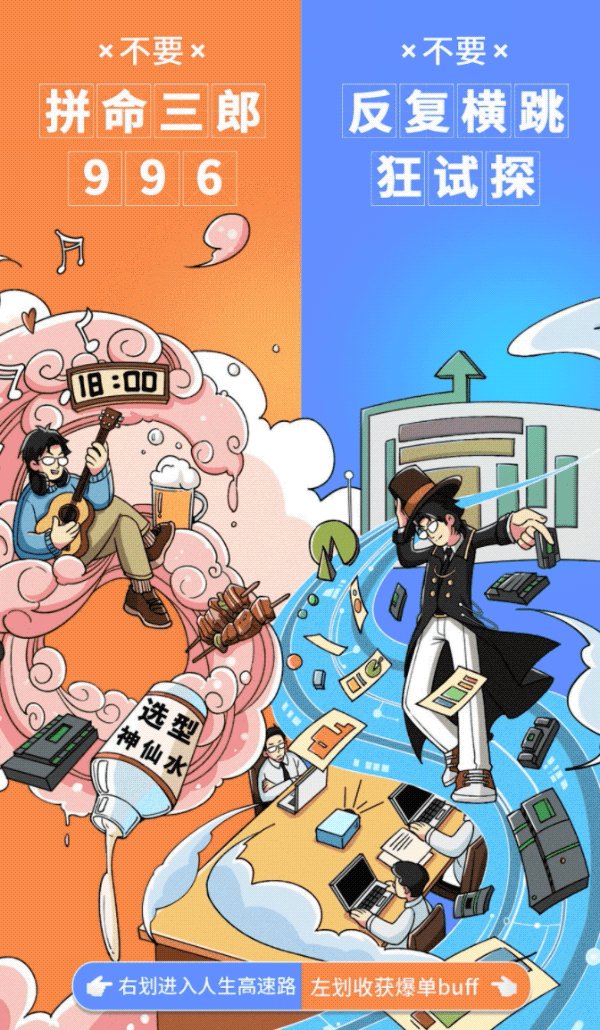
如果你的行文逻辑是双产品线发售、前后对比等,那么这时候可以通过「等分容器滑动」组件完成全文滑动效果。
更多相关案例包括:
Livox 同步发布觅道 Mid-70及傲览 Avia两款激光雷达
变色滑动
结合黑科技 SVG 编辑器的「滤镜特效」类组件,小 E 再来为大家介绍一种奇特的变色滑动效果,原文可阅读《在?给春天上个色!》。

搭建方法很简单。先用「零高图片」形成背景图,随后在「等分容器滑动」中第一个嵌套区放入「灰度化」组件,第二个嵌套区空着不放任何内容即可。

注意,「灰度化」组件位于「黑白画面」组件的筛选器中!另外如果你想使用点击触发式的上色特效可以考虑阅读《黑科技编辑器|扫描上色教程》。
滑动进场
既然提到了「空着不放任何内容」,那么基于同样的策略我们还可以做出一种「滑动进场」的效果,原文可阅读《喜茶x藤原浩|喜茶被黑了?》。

以上这个案例中,就是「等分容器滑动」内第一个嵌套区不放任何内容产生的结果。
伸长组滑动
如果我们将「伸长动画」套入「等分容器滑动」可能发生什么?不妨点击《🪐9 ROOM🪐 带你逃离当下》,观察其阅读流程中后期出现的「伸长组滑动」效果。

