目录
- document.compatMode: 获取浏览器当前的渲染模式
- window.screen.width: 获取屏幕的水平宽度
- window.screen.height: 获取屏幕的垂直高度
- window.screen.availWidth: 获取屏幕的水平可用宽度
- window.screen.availHeight: 获取屏幕的水平可用高度
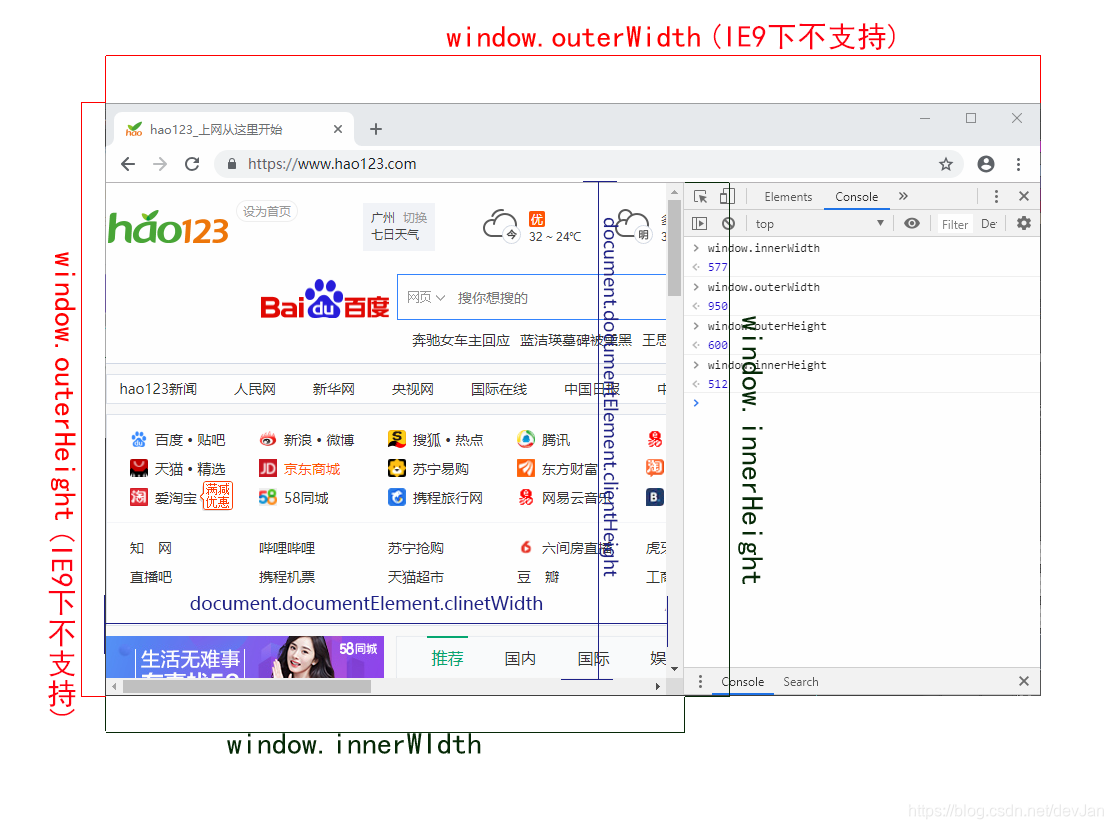
- window.outerWidth: 获取浏览器窗口实际宽度
- window.outerHeight: 获取浏览器窗口实际高度
- window.innerWidth: 获取浏览器可视区的宽度+纵向滚动条的宽度
- window.innerHeight: 获取浏览器可视区的高度+横向滚动条的高度
- document.documentElement.clientWidth: 获取浏览器可视区的宽度
- document.documentElement.clientHeight: 获取浏览器可视区的高度
- document.documentElement.offsetWidth: 获取文档根元素本身的实际宽度
- document.documentElement.offsetHeight: 获取文档根元素本身的实际高度
- document.documentElement.scrollWidth: 获取文档根元素的实际内容宽度
- document.documentElement.scrollHeight: 获取文档根元素的实际内容高度
- document.body.clientWidth: 获取body元素的内边距区域宽度
- document.body.clientHeight: 获取body元素的内边距区域高度
- document.body.offsetWidth: 获取body元素本身的实际宽度
- document.body.offsetHeight: 获取body元素本身的实际高度
- document.body.scrollWidth: 获取body元素的实际内容宽度
- document.body.scrollHeight: 获取body元素的实际内容高度
- element.clientWidth: 获取元素的内边距区域宽度
- element.clientHeight: 获取元素的内边距区域高度
- element.offsetWidth: 获取元素本身的实际宽度
- element.offsetHeight: 获取元素本身的实际高度
- element.scrollWidth: 获取元素的实际内容宽度
- element.scrollHeight: 获取元素的实际内容高度
标准模式(CSS1Compat)
一、获取屏幕宽高
注意:受系统分辨率设置的影响
1. 获取屏幕的实际宽高
**所有浏览器都兼容**
window.screen.width: 获取屏幕的水平宽度
window.screen.height: 获取屏幕的垂直高度
2. 获取屏幕的可用宽高
**所有浏览器都兼容**
window.screen.availWidth: 获取屏幕的水平可用宽度(任务栏的宽度除外)
window.screen.availHeight: 获取屏幕的垂直可用高度(任务栏的高度除外)
二、获取浏览器宽高
1. 获取浏览器的实际宽高
**IE9以下不支持**
window.outerWidth: 获取浏览器窗口实际宽度
window.outerHeight: 获取浏览器窗口实际高度
2. 浏览器可视区宽高(visualViewport)
视窗:正常情况下眼睛能看到的显示页面的区域(受物体的远近影响)。
*IE9以下为undefined*
window.innerWidth:获取浏览器视窗的宽度(包含纵向滚动条的宽度)
window.innerHeight: 获取浏览器视窗的高度(包含横向滚动条的高度)
*所有浏览器都兼容*
document.documentElement.clinetWidth
获取浏览器视窗的宽度(不包含纵向滚动条的宽度)
document.documentElement.clientHeight
获取浏览器视窗的高度(不包含横向滚动条的高度)
document.documentElement.offsetWidth
获取DOM文档根元素的宽度(box-sizing:content;)
offsetWidth=内容宽度(width)+左右内边距+左右边框宽度
左右内边距: padding-left + padding-right
左右边框宽度: border-left-width + border-right-width
document.documentElement.offsetHeight
获取DOM文档根元素的高度(box-sizing:content;)
offsetHeight=内容高度(height)+上下内边距+上下边框宽度
上下内边距: padding-top+ padding-bottom
