自己研究了下如何动态设置页面的Head部分的Mate,由于本人记性不是很好于是决定记录下来,以备不时之需。
asp.net的web窗体提供了一个HtmlHead类,通过这个来我们就可以想页面的Head部分添加Meta,Link等,我们可以这样做。
protected
void
Page_Load(
object
sender, EventArgs e)
{
HtmlMeta hm = new HtmlMeta();
hm.Name = " description " ;
hm.Content = " 卜俊生的博客 " ;
Page.Header.Controls.Add(hm);
}
{
HtmlMeta hm = new HtmlMeta();
hm.Name = " description " ;
hm.Content = " 卜俊生的博客 " ;
Page.Header.Controls.Add(hm);
}
注意:HtmlMeta在System.Web.UI.HtmlControls命名空间下,因此需要导入该命名空间。
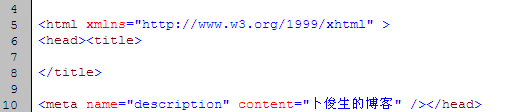
运行结果

当然我们还可以将上面的代码封装到一个单独的类中的某个方法中,然后在调用这个方法就可以了,这样更有利于复用,使用起来也更加方便。
代码如下:

 代码
代码
1
public
class
Header
2 {
3 public void SetMeta(Page p, string name, string content)
4 {
5 HtmlMeta hm = new HtmlMeta();
6 hm.Name = name;
7 hm.Content = content;
8 p.Header.Controls.Add(hm);
9
10
11 }
12 }
2 {
3 public void SetMeta(Page p, string name, string content)
4 {
5 HtmlMeta hm = new HtmlMeta();
6 hm.Name = name;
7 hm.Content = content;
8 p.Header.Controls.Add(hm);
9
10
11 }
12 }
需要在header类中导入System.Web.UI和System.Web.UI.HtmlControls命名空间,因为SetMeta方法中参数p是一个Page类型,他位于System.Web.UI,HtmlMeta它位于System.Web.UI.HtmlControls。
在SetMeta方法中参数p是Page类型,他表示调用此方法的Page对象,参数name和content是HtmlMeta的name和content属性的值,调用此方法的代码如下:
1
protected
void
Page_Load(
object
sender, EventArgs e)
2 {
3 Header h = new Header();
4 h.SetMeth( this , " deacription " , " 卜俊生的博客 " );
5 }
2 {
3 Header h = new Header();
4 h.SetMeth( this , " deacription " , " 卜俊生的博客 " );
5 }
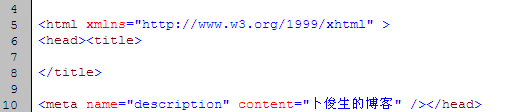
运行结果如下:

哈哈,搞定!这样就方便多了。
同样设置Link等方法也是一样的。























 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








