之前在vue2项目中使用svg图标时,使用的Vue-element-admin项目的思路。
Vue-element-admin项目地址:vue-element-admin (gitee.io)
Vue-element-admin项目优雅的使用 icon教程:手摸手,带你优雅的使用 icon - 掘金
以上对svg的封装实现,用的是vue2的语法和webpack的插件。
下面使用Vue3 组合式api + Vite 进行实现。
SvgIcon.vue
<script setup>
import { computed } from "vue";
const props = defineProps({
iconClass: {
type: String,
required: true,
},
className: {
type: String,
default: "",
},
iconColor: {
type: String,
default: "CurrentColor",
},
});
const iconName = computed(() => `#icon-${props.iconClass}`);
const svgClass = computed(() => {
if (props.className) {
return "svg-icon " + props.className;
} else {
return "svg-icon";
}
});
</script>
<template>
<svg :class="svgClass" aria-hidden="true" :fill="iconColor">
<use :xlink:href="iconName" />
</svg>
</template>
<style scoped>
.svg-icon {
width: 50px;
height: 50px;
fill: currentColor;
overflow: hidden;
}
</style>
src/main.js
全局注册SvgIcon组件
import { createApp } from "vue";
import App from "./App.vue";
// 导入SvgIcon.vue
import SvgIcon from "./src/components/SvgIcon.vue";
const app = createApp(App);
app.component("svg-icon", SvgIcon).mount("#app");
导入插件vite-svg-plugin
导入插件vite-svg-plugin,目的是:在vite中把svg file 转换为 svg symbol。
该插件的github库:Lstmxx/vite-svg-plugin: transfer svg file to svg symbol in vite (github.com)
这个插件的实现来源于这个github issue:How to use svg-sprite-loader with vite · Issue #434 · JetBrains/svg-sprite-loader (github.com)
安装
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D使用
// vite.config.js / vite.config.ts
import { svgBuilder } from 'vite-svg-plugin'
export default {
plugins: [
svgBuilder({ path: 'your svg files directory path', prefix: '' })
]
}这个prefix的值是指:

使用
<svg-icon icon-class="wind"></svg-icon>最终浏览器效果:

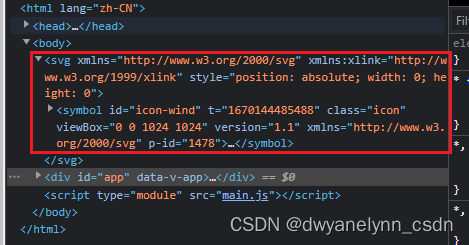
并且出现带symbol标签的 svg标签:

其它较多star的vite的svg sprite插件 :vite-plugin-svg-icons
效果和上面用的插件差不多,可以自己研究一下。
地址:vbenjs/vite-plugin-svg-icons: Vite Plugin for fast creating SVG sprites. (github.com)




 本文介绍如何在Vue3和Vite环境下优雅地使用SVG图标,通过组合式API和vite-svg-plugin插件实现SVG图标的高效管理和使用。
本文介绍如何在Vue3和Vite环境下优雅地使用SVG图标,通过组合式API和vite-svg-plugin插件实现SVG图标的高效管理和使用。
















 531
531










