1.常用方法
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://www.163.com')
# 使用JavaScript控制窗口滚动到指定位置
# 滚动条往右滚动100,往下滚动400,第一个参数是水平滚动,第二个参数是锤子滚动
driver.execute_script("window.scrollTo(100, 400);")
# 滚动条滚动到底部
driver.execute_script("window.scrollTo(0, 10000);")
# driver.execute_script("var q=document.documentElement.scrollTop=10000") # 只垂直滚动
# 滚动条置顶
driver.execute_script("window.scrollTo(0,0);")
2.滚动至顶部对其方法:
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.find_element_by_id('kw').send_keys('python')
time.sleep(3)
a = driver.find_element_by_partial_link_text('查看更多>>')
# 移动到元素的顶部与当前窗口的顶部对齐
driver.execute_script("arguments[0].scrollIntoView();", a)
# driver.execute_script("arguments[0].scrollIntoView(true);", a)
a.click()
time.sleep(0.5)
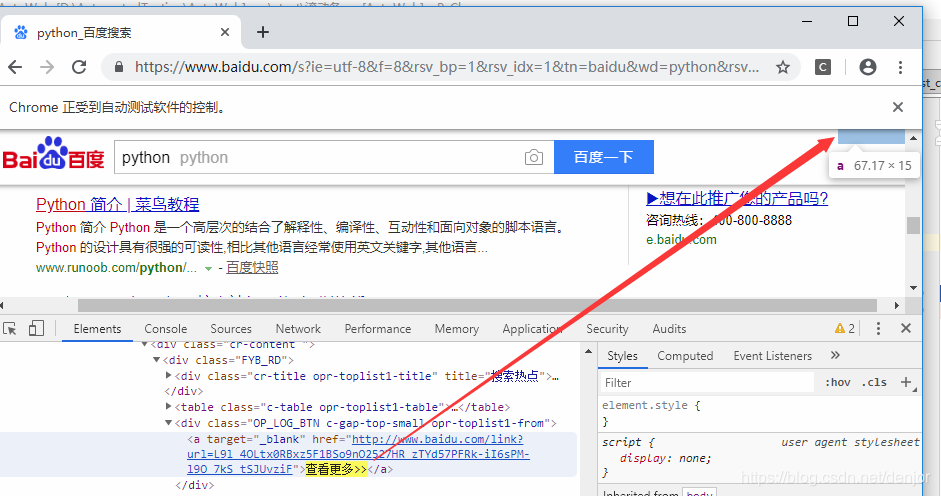
"arguments[0].scrollIntoView();" 和 "arguments[0].scrollIntoView(true);" 会把元素顶部与浏览器窗口的顶部对齐,可能会出现滚动后恰好被遮挡,无法操作。
元素刚好被挡住,此时click(),报错如下:
selenium.common.exceptions.WebDriverException: Message: unknown error: Element <a target="_blank" href="http://www.baidu.com/link?url=p_iwAc1CMvrFuA-mbD556x1kpL7qiw2orT6fWrTey-ojsR6DpwWKxIeq0k5ZBplU">...</a> is not clickable at point (877, 7). Other element would receive the click: <div class="s_form">...</div>

2.滚动至底部对其方法:
# 移动到元素的底部与当前窗口的底部对齐
driver.execute_script("arguments[0].scrollIntoView(false);", a)






 本文介绍了浏览器滚动条的控制方法,包括如何将元素滚动到顶部和底部对齐。对于滚动到顶部,使用scrollIntoView()方法可能会导致元素被遮挡,影响操作。同时,提到了滚动至底部的方法。
本文介绍了浏览器滚动条的控制方法,包括如何将元素滚动到顶部和底部对齐。对于滚动到顶部,使用scrollIntoView()方法可能会导致元素被遮挡,影响操作。同时,提到了滚动至底部的方法。
















 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








