一、概述
个人擅长后端开发,一直以为网站或者App的图标都是显示的图片。最近在研究开源项目的时候发现,图标全都写在一个iconfont.css的文件中,没有图标路径,只是一堆看不懂的编码和定义的css样式。后来搜索发现,iconfont是阿里提供的一套免费图标库,你可以选择你喜欢的图标,然后打包下载进行使用。如何使用官网已经给出了详细教程,不懂的伙伴可以点这里。它是建立在css3提供的@font-face基础之上。下面对该iconfont.css文件进行介绍
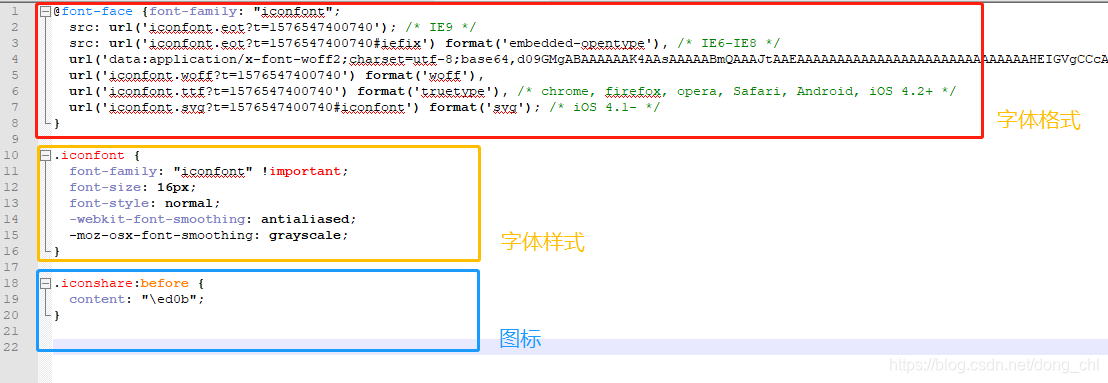
二、目录结构

这里主要介绍一下字体格式。
-
WOFF
WOFF是Web Open Font Format几个词的首字母简写。这种字体格式专门用于网上,由Mozilla联合其它几大组织共同开发。WOFF字体通常比其它字体加载的要快些,因为使用了OpenType (OTF)和TrueType (TTF)字体里的存储结构和压缩算法。这种字体格式还可以加入元信息和授权信息。这种字体格式有君临天下的趋势,因为所有的现代浏览器都开始支持这种字体格式。【支持的浏览器:IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】
-
SVG / SVGZ
Scalable Vector Graphics (Font). SVG是一种用矢量图格式改进的字体格式,体积上比矢量图更小,适合在手机设备上使用。【支持的浏览器:Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】
-
EOT
Embedded Open Type。这是微软创造的字体格式。这种格式只在IE6-IE8里使用。【支持的浏览器:IE4+】
-
OTF / TTF
OpenType Font 和 TrueType Font。部分的因为这种格式容易被复制(非法的),这才催生了WOFF字体格式。然而,OpenType有很多独特的地方,受到很多设计者的喜爱。【支持的浏览器:IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】
font-family属性对应的值可以根据自己需要定义,比如myfont,只要在后面使用的时候保持统一即可。
三、用法
<view class="iconfont iconshare"></view>
 图标字体格式全解析
图标字体格式全解析





 本文深入探讨了iconfont图标字体的格式,包括WOFF、SVG/SVGZ、EOT、OTF/TTF等,讲解了它们的特点及浏览器支持情况,并介绍了如何在项目中使用这些字体图标。
本文深入探讨了iconfont图标字体的格式,包括WOFF、SVG/SVGZ、EOT、OTF/TTF等,讲解了它们的特点及浏览器支持情况,并介绍了如何在项目中使用这些字体图标。
















 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