当然,原文需要大量的手工代码结构开发。如果基于编辑器,那么目前仅支持将「点击-伸长」嵌套入「等分容器滑动」中,且应在筛选器中选择「点击-伸长(切片等宽版)」,所有素材切片宽度务必一致。
除此以外
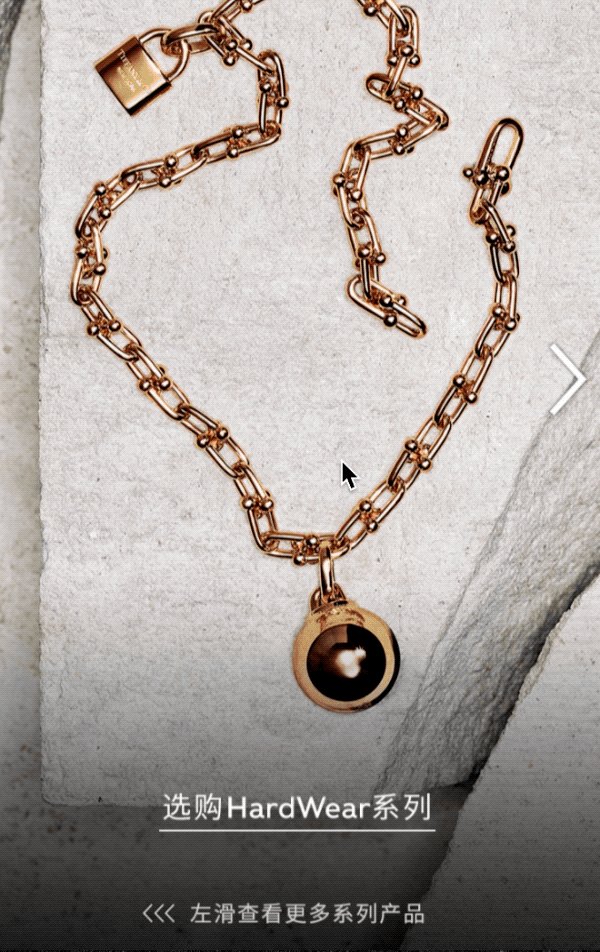
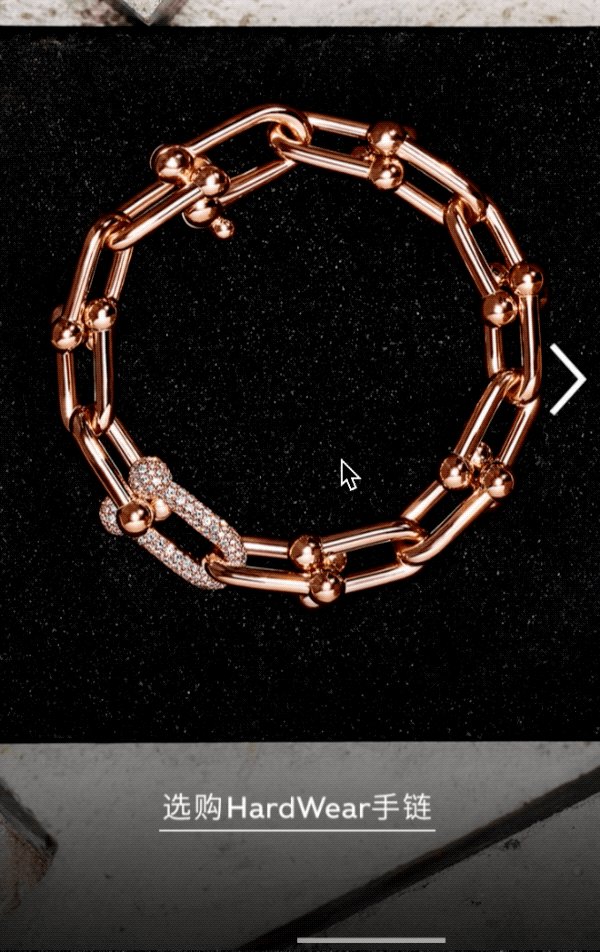
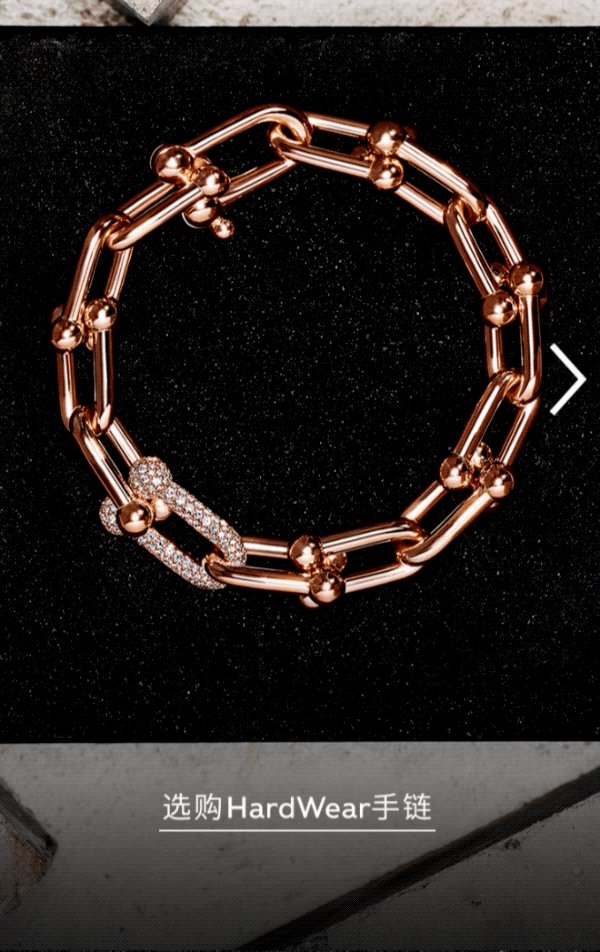
黑科技 SVG 编辑器的「无极嵌套」能力,使得「等分容器滑动」的创作具备海量的可行性。最后小 E 留给你一个思考题,是一篇由我们平台基于「等分容器滑动」魔改完成的高级定制《如何打造一款Tiffany Knot?》,请分析其实现原理:

同原理排版的图文还包括《内附彩蛋|周年庆充值优惠一览》可供各位运营人参考学习。




 本文介绍了黑科技SVG编辑器中的「等分容器滑动」组件,通过这个组件可以实现各种创新的排版特效,如错层滑动、双向滑动、全文滑动、变色滑动和滑动进场等。同时,文章提供了多个案例和教程链接,帮助用户提升CSS+SVG图文排版技术。
本文介绍了黑科技SVG编辑器中的「等分容器滑动」组件,通过这个组件可以实现各种创新的排版特效,如错层滑动、双向滑动、全文滑动、变色滑动和滑动进场等。同时,文章提供了多个案例和教程链接,帮助用户提升CSS+SVG图文排版技术。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








