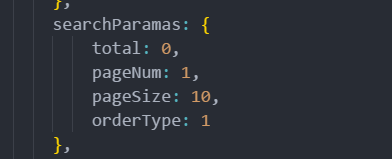
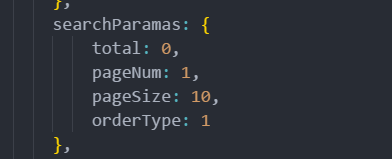
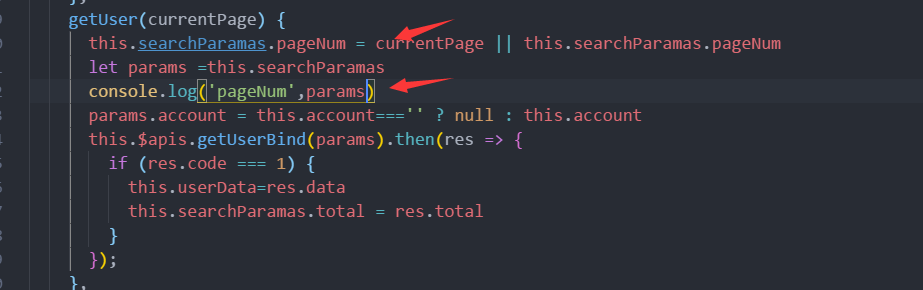
1、声明变量

