1 JavaScript介绍
Javascript 主要为了完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
Javascript是弱类型; 弱类型:变量类型可变
Java是强类型。 强类型:定义变量时,类型已确定,而且不可变
JavaScript特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
2 JavaScript 和 html 代码的结合方式
2.1 方式一:
只需要在 head 标签中,或者在 body 标签中, 使用 script 标签 来书写 JavaScript 代码
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert 是 JavaScript 语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("哈哈")
</script>
</head>
<body>
</body>
</html>
实验结果:

2.2 方式二:
使用 script 标签引入单独的 JavaScript 代码文件
步骤1:创建JavaScript文件

步骤2:将内容写入js文件

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--src 属性专门用来引入 js 文件路径(可以是相对路径,也可以是绝对路径)-->
<script type="text/javascript" src="1.js"></script>
</head>
<body>
</body>
</html>
3 JavaScript 变量
JavaScript 的变量类型:
- 数值类型: number
- 字符串类型: string
- 对象类型: object
- 布尔类型: boolean
- 函数类型: function
JavaScript 里特殊的值:
- undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是 undefined.
- null 空值
- NaN 全称是:Not a Number。非数字。非数值
JS 中的定义变量格式:
- var 变量名;
- var 变量名 = 值;
4 关系(比较)运算
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
var a = 5;
var b = "5"
alert("a与b的等于判断结果:" + (a==b));
alert("a与b的全等于判断结果:" + (a===b));
</script>
</head>
<body>
</body>
</html>
实验结果:


5 逻辑运算
且运算: &&
或运算: ||
取反运算: !
- && 且运算。 有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值 - || 或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值 第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
- 并且 && 与运算 和 ||或运算 有短路。 短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
0 、null、 undefined、””(空串) 都认为是 false;
6 数组
6.1 数组定义方式
JavaScript中数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
//空数组
var a =[];
alert(a.length);//数组a的长度:0
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
var b = [];
b[2] = 3;
alert(b.length);//数组b的长度3
</script>
</head>
<body>
</body>
</html>
7 函数
7.1 函数的定义方式一
使用function 关键字来定义函数。
使用的格式如下:
function 函数名(形参列表){
函数体
}
在 JavaScript 语言中,定义带有返回值的函数:在函数体内直接使用 return 语句返回值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 定义一个无参函数
function fun(){
alert("无参函数")
}
// 定义一个有参函数
function fun1(a,b){
alert("有参函数:"+a+","+b);
}
// 定义带有返回值的函数
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
//调用函数
fun();
fun1(1,2);
alert( sum(10,50) );
</script>
</head>
<body>
</body>
</html>
7.2 函数的定义方式二
使用格式如下:
var 函数名 = function(形参列表) { 函数体 }
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
var fun = function (aa) {
return aa;
}
alert(fun(1));
</script>
</head>
<body>
</body>
</html>
注:在 Java 中函数允许重载。但是在 JS 中函数的重载会直接覆盖掉上一次的定义
7.3 函数的 arguments 隐形参数(只在 function 函数内)
- 隐形参数:在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。
- 隐形参数特别像 java 基础的可变长参数一样。public void fun( Object … args )。
- arguments对象的长度是由实参个数而不是形参个数决定的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function fun(){
alert(arguments.length);//3
alert( arguments[0] );//1
alert( arguments[1] );//2
alert( arguments[2] );//”jjj“
}
fun(1,2,"jjj")
</script>
</head>
<body>
</body>
</html>
8 JS 中的自定义对象
8.1 Object 形式的自定义对象
对象的定义:
- var 变量名 = new Object(); // 对象实例(空对象)
- 变量名.属性名 = 值; // 定义一个属性
- 变量名.函数名 = function(){} // 定义一个函数
对象的访问:
- 变量名.属性 / 函数名();
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
var obj = new Object();// 对象实例(空对象)
obj.name = "拉拉";// 定义一个属性
obj.age = 18;// 定义一个属性
obj.fun = function (){// 定义一个函数
alert("哈哈")
}
obj.fun();// 对象的访问:
</script>
</head>
<body>
</body>
</html>
8.2 {}花括号形式的自定义对象
对象的定义:
var 变量名 = {
属性名:值, // 定义一个属性
函数名:function(){} // 定义一个函数
};
对象的访问:
变量名.属性 / 函数名();
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
var hh = {
name:"熊大",
age:18,
fun:function (){
alert("哈哈");
}
}
hh.name;
hh.fun();
</script>
</head>
<body>
</body>
</html>
9 js中的事件
事件是电脑输入设备与页面进行交互的响应。
常用的事件:
- onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
- onclick 单击事件: 常用于按钮的点击响应操作。
- onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
- onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
- onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
9.1 事件的注册
事件的注册/绑定就是告诉浏览器,当事件响应后要执行哪些操作代码.
两种事件注册的方法:
- 静态注册事件:
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。 - 动态注册事件:
指先通过 js 代码得到标签的 dom 对象(当浏览器载入 HTML 文档, 它就会成为 Document 对象。),然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤: 1、获取标签对象 2、标签对象.事件名 = fucntion(){}
9.2 常用的事件示例
9.2.1 onload加载完成事件
onload 事件是浏览器解析完页面之后就会自动触发的事件
静态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
//onload事件的方法
function onloadFun(){
alert('静态注册onload事件');
}
</script>
</head>
<body onload="onloadFun();">
</body>
</html>
动态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// onload 事件动态注册。
window.onload = function (){
alert('动态注册onload事件')
}
</script>
</head>
<body>
</body>
</html>
9.2.2 onclick单击事件
通过点击按钮执行相应操作
静态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onclickFun(){
alert('onclick静态注册')
}
</script>
</head>
<body>
<button onclick="onclickFun()">按钮</button>
</body>
</html>
动态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
window.onclick = function (){
// 1 获取标签对象(getElementById通过id属性获取标签对象)
var bt = document.getElementById("button1");
// 2 通过标签对象.事件名 = function(){}
bt.onclick = function (){
alert('动态注册onclick事件')
}
}
</script>
</head>
<body>
<button id="button1">按钮</button>
</body>
</html>
9.2.3 onblur失去焦点事件
常用用于输入框失去焦点后验证其输入内容是否合法。
静态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onbluFun(){
// console 是控制台对象,是由 JavaScript 语言提供
//专门用来向浏览器的控制器打印输出, 用于测试使用
// log() 是打印的方法
console.log("静态注册失去焦点事件");
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onbluFun();">
</body>
</html>

