前置要求
本教程假定你基本熟悉 HTML、CSS 和 JavaScript。对于前端开发来说,一个完全的新手也许并不适合上手就学习框架——最好是掌握了基础知识再回来。其他框架的经验会有所帮助,但并不是必需的。
声明式渲染
Vue 的核心功能是声明式渲染:通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新。
能在改变时触发更新的状态被认为是响应式的。在 Vue 中,响应式状态被保存在组件中。在示例代码中,传递给 createApp() 的对象是一个组件。
我们可以使用 data 组件选项来声明响应式状态,该选项应该是一个返回对象的函数:
createApp({
data() {
return {
message: 'Hello World!'
}
}
})
message 属性可以在模板中使用。下面展示了我们如何使用双花括号法,根据 message 的值来渲染动态文本:
<h1>{{ message }}</h1>
在双花括号中的内容并不只限于标识符或路径——我们可以使用任何有效的 JavaScript 表达式。
<h1>{{ message.split('').reverse().join('') }}</h1>
现在,试着自己创建一个数据属性,用它来为模板中的 <h1> 渲染动态的文本内容。
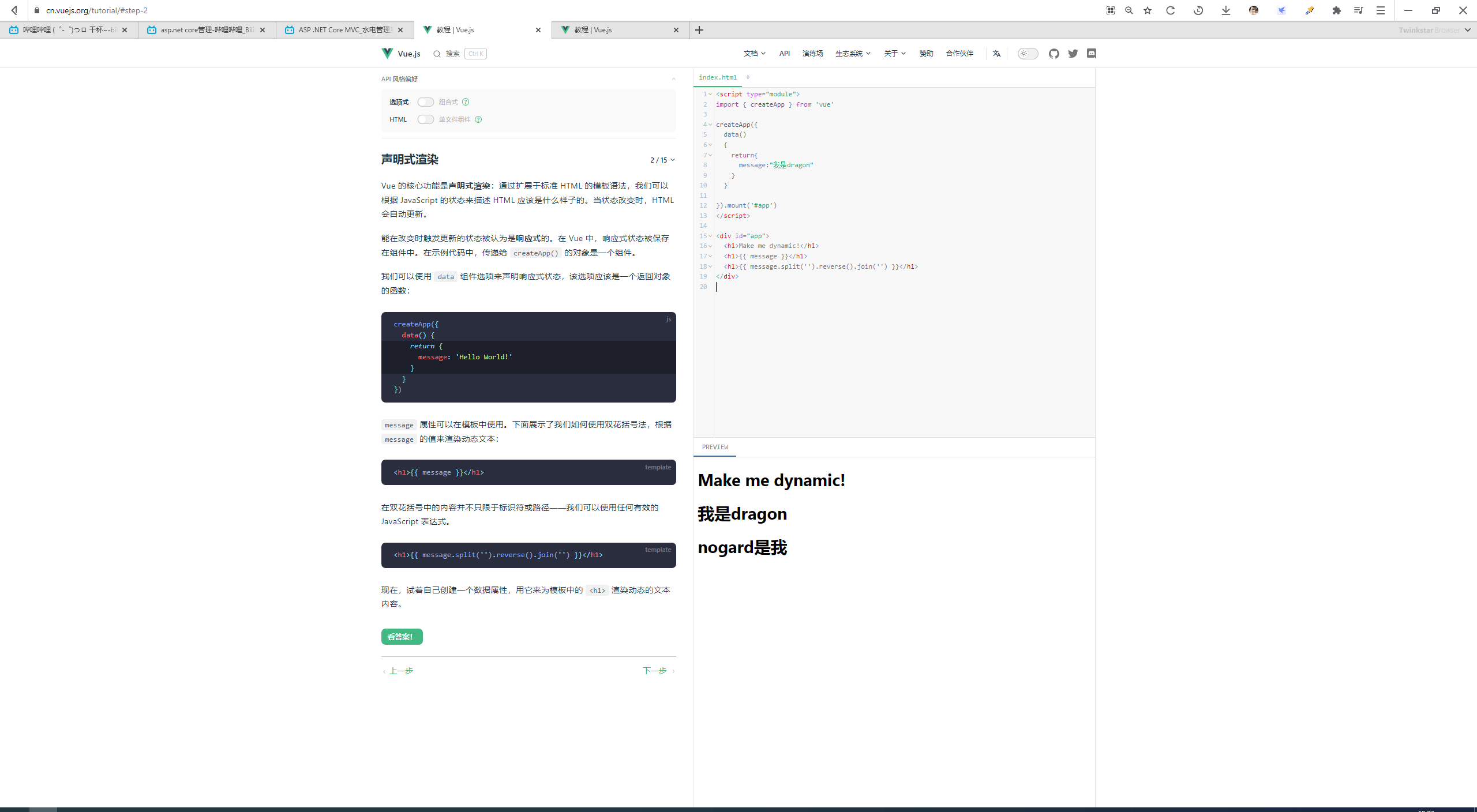
<script type="module">
import { createApp } from 'vue'
createApp({
data()
{
return{
message:"我是dragon"
}
}
}).mount('#app')
