今天上午发生的事情让我哭笑不得, 写下来让大家也乐乐.
上午看了 coffeeScript 其中被编译的一段代码让我产生了兴趣:
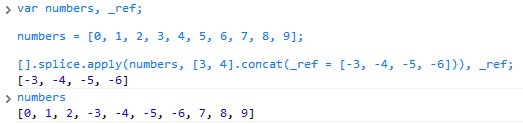
var numbers, _ref; numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; [].splice.apply(numbers, [3, 4].concat(_ref = [-3, -4, -5, -6])), _ref;
result --- > 
我主要是针对 "[].splice.apply(numbers, [3, 4].concat(_ref = [-3, -4, -5, -6]))" 做了测试. 带着一个疑问 "splice 的第一个怎么可以是 数组?" 带着可能会存在类似 “function serialisation" 的神秘功能, 我做了理深一步的"调查". (哈哈 悲剧开始了...)!
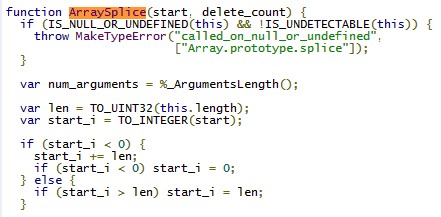
首先我想知道 V8 是如何处理 splice 的(我主要是使用 chrome 做测试)

看到 “TO_INTEGER(start)” 的时候我惊讶了, 它是如何操作数组的? deep...
又看了 V8 功能函数API 上说明 "如果传递给函数的值包含字母数字字符,则返回零。" 我曹 凌乱了....
心想难到 coffeeScript 上的例子
var numbers, _ref; numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; [].splice.apply(numbers, [3, 4].concat(_ref = [-3, -4, -5, -6])), _ref;
是怎么回事儿 ?
FUCK 结果仔细一看 apply 的第二个参数是接受 一个数组类型参数。和 splice JM关系没有.
结论
当代码非通常写法的时候, 可能会有"视觉欺骗". 出现以上 费时工作的主要原因 是因为 “[3,4].concat(_ref = [-3, -4, -5, -6]), _ref” 非本人的通常写法. 导致我用异同的眼光去看它.
结论: 多接触接触别人的代码, 别人的写法. 无论好坏对你也是一种提升!!!




 本文通过一个CoffeeScript代码示例,深入探讨了JavaScript中apply和splice方法的高级用法,揭示了非传统写法可能导致的误解,并强调了理解他人代码风格的重要性。
本文通过一个CoffeeScript代码示例,深入探讨了JavaScript中apply和splice方法的高级用法,揭示了非传统写法可能导致的误解,并强调了理解他人代码风格的重要性。
















 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