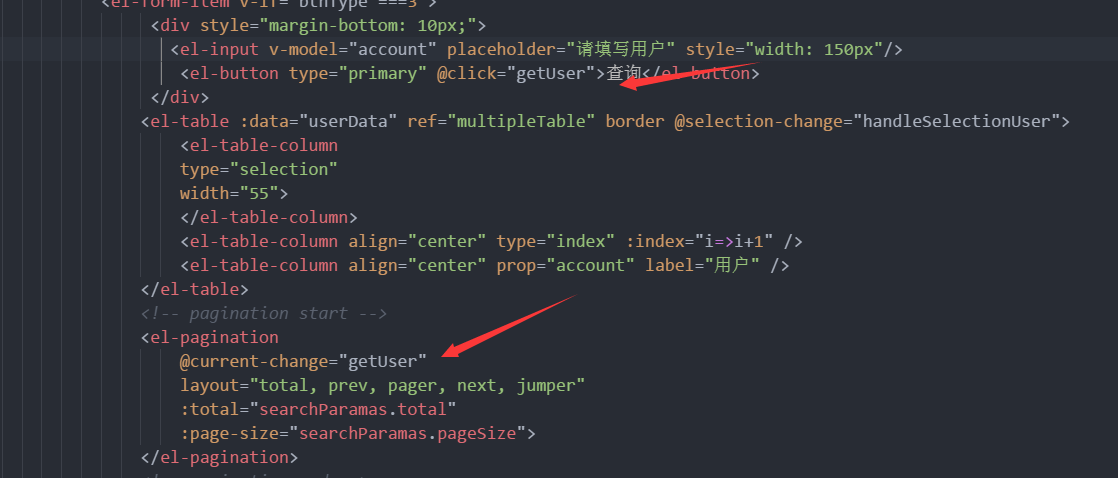
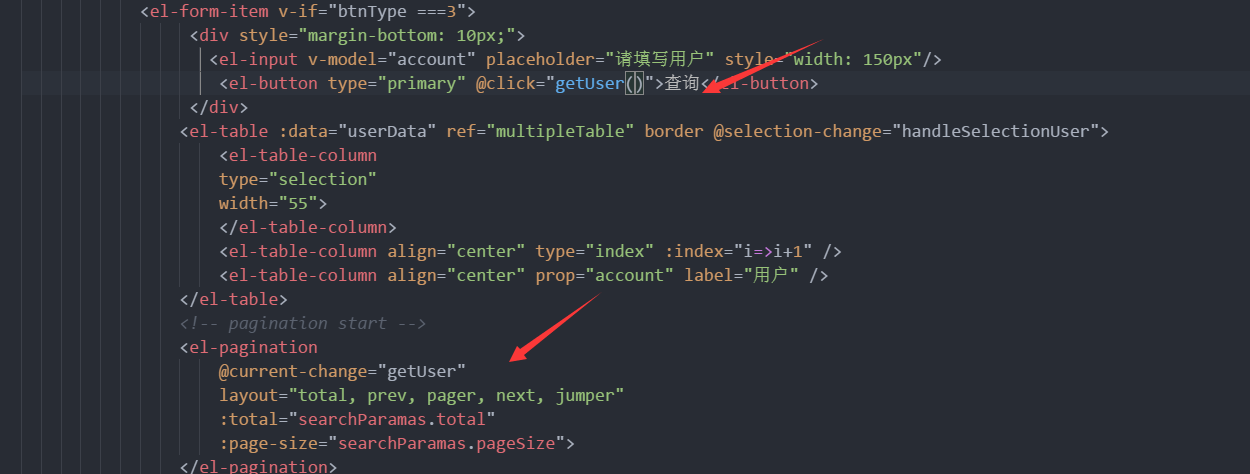
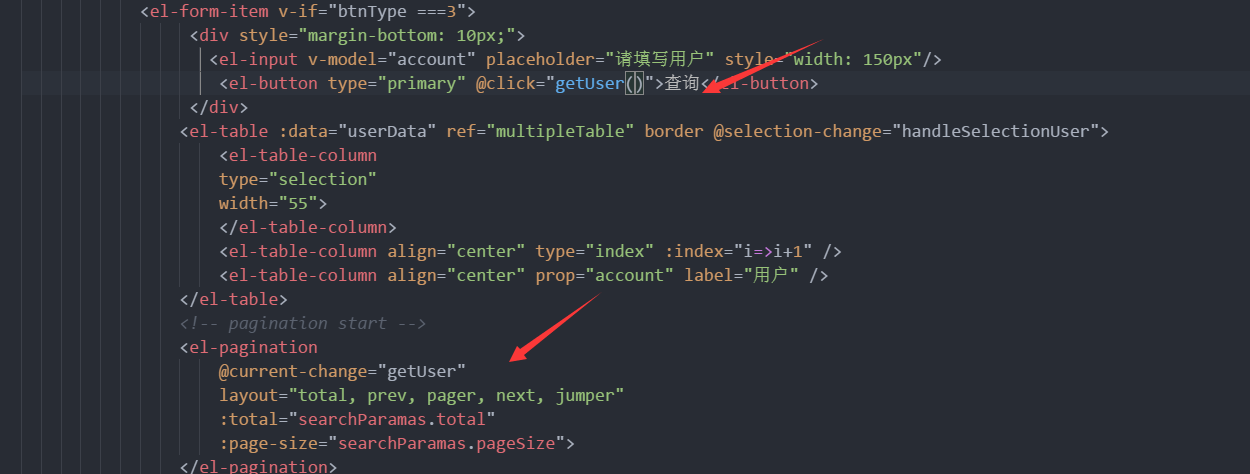
2、按钮中错误调用



