刚开始学习ui5的开发,好多语法还不是很懂。
<mvc:View controllerName="com.example.wizard.BookExample_Wizard.controller.View1" xmlns:mvc="sap.ui.core.mvc"
xmlns:layout="sap.ui.layout"
xmlns:form="sap.ui.layout.form"
xmlns:core="sap.ui.core"
xmlns="sap.m">
<App>
<NavContainer id="wizardNavContainer">
<pages>
<Page title="new prodect">
<content>
<Wizard complete="onWizardComplete">
<WizardStep
title="Basic Information"
icon = "sap-icon://product">
<form:SimpleForm editable="true">
<Label text="Name" required="true"/>
<Input value="{/Name}"
placeholder="A short name"/>
<Label text="Description" required="true"/>
<Input value="{Description}"
placeholder="One-sentence description"/>
<Label text="Date Avail. for Sale"/>
<DatePicker value="{/SellDate}"/>
<Label text="Unit Price" required="True"/>
<Input value="{/Price}" type="Number"
placeholder="Starting price"/>
</form:SimpleForm>
</WizardStep>
<WizardStep
title="Product Physical Information"
icon="sap-icon://database">
<form:SimpleForm editable="true">
<Label text="Height (inches)"/>
<Input value="{/Height}"
placeholder="Includes regular packing"/>
<Label text="Weight (ounces)"/>
<Input value="{/Weight}"
placeholder="Includes regular packing"/>
<Label text="Department"/>
<ComboBox id="departmentCombo"
change="onComboChange">
<core:Item key="01" text="Electronics"/>
<core:Item key="02" text="Toys"/>
</ComboBox>
<Label text="Merchandising"/>
<VBox>
<RadioButtonGroup select="onRadionChange">
<RadioButton text="Display on shelf"/>
<RadioButton text="Freestanding"/>
</RadioButtonGroup>
</VBox>
</form:SimpleForm>
</WizardStep>
<WizardStep
title="Supplier Information"
icon="sap-icon://supplier">
<form:SimpleForm editable="true">
<Label text="Name"/>
<Input value="{/SupplierName}"/>
<Label text="Street"/>
<Input value="{SupplierStreet}"
placeholder="123 Main St."/>
<Label text="City/State/Zip"/>
