
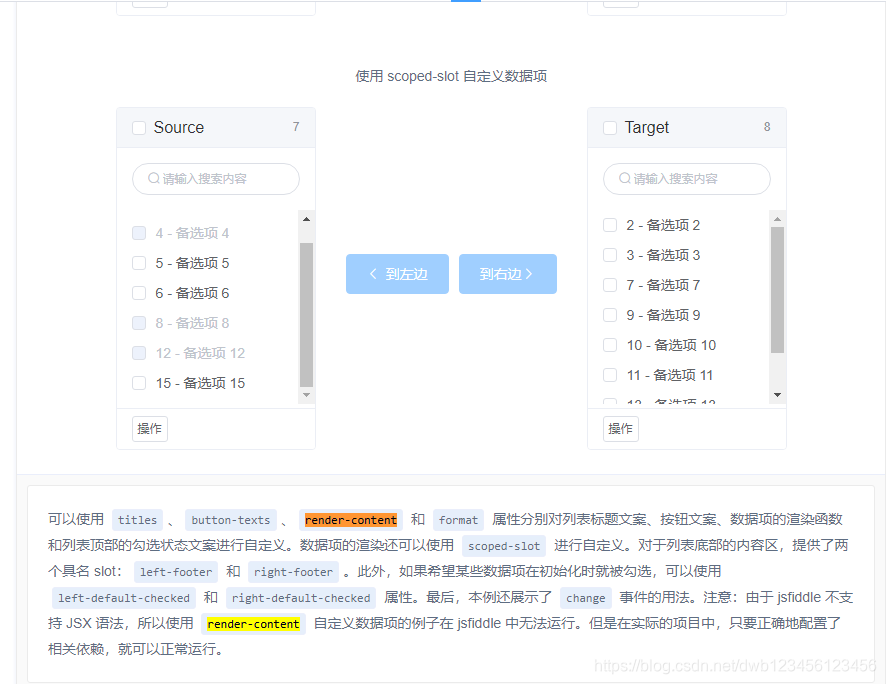
主要是利用render-content 自定义数据项渲染函数

可以根据这个案例去了解,下面直接上代码
<template>
<el-transfer v-model="value4" :props="{
key: 'value',
label: 'desc'
}" :render-content="renderFunc" :data="data3">
</el-transfer>
</template>
<script>
export default {
data() {
const generateData3 = _ => {
const data = [];
for (let i = 1; i <= 15; i++) {
data.push({
value: i,
desc: `备选项 ${i}`,
disabled: i % 4 === 0
});
}
return data;
};
return {
data3: generateData3(),
value4: []
};
},
mounted() {
console.log(this.data3);
},
methods: {
renderFunc(h, option) {
console.log(option);
var _this = this;
return h("span", {
attrs: {
id: option.value
},
domProps: {
innerHTML: option.desc
},
on: {
dblclick: function() {
//简单的逻辑 如果不在 v-model值数组里面,则push,否则从数组中删除
if (_this.value4.includes(option.value)) {
console.log(22222)
let index = _this.value4.indexOf(option.value);
_this.value4.splice(index, 1);
} else {
console.log(333)
_this.value4.push(option.value);
}
}
}
});
}
}
};
</script>







 本文介绍如何在Vue结合Element UI的Transfer组件中添加双击事件。通过使用render-content方法来自定义数据项的渲染,从而实现列表的双击功能。
本文介绍如何在Vue结合Element UI的Transfer组件中添加双击事件。通过使用render-content方法来自定义数据项的渲染,从而实现列表的双击功能。
















 1511
1511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








