在使用useEffect时,当我们将函数的声明放在useEffect函数外面时
或者使用useState定义的历史变量,会报eslint警告
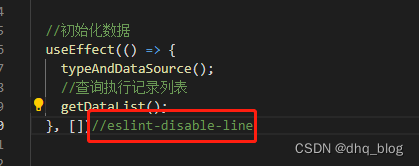
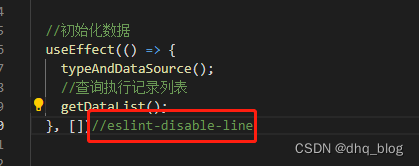
可以加上eslint-disable-line标注释就可以,如下图即可解决
 本文讨论了在React应用中使用useEffect时遇到的eslint警告问题,特别是关于将函数声明和useState历史变量放置在useEffect外部会导致的警告。通过添加eslint-disable-line注解可以消除这些警告,保持代码整洁。同时,探讨了如何正确组织React组件的代码结构以避免此类警告。
本文讨论了在React应用中使用useEffect时遇到的eslint警告问题,特别是关于将函数声明和useState历史变量放置在useEffect外部会导致的警告。通过添加eslint-disable-line注解可以消除这些警告,保持代码整洁。同时,探讨了如何正确组织React组件的代码结构以避免此类警告。
在使用useEffect时,当我们将函数的声明放在useEffect函数外面时
或者使用useState定义的历史变量,会报eslint警告
可以加上eslint-disable-line标注释就可以,如下图即可解决
 972
972
 1314
1314
 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