<Input value="{SupplierState}"
placeholder="IL"/>
<Input value="{/SupplierZip}"
placeholder="60176" type="Number"/>
</form:SimpleForm>
</WizardStep>
</Wizard>
</content>
</Page>
</pages>
</NavContainer>
</App>
</mvc:View>
sap.ui.define([
"sap/ui/core/UIComponent",
"sap/ui/Device",
"com/example/wizard/BookExample_Wizard/model/models"
], function (UIComponent, Device, models) {
"use strict";
return UIComponent.extend("com.example.wizard.BookExample_Wizard.Component", {
metadata: {
manifest: "json"
},
/**
* The component is initialized by UI5 automatically during the startup of the app and calls the init method once.
* @public
* @override
*/
init: function () {
// call the base component's init function
UIComponent.prototype.init.apply(this, arguments);
// enable routing
this.getRouter().initialize();
// set the device model
this.setModel(models.createDeviceModel(), "device");
},
onshit:function()
{
this.model = new sap.ui.model.json.JSONModel();
this.getView().setModel(this.model);
//Add the review page to the nav contanier
//This way, when onwizardcomplete is invoked,
//we simple use to.() method to have the review page show up
this.oNavContainer=
this.getView().byId("wizardNavContainer");
this.wizardReviewPage =
sap.ui.xmlfragment("com.example.wizarddBookExample_Wizard.view.Review",this);
this.oNavContainer.addPage(this.wizardReviewPage);
}
});
});








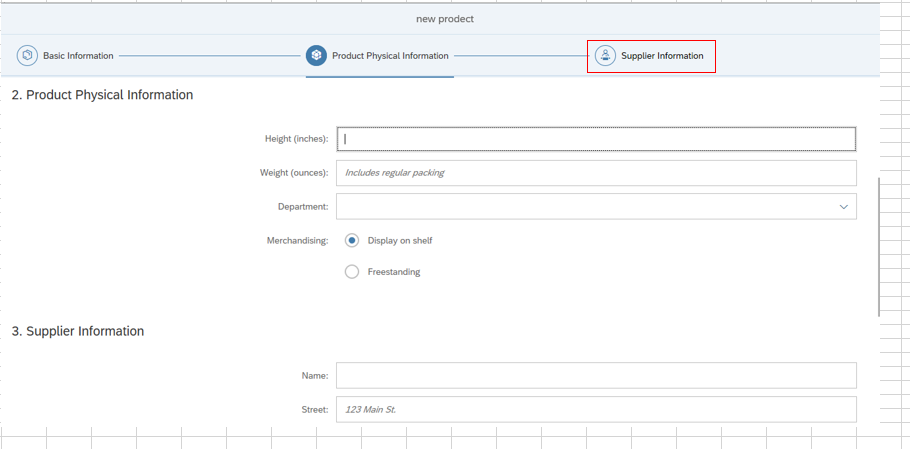
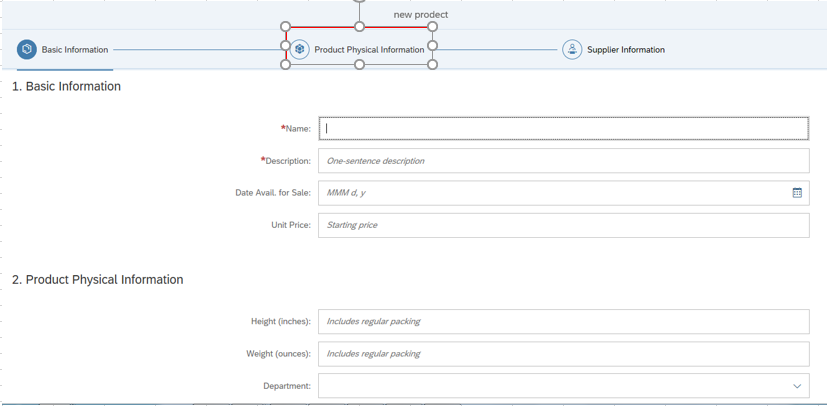
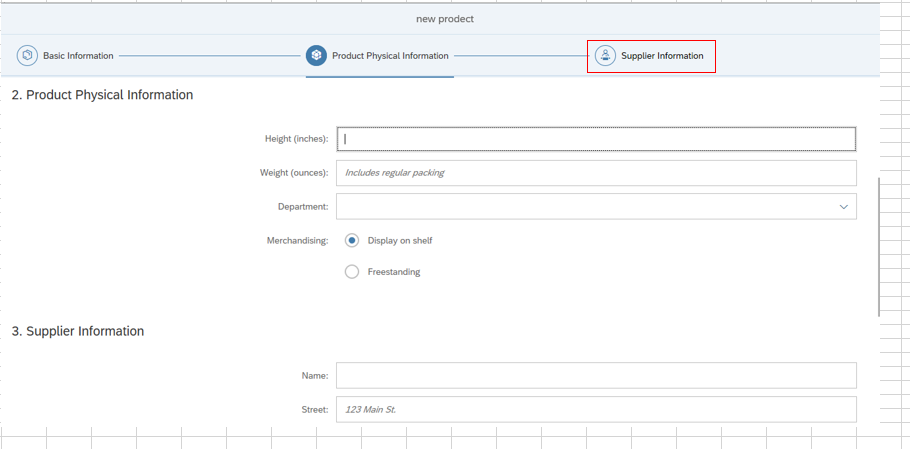
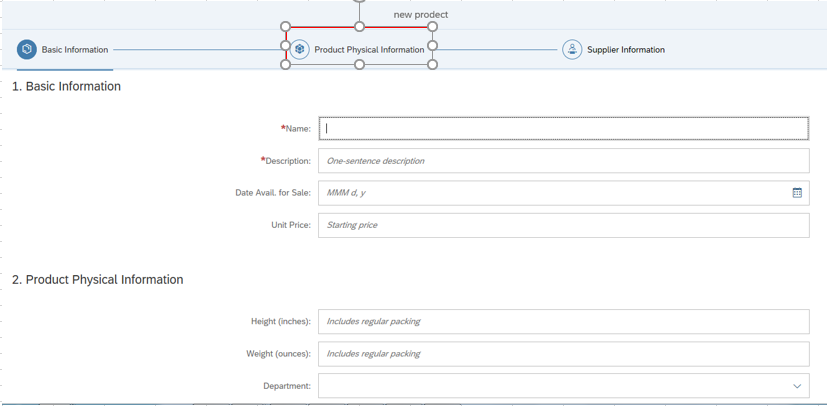
 本文详细介绍使用 SAP UI5 的 Wizard 控件创建一个多步骤产品信息输入界面的过程。通过实例展示了如何配置 Wizard 的各个步骤,包括基本产品信息、物理属性、供应商详情等,以及如何设置表单元素与模型数据的绑定。
本文详细介绍使用 SAP UI5 的 Wizard 控件创建一个多步骤产品信息输入界面的过程。通过实例展示了如何配置 Wizard 的各个步骤,包括基本产品信息、物理属性、供应商详情等,以及如何设置表单元素与模型数据的绑定。
















 1040
1040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