动态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
window.onblur = function (){
//1 获取标签对象
let id = document.getElementById("password");
//2 通过标签对象.事件名 = function(){};
id.onblur = function (){
console.log("动态注册失去焦点事件");
}
}
</script>
</head>
<body>
密码:<input type="text" id="password">
</body>
</html>

9.2.4 onchange 内容发生改变事件
常用于下拉列表和输入框内容发生改变后操作
静态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onchangeFun(){
alert("语言发生改变")
}
</script>
</head>
<body>
<select onchange="onchangeFun()">
<option>中文</option>
<option>日语</option>
<option>英语</option>
</select>
</body>
</html>
动态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
window.onchange = function (){
let ssss = document.getElementById("sss");
ssss.onchange = function (){
alert("下拉列表已改变")
}
}
</script>
</head>
<body>
<select id="sss">
<option>中文</option>
<option>日语</option>
<option>英语</option>
</select>
</body>
</html>
9.2.5 onsubmit表单提交事件
常用于表单提交前,验证所有表单项是否合法
静态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onsubmitFun(){
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("静态注册表单提交事件----发现不合法");
return flase;
}
</script>
</head>
<body>
<form action="http://localhost:8080" method="get" onsubmit="onsubmitFun()">
<input type="submit" value="静态注册">
</form>
</body>
</html>
动态注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
window.onsubmit = function (){
//1 获取标签对象
var formObj = document.getElementById("form01");
//2 通过标签对象.事件名 = function(){}
formObj.onsubmit = function (){
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("动态注册表单提交事件----发现不合法");
return false;
}
}
</script>
</head>
<body>
<form action="http://localhost:8080" id="form01">
<input type="submit" value="动态注册">
</form>
</body>
</html>
10 DOM模型
DOM 全称是 Document Object Model(文档对象模型),即:把文档中的标签,属性,文本,转换成为对象来管理。
DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 以树结构表达 HTML 文档。
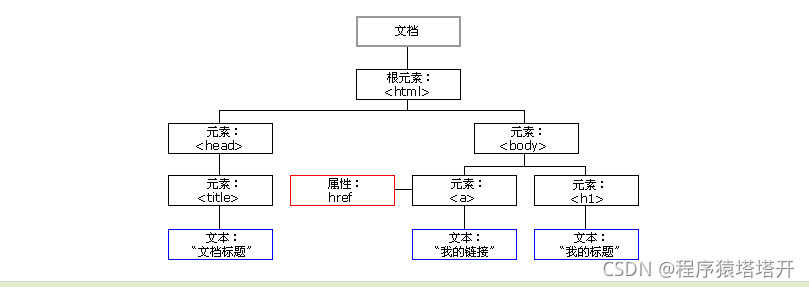
10.1 DOM树形结构

