Hudson 是一个可扩展的持续集成引擎。
在Hudson里现在有支持 jslint 的文件校验插件 但如果你们公司不喜欢 jslint 的"
严谨性
" 而选择使用 jshint 在这里会有一点小问题.
以下是我的解决方案, 方案有些不好. 因为修改了 ant-jshint.jar 的源码. 在jar包更新方面兼容比较差如果谁有更好的办法请留言给我 分享一下 经验.
资源:
【1】 ant-jshint-0.3.3.jar 是jshint的ant版 可以在 www.jshint.com 官网上找到.
【2】 Hudson www.hudson-ci.org 上可下到 (Hudson 配置非常容易)
【3】 Violations 为Hudson 验证插件 wiki.hudson-ci.org/display/HUDSON/Violations
【4】 ant-jshint-0.3.3-jslint.jar 其实是为 【1】的修改版 (名称自己改)
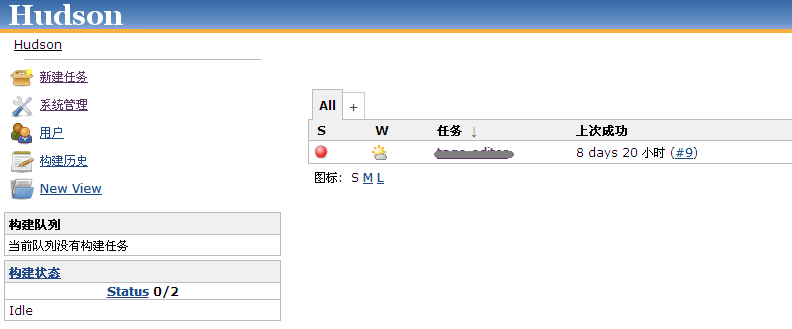
启动Hudson

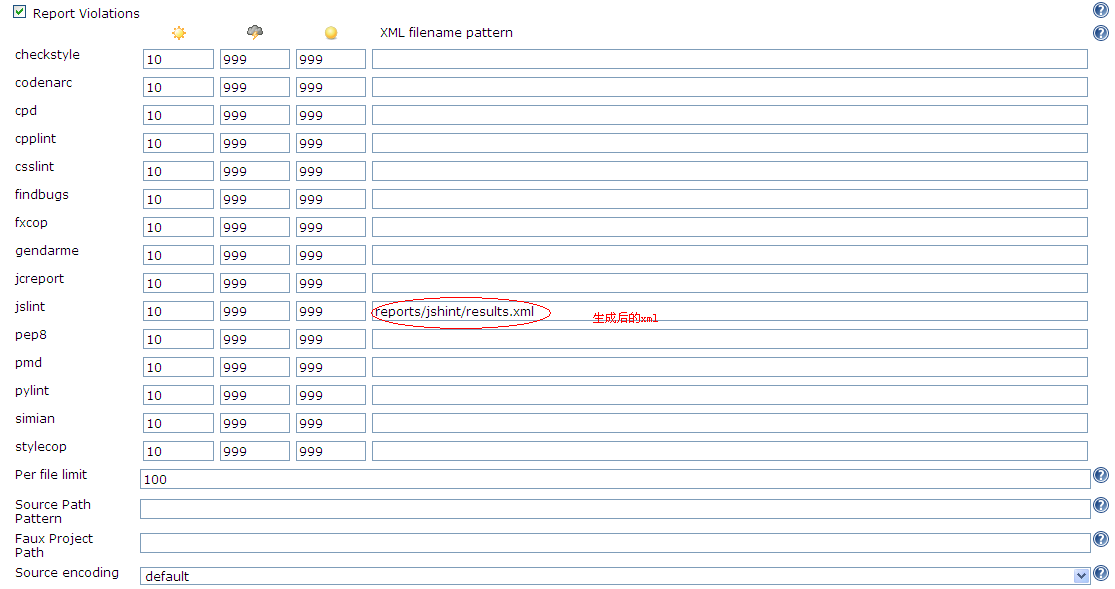
首先先配置下 Hudson 安装Violations插件
最好在Hudson安装插件这样它会把 相关的依赖都下下来. 这里不演示下载 (插件看附件)
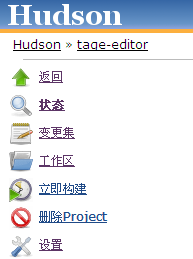
模拟真实项目 新建 SVN 项目

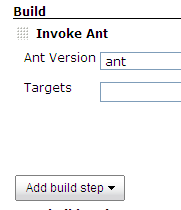
先设置一下项目为 Ant build


这里可以看到
Violations 内置很多插件 checkstyle, findbug ... 很多 (这里注意 Violations 只支持jslint 不支持jshint 所以会加入 “
ant-jshint-0.3.3-jslint.jar
”修改了 jshint的report 的生成方式 只是改了一下 root 节点)
这里的ant是是先在 Hudson 系统设置里预先设置好的.
接下来就是进入项目在WebContent下写build.xml脚本.
将
ant-jshint-0.3.3.jar 放入lib中 build.xml 脚本其实就是 ant-jshint的脚本 详细说明请看
https://github.com/philmander/ant-jshint
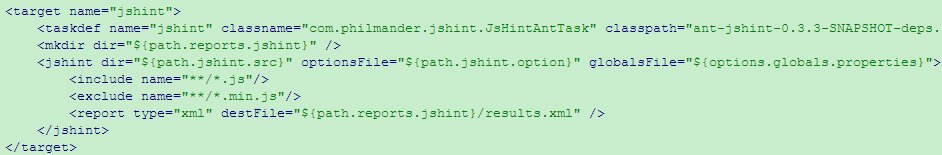
以下是我的配置

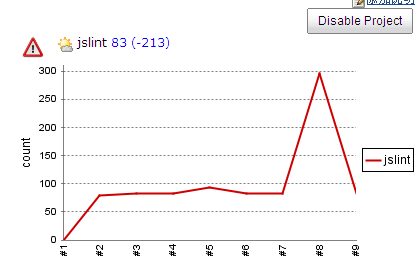
立即构建后 会出现 这个图标 页面上


构建成功!!!
附件下载:
==========================================================================
如有疑问请留言, 如有好的方案请留言, 如有好的建议请留言. Enein 感谢各位的支持. 如感觉文章还不错请推荐下. (:




 本文介绍如何在Hudson持续集成引擎中集成jshint进行JavaScript代码校验,通过修改ant-jshint.jar源码以适应不同代码规范需求。
本文介绍如何在Hudson持续集成引擎中集成jshint进行JavaScript代码校验,通过修改ant-jshint.jar源码以适应不同代码规范需求。
















 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








