今天带大家flask体验一下,Python进行后端开发时,怎样将数据给到前端(web)的。
虽说flask是一个基于Python的轻量级的开发框架,但要想用他实现一个很棒很棒的web网页的话,实际上还是要花很多精力去了解和“搬砖”的。而真的只要两分钟就想实现一个flask实例的话,我们弄一个大概这样子的网页吧!
当然,实际上由于要上班(哪个打工人不上班呢),所以这个项目实现的功能还比较少,但是,几分钟的话,我们可以大概写一个只显示图片的网页,让大家先感受一下flask,至于以后你学不学呢?就看个人兴趣了。
开动:
1.安装flask
我这里基于Pycharm环境,创建了一个叫flask_test的项目,安装好flask包了,大家没有安装的可以在命令端执行下面的命令进行安装
pip install flask
防止访问官网进行安装很慢,可以加上清华的镜像安装,执行
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask
也可以到

里面手动安装(这里不细讲,自己百度下)
2.导入flask
from flask import Flask
2.1初始化
# 初始化
app = Flask(__name__) ## __name__是本模块的名字
3.添加路由
先不懂没关系,先实现效果,后面学习的时候你就能更好明白了
# 路由
@app.route('/')
def index(): # index为视图函数
return '<h1>hello,翔宇的老爷们!</h1>' #这里返回想在网页上显示的内容,‘’引号下方html5的代码
4. 启动服务器
if __name__ == '__main__':
app.run(debug=True,host='localhost')
# debug=True启用调试模式
整体代码:
from flask import Flask
# 初始化
app = Flask(__name__) ## __name__是本模块的名字
# 路由
@app.route('/')
def index(): # index为视图函数
return '<h1>hello,翔宇的老爷们!</h1>'
# 启动服务器
if __name__ == '__main__':
app.run(debug=True,host='localhost')
# 启用调试模式
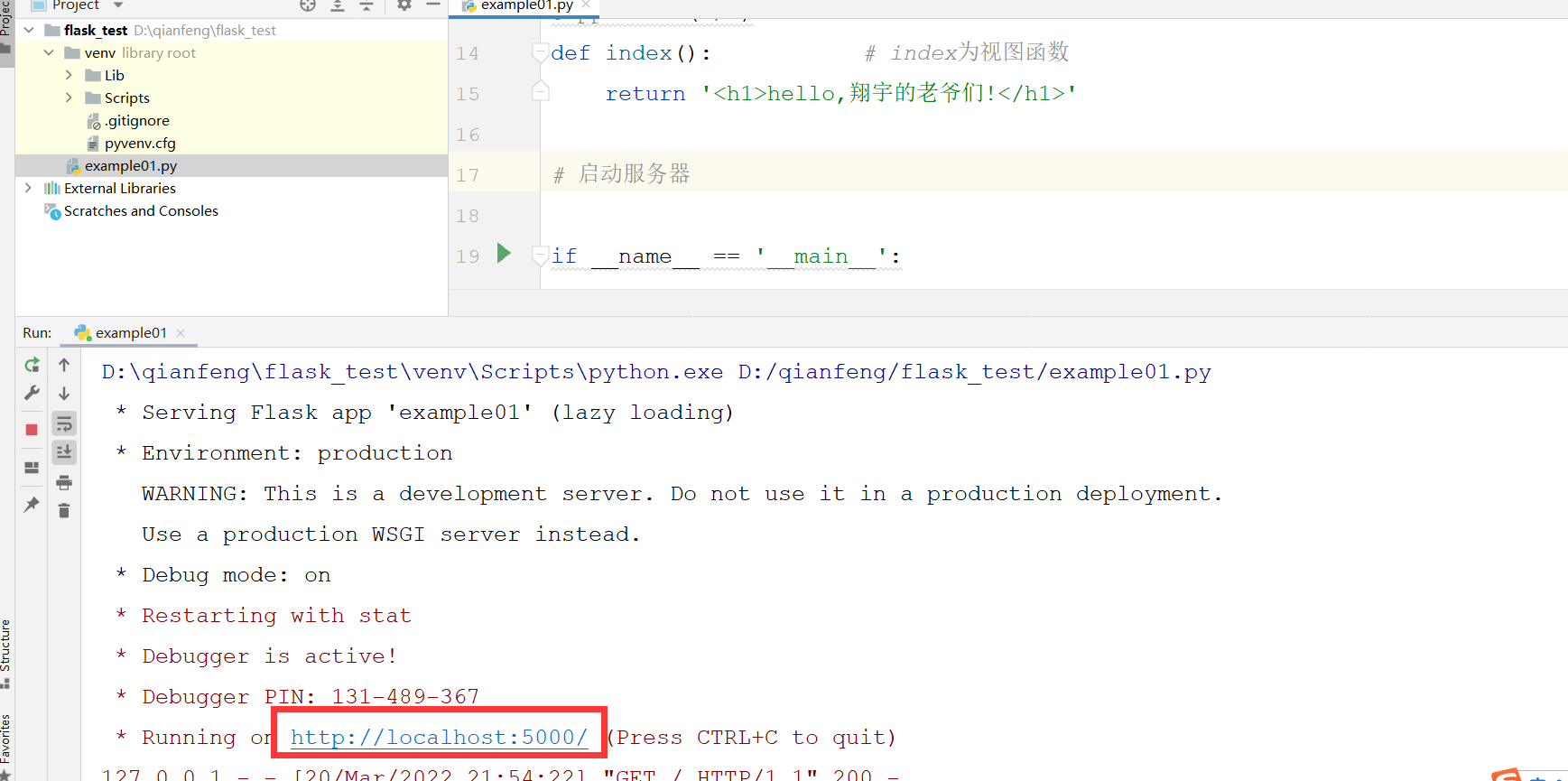
跑起来后,通过下图,我们看到下方给了一个url(网址),这里localhost是本机,说明是只在本机上跑,那么现在在本机上我们用浏览器打开这个网址可以看到效果了,想给所有人都能看的话,需要部署到云服务器,以后有时间抽空讲。大家可以自己搜搜。