上下边框宽度: border-top-width + border-bottom-width
– 回忆下现实中盒子物体的宽高计算,一开始就定下来了,不受内部元素物体的影响
浏览器兼容性:
- IE(5,8,9,10)中: offsetWidth=window.innerWidth, offsetHeight=window.innerHeight
- IE7中: offsetWidth=clientWidth, offsetHeight=clientHeight
document.documentElement.scrollWidth
获取DOM文档页面的实际宽度,即浏览器可视区宽高+超出可视区的其它部分的宽度
【如果没有滚动条就等于根元素的clientWidth】
document.documentElement.scrollHeight
获取DOM文档页面的实际高度,即浏览器可视区高度+超出可视区的其它部分的高度
【如果没有滚动条就等于根元素的clientHeight】
假设:我在盒子中也有一个带滑动滚动条的异度空间不就是可以装下不受盒子大小的物体吗?
document.body.clientWidth
获取body元素的可视区(内边距区域)宽度:width+padding(left+right)
document.body.clientHeight
获取body元素的可视区(内边距区域)高度:width+padding(top+bottom)
document.body.offsetWidth
获取body元素的Border Area(边框区域)宽度:
width+padding(left+right) + border(left-width±right-width)
document.body.offsetHeight
获取body元素的Border Area(边框区域)高度:
width+padding(top+bottom)+border(top-width+bottom-width)
document.body.scrollWidth
获取body元素可视区宽度(左右内边距+内容区宽度)+超出可视区宽度之外的内容宽度
即document.body.clientWidth + 超出的内容宽度(scrollLeft:横向滚动条拖到最右边)
document.body.scrollHeight
获取body元素可视区宽度(上下内边距+内容区高度)+超出可视区宽度之外的内容高度
即document.body.clientHeight+ 超出的内容高度(scrollTop:横向滚动条拖到最下边)
body的后代元素的clientWidth/Height、offsetWidth/Height、scrollWidth/Height与body的效果一样
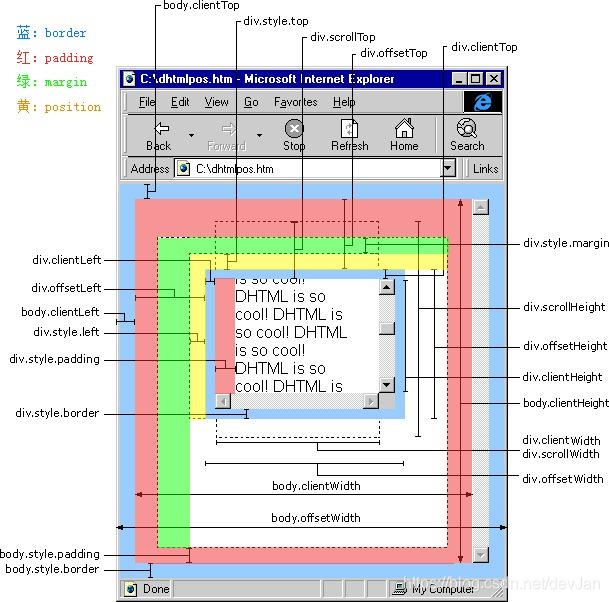
结论
scroll只有元素本身的内容是否超出本身盒子content-box有关,不超出时与client是一样的。
client、offset与盒子本身(最初)的大小有关,client不包含边框,offset包含边框。都不包含外边距
见图:

注意:如果页面被放大可视区相应的就会缩小(就相当于页面离的眼睛越近相应的看到的地方就越小,反之离的越远看到的就越大, 移动端浏览桌面端的网页就是这么个原理)
// 实际ES6中剩余函数参数的功能
function restArguments(func, startIndex) {
return function () {
var length = func.length,
argLength = arguments.length,
index = startIndex - length > 0 ? 0 : startIndex,
i = 0,
firstArray = [],
lastArray = []
for (; i < index; i++) {
firstArray.push(arguments[i])
}
for (i = index; i < argLength; i++) {
lastArray.push(arguments[i])
}
func.apply(this, firstArray.concat([lastArray]))
}
}
// 偏函数
write = restArguments(write, 0)
function write(contents) {
for (var k in contents) {
document.write('<br/>' + contents[k])
}
}
write(
// 浏览器当前的渲染模式-混杂模式/标准模式
'document.compatMode:' + document.compatMode,
// 屏幕的分辨率水平像素
'window.screen.width:' + window.screen.width,
// 屏幕的分辨率垂直像素
'window.screen.height:' + window.screen.height,
