地址栏回车 : 本地cache命中,则直接用本地的
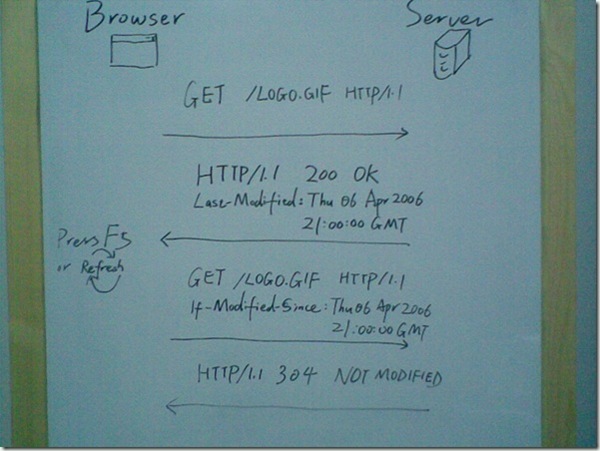
F5 :向服务器发请求,request的Head中带If-Modefied-since : xxxxx;服务器判断对应资源是否变动,若未变则返回304告诉浏览器可以用cache;否则发送新资源给浏览器(如成功到浏览器为200),这样相对节省传输资源。
Ctrl+F5 : 不查看cache,直接向浏览器发送request,并在Head加如Cache-Contrl : no-cache, 告诉CDN、服务器返回最新资源

缓存:
服务器会对静态资源的Response Head中加入Expires/Cache-Control
Expires : xxxx 具体时间 到这个时间前都可用
Cache-Control : 时间区间,如果max-age:'100' 那么就是从第一次接收后的100s内,cache都有效
E-tag : 对资源加版本号,可实现多版本资源的浏览器级别切换,不用重新请求。但缺点是,通常大服务都是有Cluster的,导致很难对相同资源生成相同E-tagId。所以不推荐。
另外,
1、其实最好不指望通过expires或者cache-control可以对资源加版本号,如a.gif -> a_v2.gif或a.gif?v=222这样对新版本资源强制重新请求,即可以更新,也可以回滚。
2、对Expires , E-tag的控制,可以在web server的conf中配置,也可以自行在server端实现。
注:以上解释未严格测试,意在描述基本原理,如需要请测试。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








