1、用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
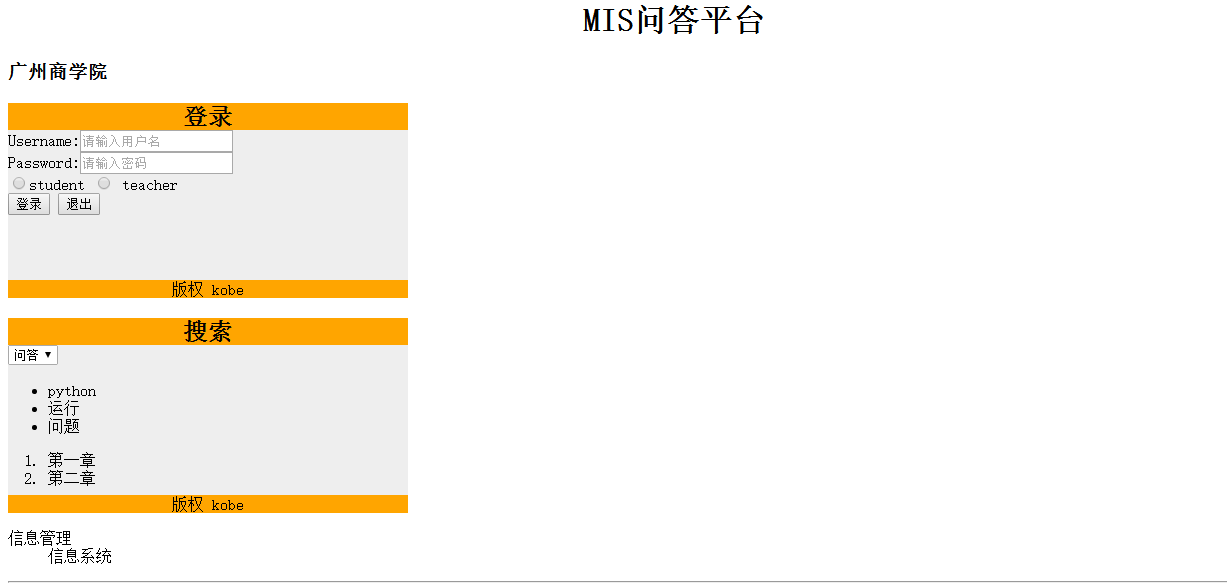
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 align="center">MIS问答平台</h1> <h3>广州商学院</h3> <div id="container" style="width:400px " > <div id="header" style="background-color:#FFA500;"><h2 align="center" style="margin-bottom:0;">登录</h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form> Username:<input type="text" name="username" placeholder="请输入用户名"><br> Password:<input type="password" name="passeword" placeholder="请输入密码"><br> <input type="radio" name="role" value="stu">student <input type="radio" name="role" value="Bike"> teacher<br> <input type="button" value="登录"> <input type="button" value="退出"> </form> </div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权 kobe</div> </div> <div id="container" style="width:400px " > <div id="header" style="background-color:#FFA500;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form> <select> <option>问答</option> <option>收藏</option> </select> </form> <ul> <li>python</li> <li>运行</li> <li>问题</li> </ul> <ol> <li>第一章</li> <li>第二章</li> </ol> </div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权 kobe</div> </div> <dl> <dt>信息管理</dt> <dd>信息系统</dd> </dl> <hr> <P>友情链接</P> <a href="http://www.gzcc.cn/">广州商学院<br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn" ></a> </body> </ht





 本文档展示了如何使用HTML的div和form元素创建一个美观的登录页面,并演示了下拉列表、无序列表、有序列表及定义列表的使用。通过具体代码实例,读者可以学习到如何将这些元素应用到实际的网页设计中。
本文档展示了如何使用HTML的div和form元素创建一个美观的登录页面,并演示了下拉列表、无序列表、有序列表及定义列表的使用。通过具体代码实例,读者可以学习到如何将这些元素应用到实际的网页设计中。
















 1318
1318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