</script>
<div id="app">
<h1>Make me dynamic!</h1>
<h1>{{ message }}</h1>
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>

Attribute 绑定
在 Vue 中,mustache 语法 (即双大括号) 只能用于文本插值。为了给 attribute(属性) 绑定一个动态值,需要使用 v-bind(value bind) 指令:
<div v-bind:id="dynamicId"></div>
指令是由 v- 开头的一种特殊 attribute。它们是 Vue 模板语法的一部分。和文本插值类似,指令的值是可以访问组件状态的 JavaScript 表达式。关于 v-bind 和指令语法的完整细节请详阅指南 - 模板语法。
冒号后面的部分 (:id) 是指令的“参数”。此处,元素的 id attribute 将与组件状态里的 dynamicId 属性保持同步。
由于 v-bind 使用地非常频繁,它有一个专门的简写语法:
<div :id="dynamicId"></div>
现在,试着把一个动态的 class 绑定添加到这个 <h1> 上,并使用 titleClass 的数据属性作为它的值。如果绑定正确,文字将会变为红色。
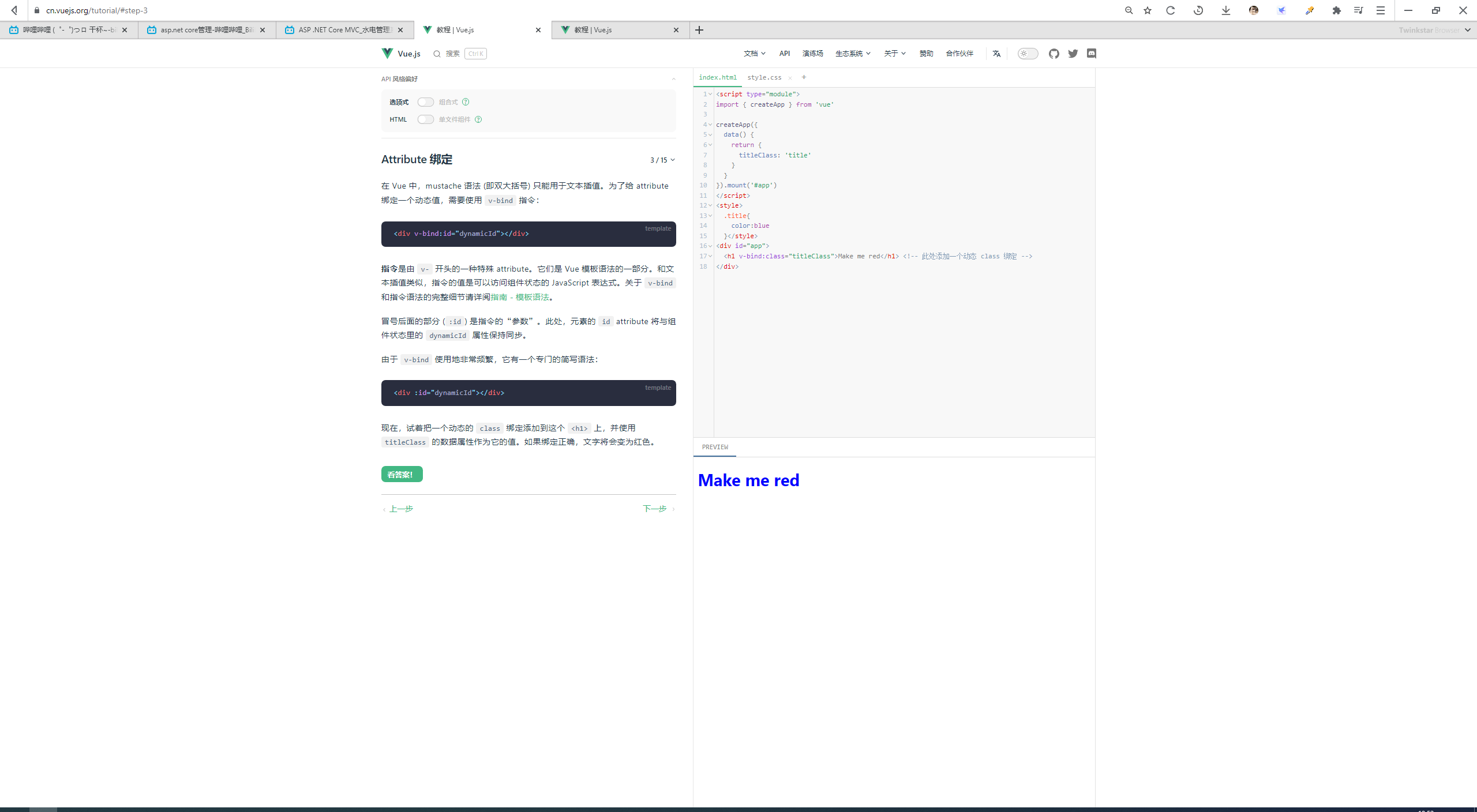
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
titleClass: 'title'
}
}
}).mount('#app')
</script>
<style>
.title{
