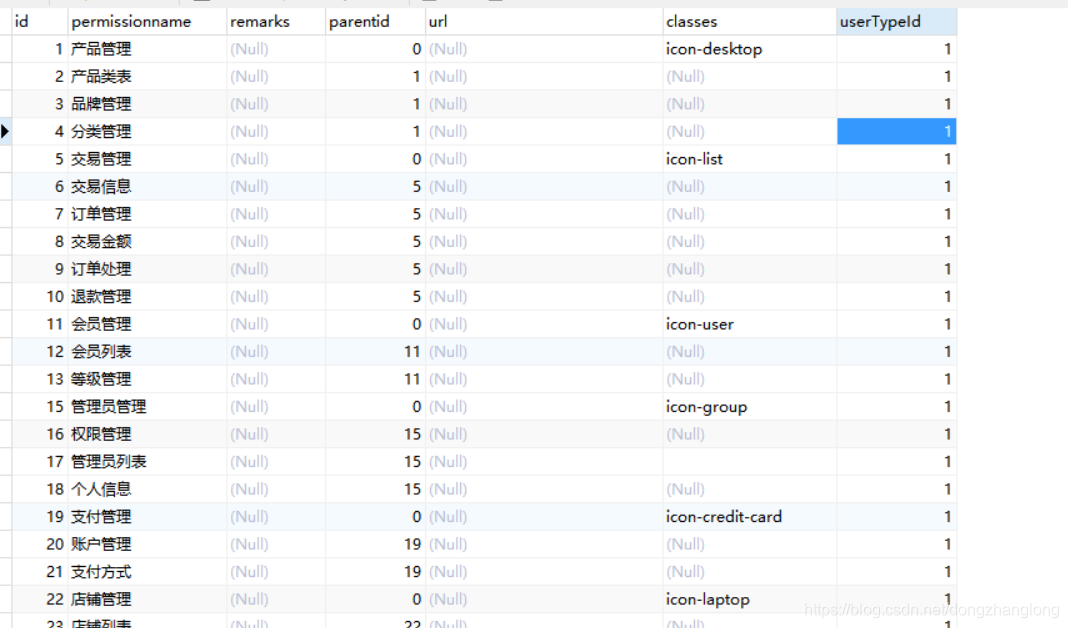
数据库部分设计(可参考):

mapper.xml配置:
<resultMap id="BaseResultMap" type="com.hfxt.model.UserPermission" >
<id column="id" property="id" jdbcType="INTEGER" />
<result column="permissionname" property="permissionname" jdbcType="VARCHAR" />
<result column="remarks" property="remarks" jdbcType="VARCHAR" />
<result column="parentid" property="parentid" jdbcType="INTEGER" />
<result column="url" property="url" jdbcType="VARCHAR" />
<result column="classes" property="classes" jdbcType="VARCHAR" />
<result column="userTypeId" property="userTypeId" jdbcType="VARCHAR" />
</resultMap>
<sql id="Base_Column_List" >
id, permissionname, remarks, parentid, url, classes, userTypeId
</sql>
<select id="selectAll" resultMap="BaseResultMap" parameterType="Integer">
select
<include refid="Base_Column_List" />
from back_user_permission where userTypeId=#{userTypeId}
</select>
controller代码:
@RequestMapping("doIndex.html")
public String doIndex(Model model){
User user = (User) SecurityUtils.getSubject().getPrincipal();
List<UserPermission> lists = userPermissionService.selectAll(user.getTypeid());
model.addAttribute("lists",lists);
return "index";
}
jsp页面部分代码:
<div id="menu_style" class="menu_style">
<ul class="nav nav-list" id="nav_list">
<li class="home"><a href="javascript:void(0)" name="/index/doHome.html" class="iframeurl" title=""><i class="icon-home"></i><span class="menu-text"> 系统首页 </span></a></li>
<c:forEach var="list" items="${lists }">
<c:if test="${list.parentid==0}">
<li><a href="#" class="dropdown-toggle"><i class="${list.classes}"></i><span class="menu-text"> ${list.permissionname} </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<c:forEach var="Children" items="${lists }">
<c:if test="${list.id==Children.parentid}">
<li class="home"><a href="javascript:void(0)" name="Products_List.html" title="${Children.permissionname}" class="iframeurl"><i class="icon-double-angle-right"></i>${Children.permissionname}</a></li>
</c:if>
</c:forEach>
</ul>
</li>
</c:if>
</c:forEach>
</ul>
</div>




















 3874
3874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








