今天在看前公司的老大写的一个代码时,彼有感触,
需求是这样的:需要在webview中添加一个正在加载的提示框,让其显示在屏幕的正中间,webview是继承自AbsoluteLayout可以调用add方法
现在问题是在不知道提示框的大小的情况下如何进行居中
精彩的地方要出现了:
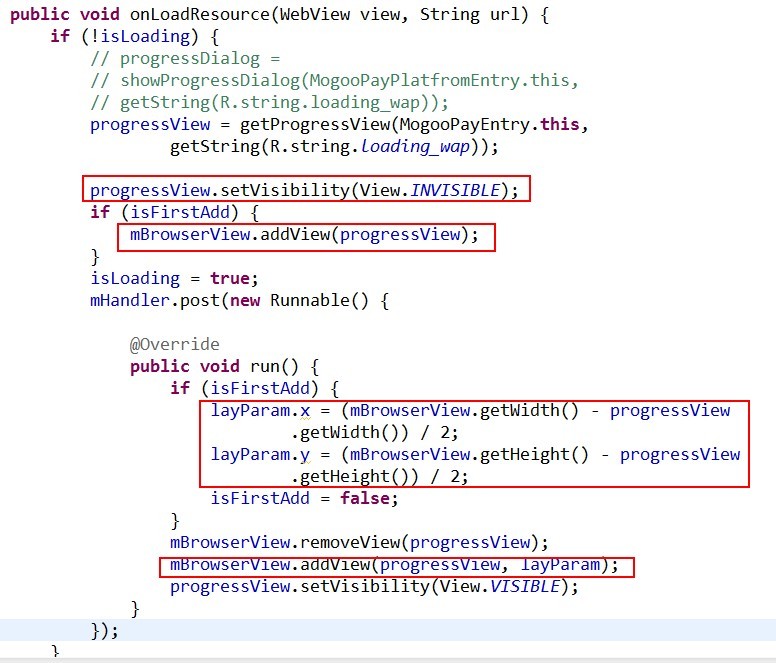
我老大用了非常取巧的方法,第一次,调用webview的add()方法把这个提示框加进来,但是将其设为INVISIBLE ,第二次,用handler的post方法,提交一个runnable对象,在这个runnable对象用 提示框.getHeight() 和 提示框.getWidth() 方法来得到控件大小,剩下的工作就简单多了,用 webview.getWidth-提示框.getHeight() 再除以2的这个x坐标的位置,就是提示框要放的位置,最后显示出来就ok了
这招真是太"有才"了,佩服佩服,希望大家能得到一丝启发。
部分代码如下:

本文原创,转载请注明来自xiaoQLu http://www.cnblogs.com/xiaoQLu/archive/2013/07/04/3172863.html







 本文介绍了一种巧妙的方法,用于在不知晓控件尺寸的情况下,实现在WebView中加载提示框的居中显示。通过两次调用add()方法和使用Handler的post方法,能够动态获取并设置提示框的位置。
本文介绍了一种巧妙的方法,用于在不知晓控件尺寸的情况下,实现在WebView中加载提示框的居中显示。通过两次调用add()方法和使用Handler的post方法,能够动态获取并设置提示框的位置。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