// 屏幕的分辨率水平方向的可用像素(不包含任务栏的宽度)
'window.screen.availWidth:' + window.screen.availWidth,
// 屏幕的分辨率垂直方向的可用像素(不包含任务栏的高度)
'window.screen.availHeight:' + window.screen.availHeight,
// 浏览器窗口的宽度
'window.outerWidth:' + window.outerWidth,
// 浏览器窗口的高度
'window.outerHeight:' + window.outerHeight,
// 窗口文档可视区宽度+纵向滚动条宽度
'window.innerWidth:' + window.innerWidth,
// 窗口文档可视区高度+横向滚动条高度
'window.innerHeight:' + window.innerHeight,
// 窗口文档可视区宽度
'document.documentElement.clinetWidth:' + document.documentElement.clientWidth,
// 窗口文档可视区高度
'document.documentElement.clientHeight:' + document.documentElement.clientHeight,
// 文档根元素的实际宽度不包含外边距(左右)
'document.documentElement.offsetWidth:' + document.documentElement.offsetWidth,
// 文档根元素的实际高度不包含外边距(上下)
'document.documentElement.offsetHeight:' + document.documentElement.offsetHeight,
// 文档页面的实际宽度(受内部元素的影响),内容不溢出时与clientWidth是一样的
'document.documentElement.scrollWidth:' + document.documentElement.scrollWidth,
// 文档页面的实际高度(受内部元素的影响),内容不溢出时与clientHeight是一样的
'document.documentElement.scrollHeight:' + document.documentElement.scrollHeight,
// 文档body元素的内边距区域宽度(content-box + padding-left/right)
'document.body.clientWidth:' + document.body.clientWidth,
// 文档body元素的内边距区域高度(content-box + padding-top/bottom)
'document.body.clientHeight:' + document.body.clientHeight,
// 文档body元素的实际宽度不包含外边距(左右)
'document.body.offsetWidth:' + document.body.offsetWidth,
// 文档body元素的实际高度不包含外边距(上下)
'document.body.offsetHeight:' + document.body.offsetHeight,
// 文档body元素的实际内容宽度(受内部元素的影响),内容不溢出时与clientWidth是一样的
'document.body.scrollWidth:' + document.body.scrollWidth,
// 文档body元素的实际内容高度(受内部元素的影响),内容不溢出时与clientHeight是一样的
'document.body.scrollHeight:' + document.body.scrollHeight,
)

 理解JavaScript中的窗口与元素尺寸属性
理解JavaScript中的窗口与元素尺寸属性





 本文详细解析了JavaScript中获取屏幕、浏览器以及元素宽高的一系列属性,包括screen.width/height、window.outerWidth/Height、window.innerWidth/Height、document.documentElement.clientWidth/Height等,并探讨了它们在不同浏览器和模式下的兼容性问题。
本文详细解析了JavaScript中获取屏幕、浏览器以及元素宽高的一系列属性,包括screen.width/height、window.outerWidth/Height、window.innerWidth/Height、document.documentElement.clientWidth/Height等,并探讨了它们在不同浏览器和模式下的兼容性问题。

















 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