点树中的节点彼此拥有层级关系。
我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根(它没有父节点)。
- 一个节点可拥有任意数量的子节点。
- 同胞是拥有相同父节点的节点。
代码示例:
<html>
<head>
<meta charset="utf-8">
<title>DOM</title>
</head>
<body>
<h1>DOM</h1>
<p>Hello world!</p>
</body>
</html>
从上面的 HTML 中:
<html> 节点没有父节点;它是根节点
<head> 和 <body> 的父节点是 <html> 节点
文本节点 “Hello world!” 的父节点是 <p> 节点
并且:
<html> 节点拥有两个子节点:<head> 和 <body>
<head> 节点拥有两个子节点:<meta> 与 <title> 节点
<title> 节点也拥有一个子节点:文本节点 "DOM "
<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
<head> 元素是 <html> 元素的首个子节点
<body> 元素是 <html> 元素的最后一个子节点
<h1> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
注:可通过节点的 innerHTML 属性来访问文本节点的值。
10.2 DOM对象方法

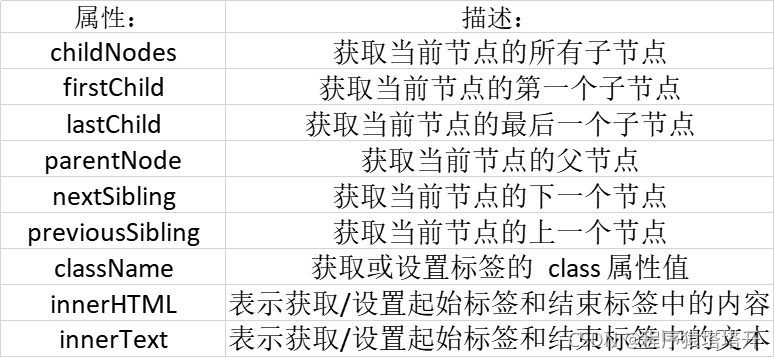
10.3 DOM对象属性

文章参考自:b站王振国老师Javaweb教学视频





 本文详细介绍了JavaScript的基础知识,包括弱类型特性、与HTML的结合方式、变量、运算符、数组、函数的定义及调用、对象创建以及事件处理。通过实例展示了如何在HTML中内联和外部引用JavaScript,以及如何利用DOM操作实现交互。此外,还探讨了JavaScript中的事件,如onload、onclick、onblur、onchange和onsubmit,强调了它们在网页交互中的作用。
本文详细介绍了JavaScript的基础知识,包括弱类型特性、与HTML的结合方式、变量、运算符、数组、函数的定义及调用、对象创建以及事件处理。通过实例展示了如何在HTML中内联和外部引用JavaScript,以及如何利用DOM操作实现交互。此外,还探讨了JavaScript中的事件,如onload、onclick、onblur、onchange和onsubmit,强调了它们在网页交互中的作用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