5.效果

我们发现已经有效果了。那么想弄图片上去怎样做呢?
6.显示图片
实际上很简单,我们只需要将路由的这段代码改一改,改为
# 路由
@app.route('/')
def index(): # index为视图函数
return '<img src="https://imgs.qunarzz.com/sight/p0/1612/1d/1d9a740c1f9e0efaa3.img.jpg_280x200_78ec8cbf.jpg?%22/"/></div>'
补充:
<img src="https://imgs.qunarzz.com/sight/p0/1612/1d/1d9a740c1f9e0efaa3.img.jpg_280x200_78ec8cbf.jpg?%22/"/></div> 是html5中的代码,功能就是现实一张图片,url为src=的后面的内容
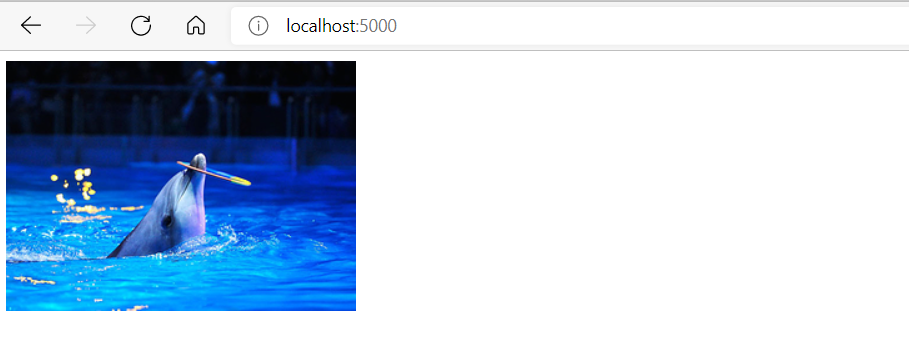
看效果:

显示三张图片呢?
@app.route('/')
def index(): # index为视图函数
return '<h>为你找到右边的景点图片</h>' \
'<img src="https://imgs.qunarzz.com/sight/p0/1612/1d/1d9a740c1f9e0efaa3.img.jpg_280x200_78ec8cbf.jpg?%22/"/></div>' \
'<img src="https://imgs.qunarzz.com/sight/p0/1505/5f/5fe69a7009c18688.water.jpg_280x200_bf297384.jpg?%22/"/></div>' \
'<img src="https://imgs.qunarzz.com/sight/p0/1905/e1/e142f2d046ac3d45a3.img.png_280x200_fcf6168d.png?%22/"/></div>'
效果:

实际上,用过flask的同志都知道,真正开发时我们是不会这样进行开发的。而应该是用flask连接数据库,根据前端的需要对数据库进行增删改查操作,提供API接口,让web对API进行请求,拿到数据后再渲染到前端页面上,而图片就应该作为链接(url)存到数据库中,需要是根据保存的url去拿到图片(真正的二进制图片可能在本地,可能在图床上之类的)。
这里主要是带大家体验flask,如果觉得还挺好玩,可以自己动手试试?
对于flask对API的创建、数据库的连接等内容,大家也可以关注Python和数据分析后添加我的微信一起交流啊!后台找我哦!





 这篇博客介绍了如何利用Python的Flask框架快速搭建一个简单的网页,并展示如何在网页上显示图片。首先讲解了Flask的安装和基本导入,然后通过创建路由和视图函数展示了如何显示文字内容。接着,通过修改路由代码,演示了如何显示单张及多张图片。最后,提到了实际开发中通常会通过连接数据库、提供API接口的方式处理数据和图片。适合初学者快速入门Flask。
这篇博客介绍了如何利用Python的Flask框架快速搭建一个简单的网页,并展示如何在网页上显示图片。首先讲解了Flask的安装和基本导入,然后通过创建路由和视图函数展示了如何显示文字内容。接着,通过修改路由代码,演示了如何显示单张及多张图片。最后,提到了实际开发中通常会通过连接数据库、提供API接口的方式处理数据和图片。适合初学者快速入门Flask。

















 1万+
1万+