color:blue
}</style>
<div id="app">
<h1 v-bind:class="titleClass">Make me red</h1> <!-- 此处添加一个动态 class 绑定 -->
</div>

事件监听
我们可以使用 v-on 指令监听 DOM 事件:
<button v-on:click="increment">{{ count }}</button>
因为其经常使用,v-on 也有一个简写语法:
<button @click="increment">{{ count }}</button>
此处,increment 引用了一个使用 methods 选项声明的函数:
createApp({
data() {
return {
count: 0
}
},
methods: {
increment() {
// 更新组件状态
this.count++
}
}
})
在方法中,我们可以使用 this 来访问组件实例。组件实例会暴露 data 中声明的数据属性。我们可以通过改变这些属性的值来更新组件状态。
事件处理函数也可以使用内置表达式,并且可以使用修饰符简化常见任务。这些细节包含在指南 - 事件处理。
现在,尝试自行实现 increment 方法并通过使用 v-on 将其绑定到按钮上。
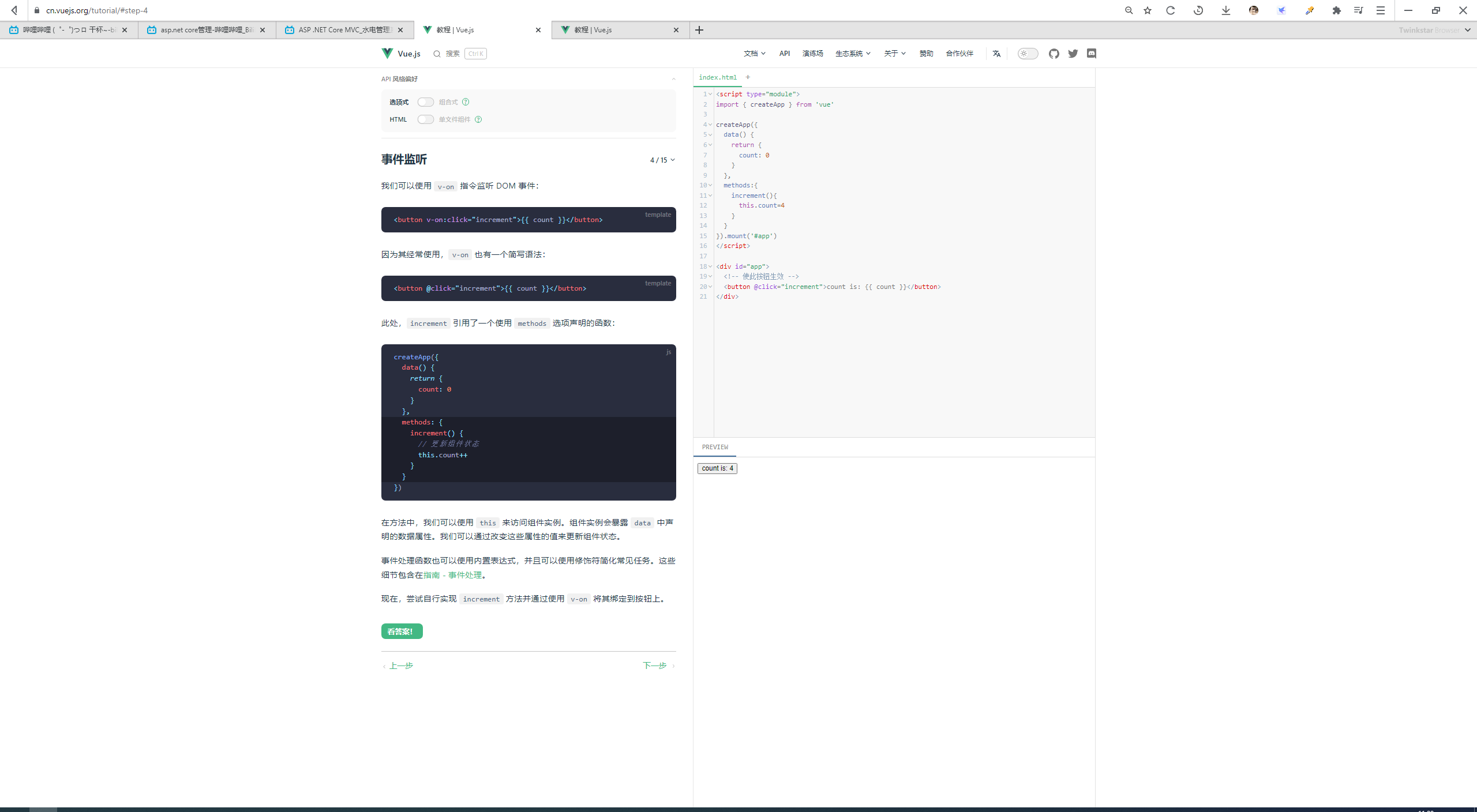
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
},
methods:{
increment(){
this.count=4
}
}
}).mount('#app')
</script>
<div id="app">
