一、Vue实例
生命周期钩子
- 在开发程序的时候,有时候喜欢先不写实现,先将组成的部分定义好,但在写Vue生命周期钩子的时候出现了错误。错误信息vue.esm.js?3153:591 [Vue warn]: Error in created hook: “TypeError: handlers[i].call is not a function”,我的代码如下:
解决方式:可以临时定义一个方法,或将生命周期整段注释。created: { // 加载会员信息 },
计算属性
- 页面中有一个下拉菜单,是通过ajax获取后台数据,动态生成的。后台请求可以正常返回,前台也可以接收到,但下拉菜单还是空白。调试时发现,ajax方法还没执行完毕,函数就返回了,所以下拉菜单为空。可以将ajax设置为同步,
async: false
二、组件
Prop
-
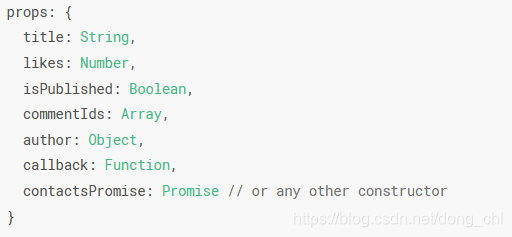
父组件需要向子组件传值,根据Vue官方Prop,子组件需要声明props,如下图:

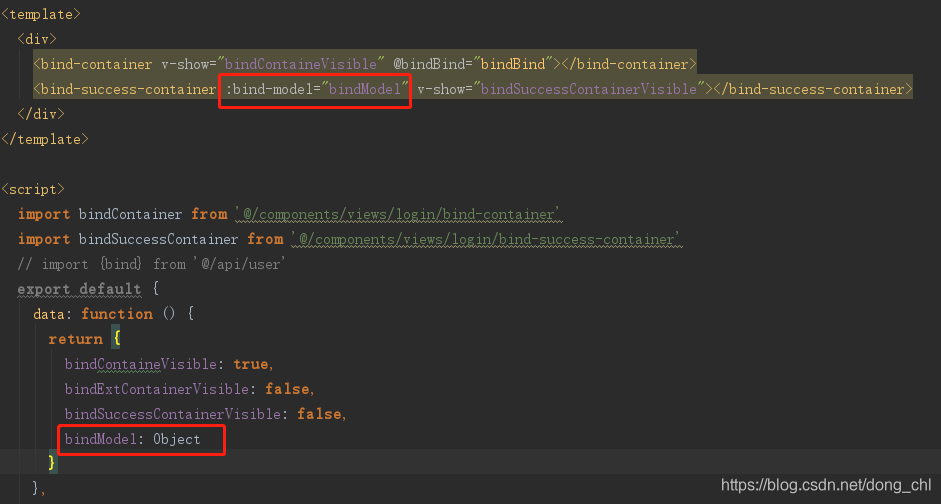
我的子组件声明如下:<script> export default { name: 'bind-success-container', props: { bindModel: Object } } </script>父组件如下:

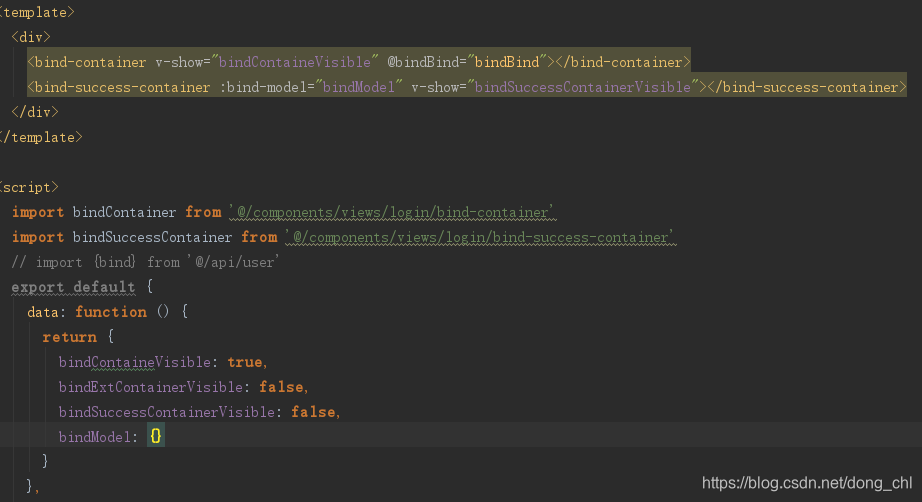
父子组件的类型都一致,但编译之后一直提示vue.esm.js?3153:591 [Vue warn]: Invalid prop: type check failed for prop “bindModel”. Expected Object, got Function.,猜测是因为父组件也是子组件,data是以函数进行定义,所以此处写的Object会默认处理成函数。后来将Object改成{}可以了。最终代码如下:

