一、微信小程序是什么
- 微信小程序是一种不需要下载安装即可使用的应用
- 微信小是2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线。
二、微信小程序商业价值
- 依托微信,有强大广泛的用户基础,推广方便
- 不用安装,即点即用,不用关闭,不占手机内存空间
三、微信小程序和普通H5的区别
- 微信小程序没有DOM,BOM的API,只能使用EcmaScript核心 部分(数组,字符串方法,for,if…)
- 微信小程序js逻辑和视图处理是分开独立运行的,性能比较好,而普通H5是单线程的,容易导致代码阻塞
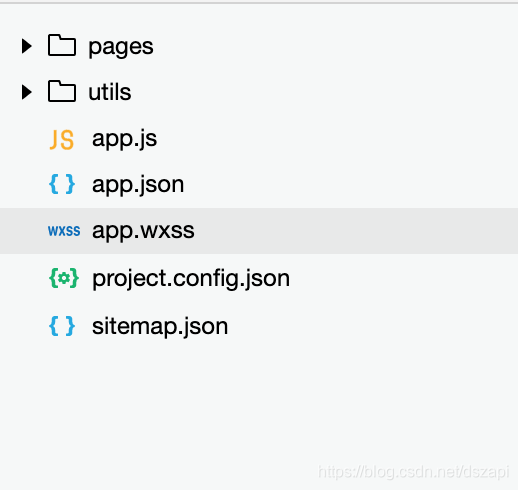
四、小程序目录结构分析与说明

app.js:小程序的入口文件 相当于vue中的main.js
app.json:是小程序的全局配置文件,即如果没配置页面json,会自动使用app.json中的配置
app.wxss:是小程序的全局css样式文件,会影响到所有小程序页面的样式
了解 project.config.json:是开发者工具环境配置项
了解 sitemap.json:是不允许小程序蜘蛛索引页面
pages:咱们平时干活常用的目录 相当于vue上的src
index
index.wxml:即页面的结构 相当于html
index.wxss:即页面的样式 相当于css
index.js:即页面的逻辑部分
index.json:即页面的配置文件
utils:存放常用工具函数的目录,方便复用
问题:小程序如何创建一个新的页面?
新建页面目录--在目录上右键--选择新建page并输入文件名并回车
五、小程序如何实现tabBar导航
第一步:在app.json中添加tabBar配置属性
第二步:在tabBar的list属性中配置要添加的条目
注意:最少配置2个,最多5个
代码演示
{
....
"tabBar": {
"borderStyle":"white", //tabBar是否有顶部边框
"list": [ //配置tabBar的列表项数组
{
"text": "首页", //每项的名称
"pagePath": "pages/index/index", //要打开的页面路径,跟pages项有关
"iconPath": "/imgs/home.png", //未选中的图标路径
"selectedIconPath": "/imgs/home_active.png" //选中的图标路径
},
{
"text": "我的",
"pagePath": "pages/logs/logs",
"iconPath": "/imgs/my.png",
"selectedIconPath": "/imgs/my_active.png"
}
]
},
....
}
六、wxml常用标签
1. view标签:是一个块级标签,相当于普通H5中的div
2. text标签:是一个行内标签 相当于span
3. button:按钮
4. block:是一种不会渲染到页面的标签 相当于vue中template标签,起到一个逻辑组织代码块的作用
5. image:插入图片
七、小程序常用指令
(1)遍历:wx:for 相当于vue的v-for
注意:
默认的遍历每项用item表示
默认的下标用index表示
通过wx:for-index="自定义下标名称" 实现下标自定义
通过wx:for-item="自定义每项名称"实现每项名称的自定义
通过使用wx:for遍历时通常跟一个wx:key来提高遍历性能,通常wx:key用*this或遍历对象的唯一属性名表示
例如:
<view class="item" wx:for="{{ list }}" wx:key="id">
<text>商品名称:{{ index+1 }} 、 {{ item.name }}</text>
<text>--商品价格: {{ item.price }}</text>
</view>
(2)条件渲染:
第一种:wx:if
wx:if 相当于vue中的v-if
wx:if 和wx:else
第二种:hidden 相当于vue中的v-show的取反





 本文深入探讨了微信小程序的定义、商业价值及其与H5的区别。详细解析了小程序的目录结构,包括app.js、app.json、app.wxss等核心文件的作用。此外,介绍了创建新页面的步骤,并讲解了实现tabBar导航的方法。同时,讨论了wxml常用标签如view、text、button等,以及wx:for和wx:if等指令的使用。通过对这些基础知识的掌握,开发者可以更好地进行微信小程序的开发工作。
本文深入探讨了微信小程序的定义、商业价值及其与H5的区别。详细解析了小程序的目录结构,包括app.js、app.json、app.wxss等核心文件的作用。此外,介绍了创建新页面的步骤,并讲解了实现tabBar导航的方法。同时,讨论了wxml常用标签如view、text、button等,以及wx:for和wx:if等指令的使用。通过对这些基础知识的掌握,开发者可以更好地进行微信小程序的开发工作。
















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