<!-- 使此按钮生效 -->
<button @click="increment">count is: {{ count }}</button>
</div>

表单绑定
我们可以同时使用 v-bind 和 v-on 来在表单的输入元素上创建双向绑定:
<input :value="text" @input="onInput">
methods: {
onInput(e) {
// v-on 处理函数会接收原生 DOM 事件
// 作为其参数。
this.text = e.target.value
}
}
试着在文本框里输入——你会看到 <p> 里的文本也随着你的输入更新了。
为了简化双向绑定,Vue 提供了一个 v-model 指令,它实际上是上述操作的语法糖:
<input v-model="text">
v-model 会将被绑定的值与 <input> 的值自动同步,这样我们就不必再使用事件处理函数了。
v-model 不仅支持文本输入框,也支持诸如多选框、单选框、下拉框之类的输入类型。我们在指南 - 表单绑定中讨论了更多的细节。
现在,试着用 v-model 把代码重构一下吧。
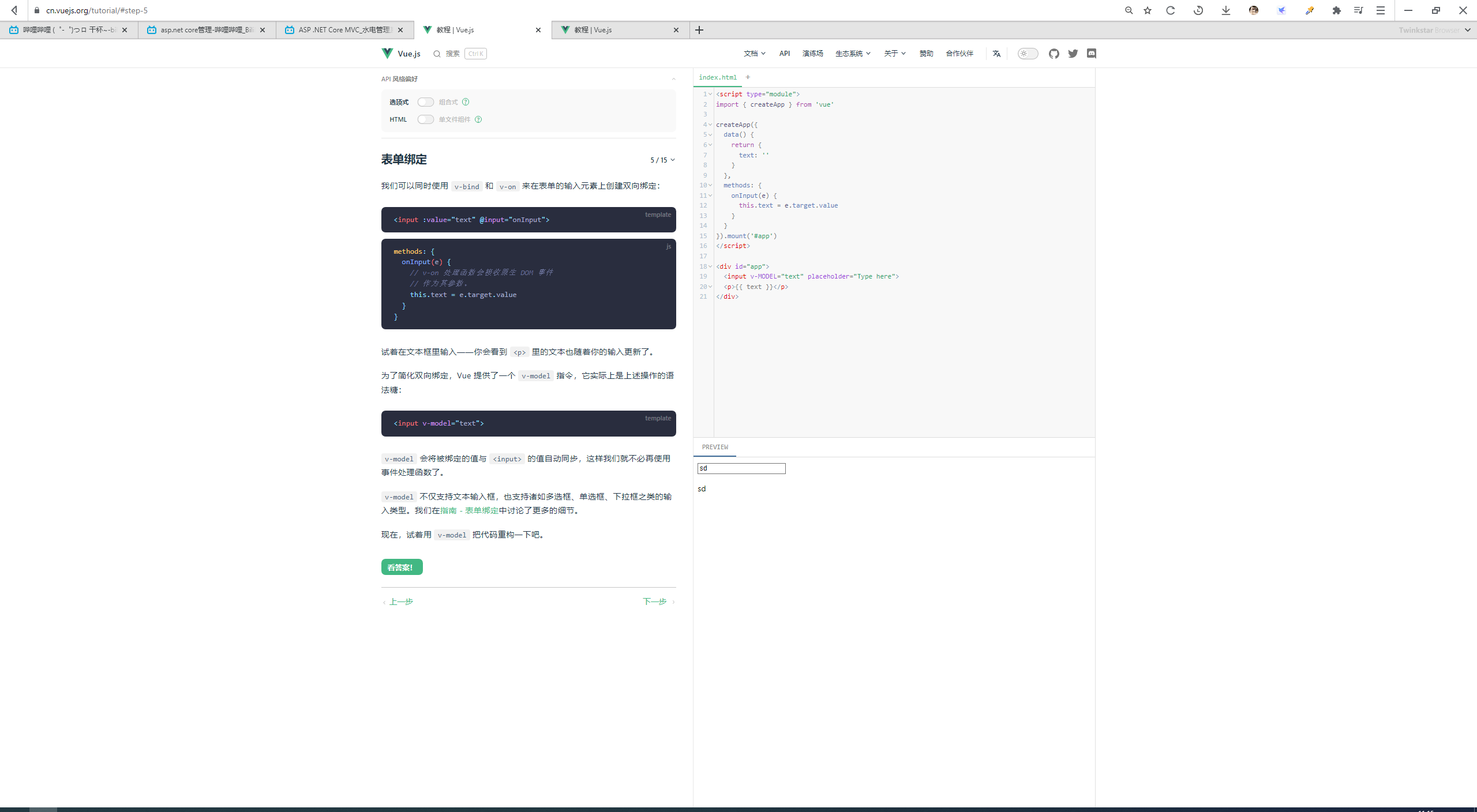
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
text: ''
}
},
methods: {
onInput(e) {
this.text = e.target.value
}
}
}).mount('#app')
</script>
<div id="app">
<input v-MODEL="text" placeholder="Type here">