block
当有多个组件需要进行控制的时候,我们一般做法也许会用block标签进行包裹,需要注意的是,**它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。**我在写hidden的时候,死活没效果,后来查看文档定义才发现。condation
三、Vuex
Mutations
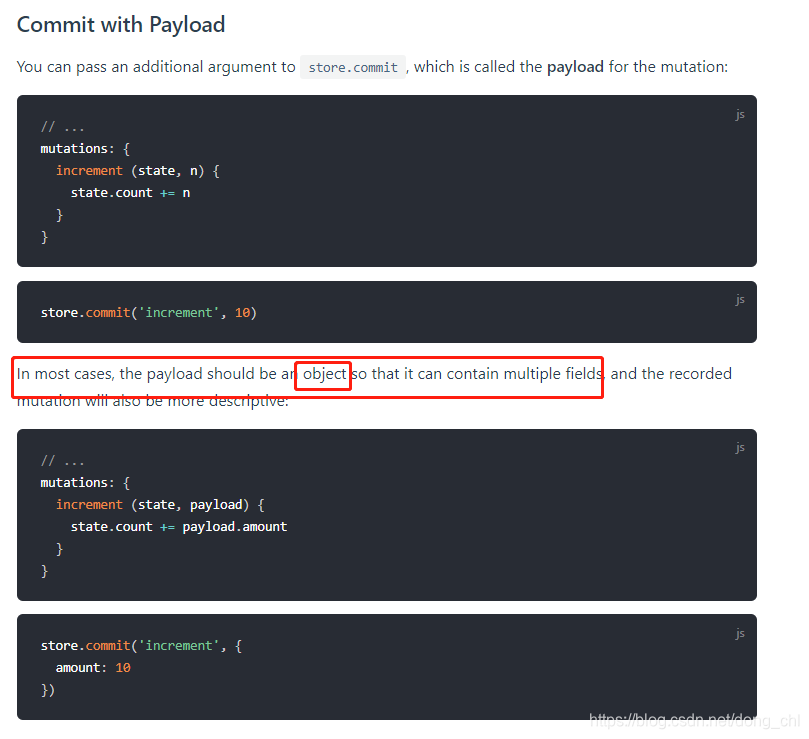
- 定义了一个Mutation,里面有两个业务参数,分别是用户姓名、用户手机号,用户姓名可以正常获取,但第二个参数无法取到,提示undefined,赋值是没问题的。查看Vuex官方API发现,如果是多个参数,需要将其以一个对象的形式定义。

四、调试模式
在使用Vue开发的时候,需要进行调试,但如果没有进行相应设置,是无法看到Vue相关错误的。以下是需要进行设置的地方
- 开发环境下,不要使用vue.min.js,而是要使用vue.js

-
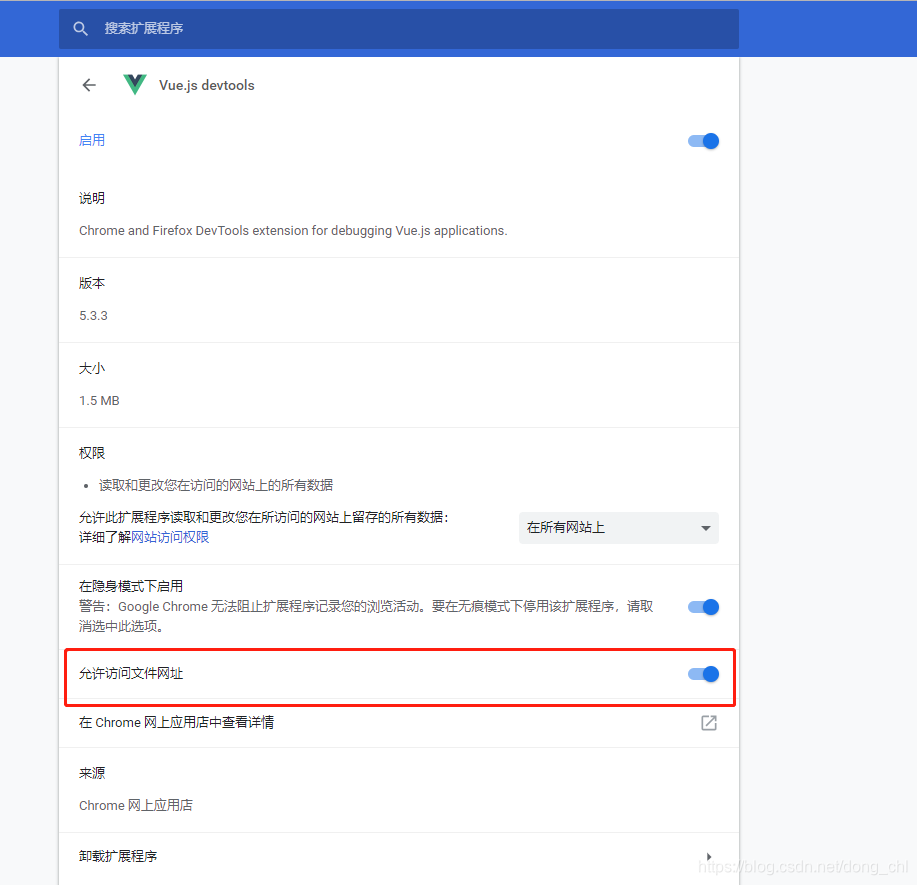
如果发现js是正确的,但Chrome的vue插件不显示,可查看以下选项是否有勾选

这个选项记得勾选,否则不会显示插件。







 本文围绕Vue和Vuex开发展开,介绍了Vue实例生命周期钩子、计算属性问题及解决办法,如生命周期钩子报错可临时定义方法或注释代码,计算属性可将ajax设为同步;还提及组件Prop传值、block标签使用问题,Vuex Mutations多参数定义,以及Vue调试模式的设置要点。
本文围绕Vue和Vuex开发展开,介绍了Vue实例生命周期钩子、计算属性问题及解决办法,如生命周期钩子报错可临时定义方法或注释代码,计算属性可将ajax设为同步;还提及组件Prop传值、block标签使用问题,Vuex Mutations多参数定义,以及Vue调试模式的设置要点。
















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








