<el-calendar v-model="value">
</el-calendar>
el-calendar的用法很简单,但是不提供顶部的那几个月份的变化的监听方法,下面这几个没有监听事件,它本质是个radiogroup

针对于这个我们可以转换思路,通过监听 v-model="value" 的value变化来实现事件监听。
watch:{
value:{//监听月份变化
handler(newValue,oldValue){
this.initData()
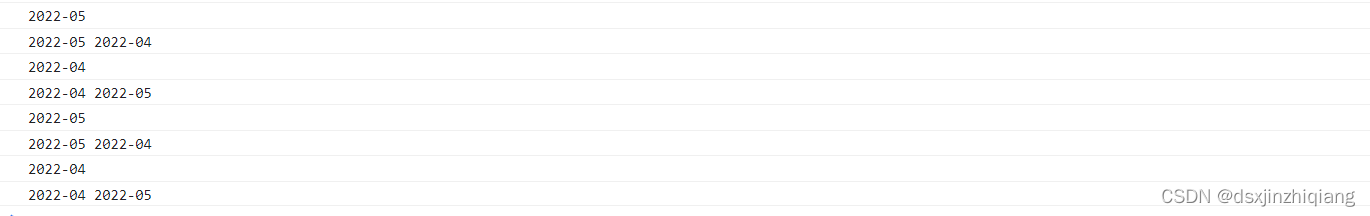
console.log(this.formatDate(newValue),this.formatDate(oldValue))
}
}
}
如下图所示,每次点击都能获取到当前月份和上一月份





 本文介绍了如何在Vue中针对el-calendar组件缺少月份变化监听事件的问题,提出了一种解决方案。通过监听v-model绑定的value变化,实现对月份切换的自定义处理。在每次月份切换时,可以调用初始化数据的方法,并打印当前月份和上一月份,确保事件监听的正确执行。
本文介绍了如何在Vue中针对el-calendar组件缺少月份变化监听事件的问题,提出了一种解决方案。通过监听v-model绑定的value变化,实现对月份切换的自定义处理。在每次月份切换时,可以调用初始化数据的方法,并打印当前月份和上一月份,确保事件监听的正确执行。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