<p>{{ text }}</p>
</div>

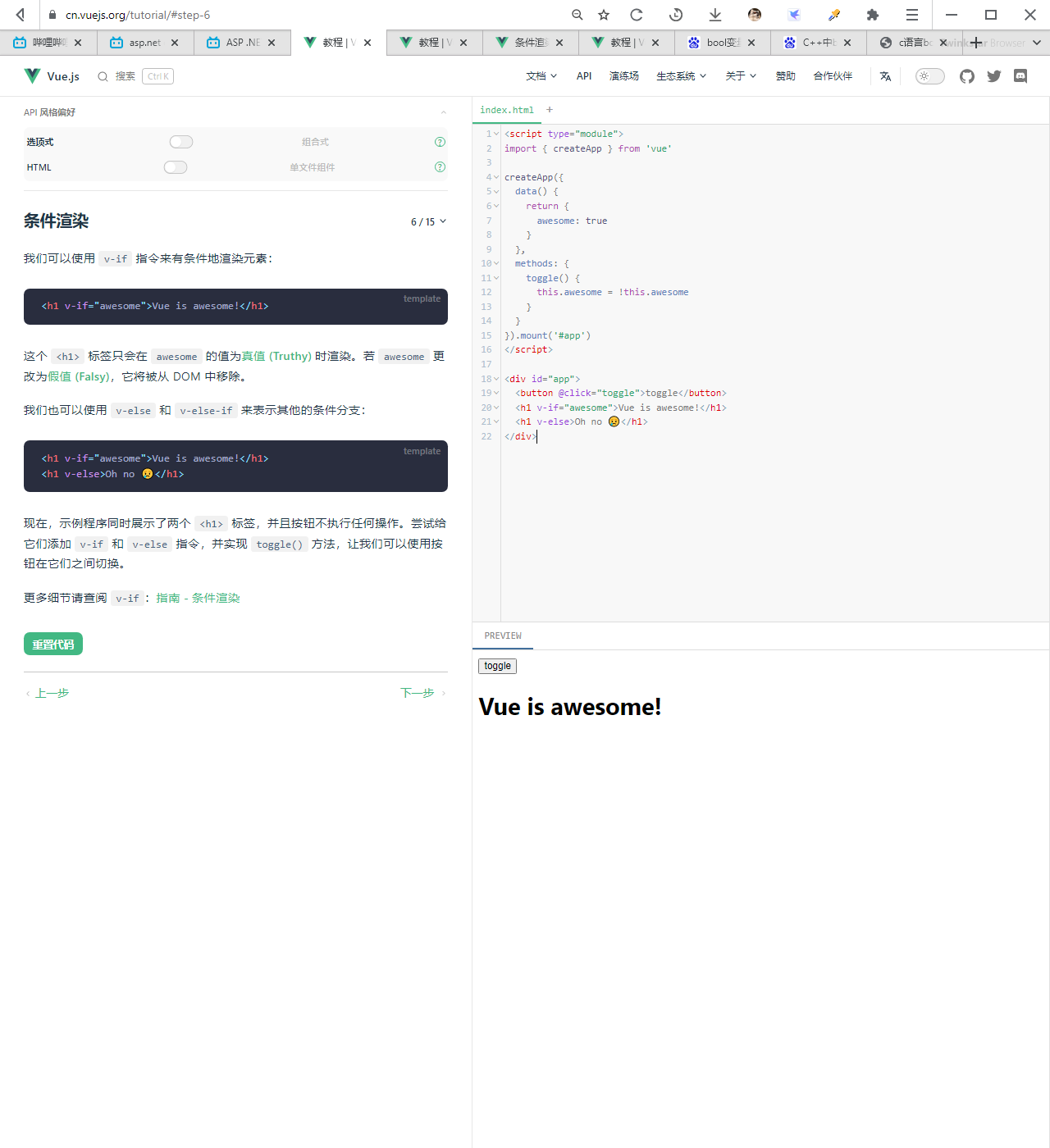
条件渲染
我们可以使用 v-if 指令来有条件地渲染元素:
<h1 v-if="awesome">Vue is awesome!</h1>
这个 <h1> 标签只会在 awesome 的值为真值 (Truthy) 时渲染。若 awesome 更改为假值 (Falsy),它将被从 DOM 中移除。
我们也可以使用 v-else 和 v-else-if 来表示其他的条件分支:
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
现在,示例程序同时展示了两个 <h1> 标签,并且按钮不执行任何操作。尝试给它们添加 v-if 和 v-else 指令,并实现 toggle() 方法,让我们可以使用按钮在它们之间切换。
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
awesome: true
}
},
methods: {
toggle() {
this.awesome = !this.awesome
}
}
}).mount('#app')
</script>
<div id="app">
<button @click="toggle">toggle</button>
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
</div>

列表渲染
我们可以使用 v-for 指令来渲染一个基于源数组的列表:
<ul>
<li v-for="todo in todos" :key="todo.id">