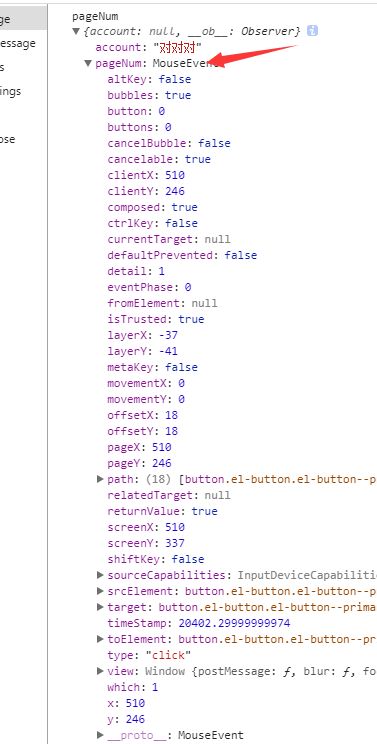
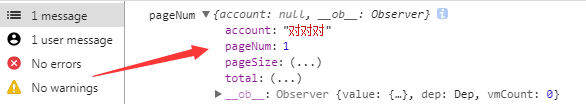
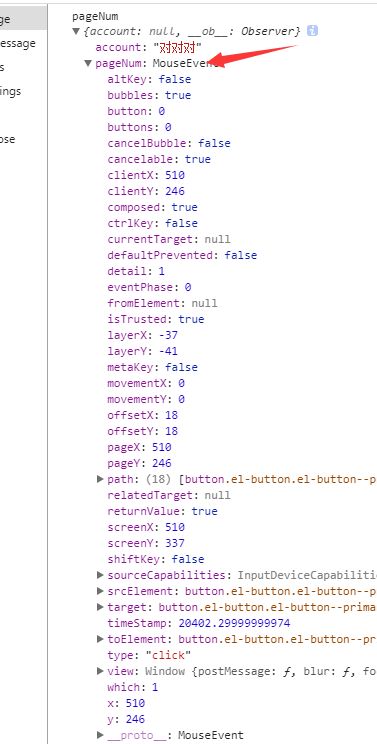
这样接受的pageNum不是1而是按钮对象属性
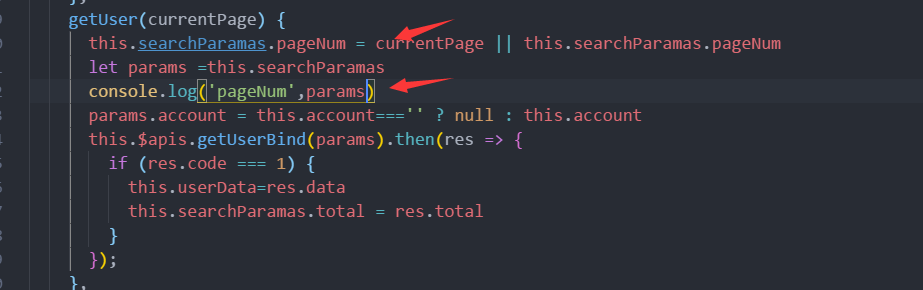
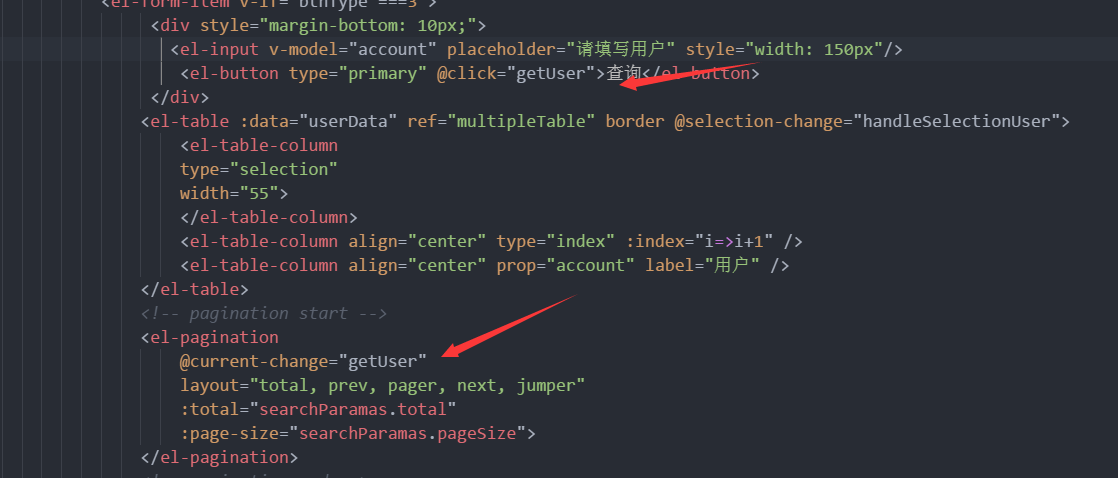
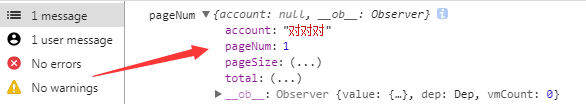
3、正确调用


加个括号就可以了,不加括号是默认会用参数传过去的,分页就是默认传当前页码
 本文讨论了在编程中按钮调用函数时的常见错误,即未正确传递分页参数导致的问题。通过对比错误与正确的调用方式,解释了如何避免将按钮对象属性误作为分页参数传递,强调了在函数调用时使用括号的重要性。
本文讨论了在编程中按钮调用函数时的常见错误,即未正确传递分页参数导致的问题。通过对比错误与正确的调用方式,解释了如何避免将按钮对象属性误作为分页参数传递,强调了在函数调用时使用括号的重要性。
1、声明变量

2、按钮中错误调用



这样接受的pageNum不是1而是按钮对象属性
3、正确调用


加个括号就可以了,不加括号是默认会用参数传过去的,分页就是默认传当前页码
转载于:https://www.cnblogs.com/vhen/p/9012555.html
 319
319
 4731
4731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


