1.@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int measureSpec = MeasureSpec.makeMeasureSpec(menuWidth, MeasureSpec.EXACTLY);
//测量所有子view的宽高
//通过getLayoutParams方法可以获取到布局文件中指定宽高
menuView.measure(measureSpec, heightMeasureSpec);
//直接使用SlideMenu的测量参数,因为它的宽高都是充满父窗体
mainView.measure(widthMeasureSpec, heightMeasureSpec);
-offsetTopAndButton(); offsetLeftRight()//测量宽度
-Measure.makeMeasureSpec();// MeasureSpec.EXACTLY 相当于 MATCH_PARENT,AT_MOST相当于WARP_CONTENT,UNSPECIFIED 控件的大小
-setMeasuredDimension(width, height); 这个方法是把宽度设置上去否则无效
一般有我们要继承FrameLayout..(继承过ViewGrid的控件),就不需要我们自己写onMeasure();
2./**
* l: 当前子view的左边在父view的坐标系中的x坐标
* t: 当前子view的顶边在父view的坐标系中的y坐标
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
Log.e("MAIN", "L: "+l+" t: "+t +" r: "+r + " b: "+b);
menuView.layout(-menuWidth, 0, 0, menuView.getMeasuredHeight());
mainView.layout(0, 0, r, b);
}
-layout(change left,top,right,button)//摆放view的方法
3 onDrawa()
-invalidate();重新绘制
4 onTouchEvent()
-ACTION_DOWN
-ACTION_MOVE
-ACTION_UP //计算手指移动的变化
-scrollTo() scrolBy()
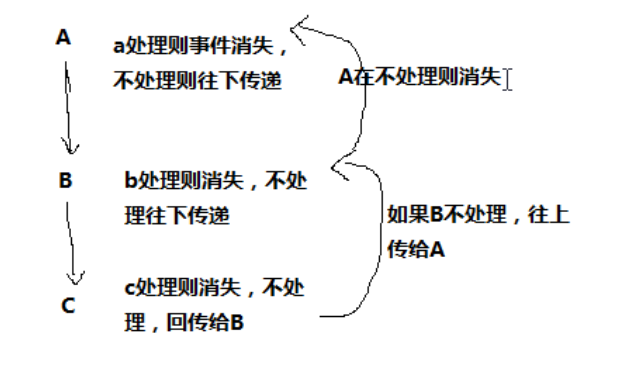
-dispatchTouchEvent()
-onInterceptTouchEvent(); //默认返回false
-onTouchEvent();

5.onFinishInflalte(); //初使化时用的方法,比如findViewByid()....
6.onSizeChange(int w, int h,) //改变时调用的方法
7.Draw();
int verticalCenter = getHeight() / 2;
4 | int horizontalCenter = getWidth() / 2; |
5 | int circleRadius = 200; |
6 | Paint paint = new Paint(); |
7 | paint.setAntiAlias(false); |
8 | paint.setColor(Color.RED); |
9 | canvas.drawCircle( horizontalCenter, verticalCenter-250, circleRadius, paint); |




 本文详细介绍了Android自定义View中的关键方法实现,包括onMeasure用于测量View的尺寸、onLayout负责子View的位置摆放、onDraw进行绘制操作、onTouchEvent处理触摸事件等。文章通过具体示例解释了MeasureSpec的作用及如何正确使用setMeasuredDimension。
本文详细介绍了Android自定义View中的关键方法实现,包括onMeasure用于测量View的尺寸、onLayout负责子View的位置摆放、onDraw进行绘制操作、onTouchEvent处理触摸事件等。文章通过具体示例解释了MeasureSpec的作用及如何正确使用setMeasuredDimension。
















 1400
1400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