{{ todo.text }}
</li>
</ul>
这里的 todo 是一个局部变量,表示当前正在迭代的数组元素。它只能在 v-for 所绑定的元素上或是其内部访问,就像函数的作用域一样。
注意,我们还给每个 todo 对象设置了唯一的 id,并且将它作为特殊的 key attribute 绑定到每个 <li>。key 使得 Vue 能够精确的移动每个 <li>,以匹配对应的对象在数组中的位置。
更新列表有两种方式:
- 在源数组上调用变更方法:
this.todos.push(newTodo) - 使用新的数组替代原数组:
this.todos = this.todos.filter(/* ... */)
这里有一个简单的 todo 列表——试着实现一下addTodo()和removeTodo()这两个方法的逻辑,使列表能够正常工作!





 本文介绍了Vue的核心特性,包括声明式渲染用于根据JavaScript状态更新HTML,使用v-bind和v-on进行属性绑定和事件监听,v-model实现表单双向绑定,以及v-if和v-for进行条件和列表渲染。教程适合已有HTML、CSS和JavaScript基础的前端开发者学习。
本文介绍了Vue的核心特性,包括声明式渲染用于根据JavaScript状态更新HTML,使用v-bind和v-on进行属性绑定和事件监听,v-model实现表单双向绑定,以及v-if和v-for进行条件和列表渲染。教程适合已有HTML、CSS和JavaScript基础的前端开发者学习。
















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








