全局组件
<script src="./static/vue.min.js"></script> // 导入vue
<body> <div id="app"></div> <script> Vue.component('global-component', { template: ` <div> <h3>{{ wanrong }}</h3> <h2>{{ wanrong }}</h2> </div> `, data() { return { wanrong: 'Hello Wanrong', } }, }); new Vue({ el: '#app', template: `<global-component></global-component>`, }) </script> </body>
全局组件不用再根实例中注册,可以直接在div标签中使用。
<body> <div id="app"> <global-component></global-component> </div> <script> Vue.component('global-component', { template: ` <div> <h3>{{ wanrong }}</h3> <h2>{{ wanrong }}</h2> </div> `, data() { return { wanrong: 'Hello Wanrong', } }, }); new Vue({ el: '#app', }) </script> </body
全局组件的复用:
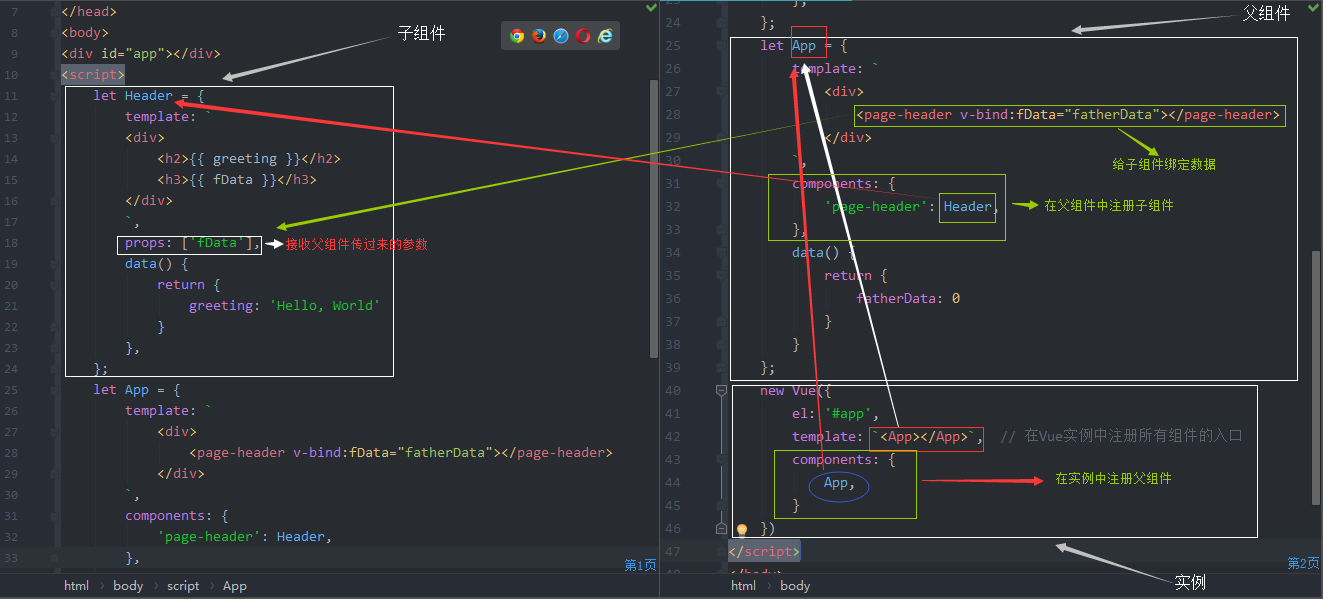
下图为子组件与父组件之间通信的结构关系图,整体写法结构如下:

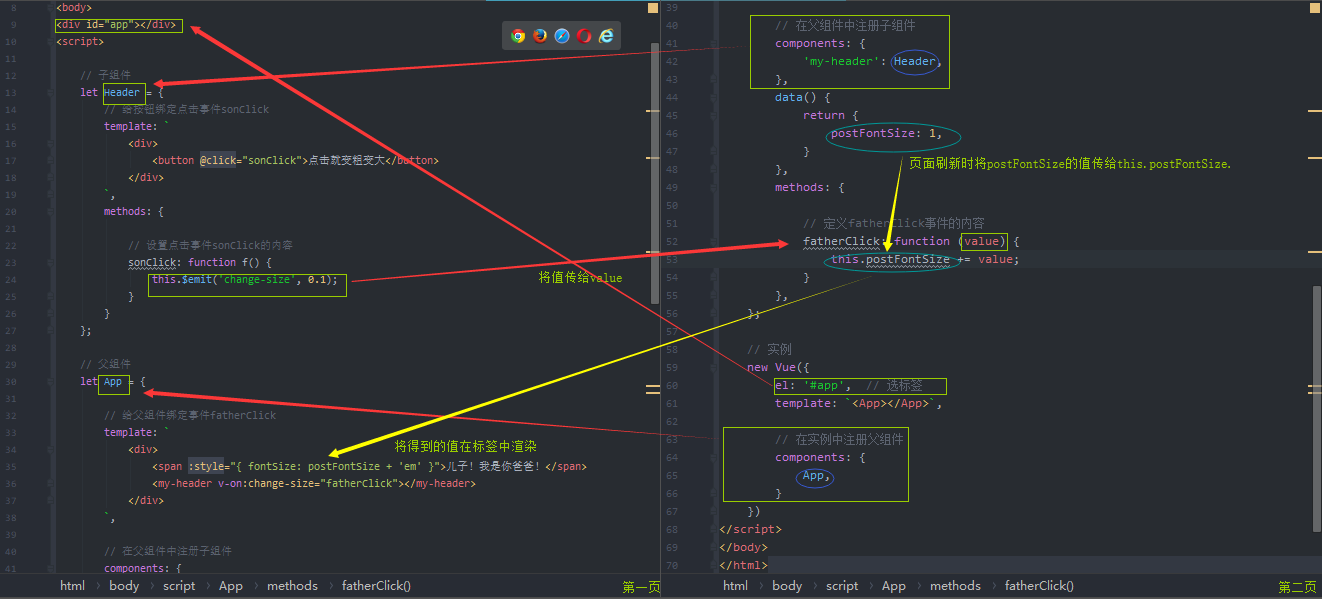
组件系统之数据通信

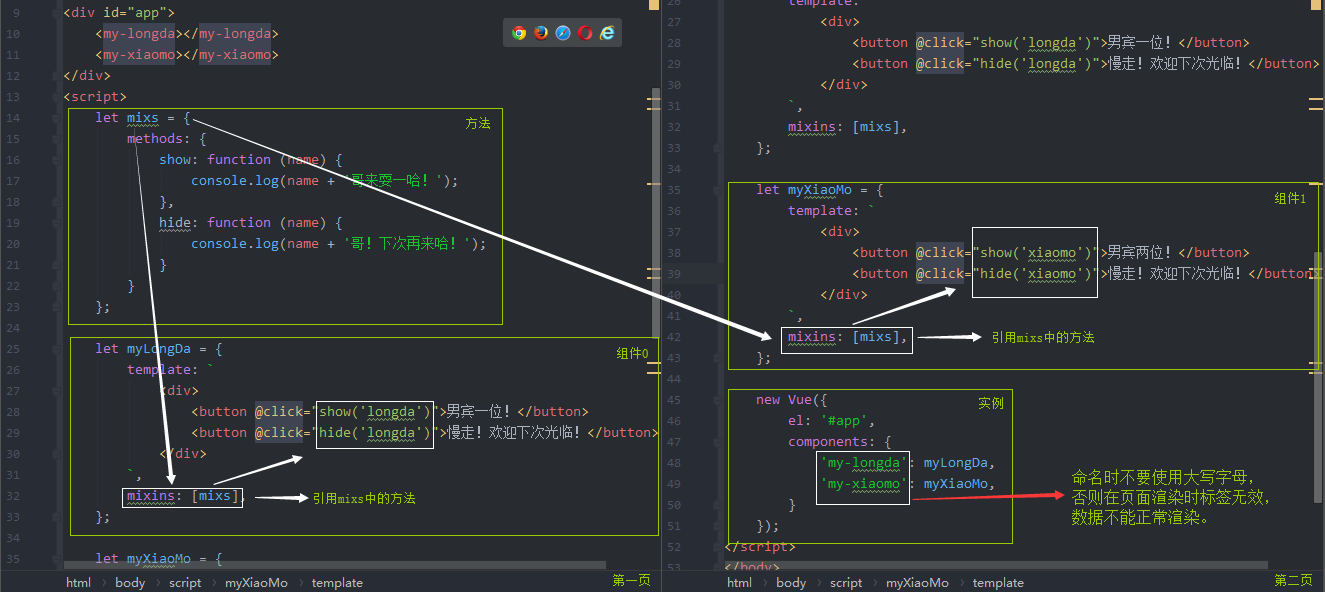
组件系统之混用
方法调用及参数传递

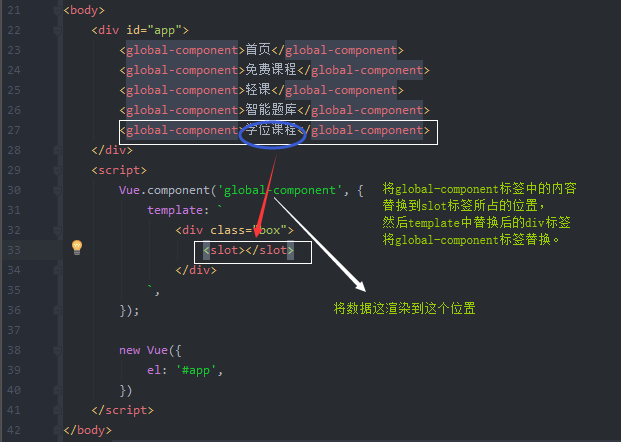
组件系统之插槽
简单点理解就是将模板中的标签替换到注册的标签的位置。注册的标签中的内容替换slot标签(将整个标签替换)。

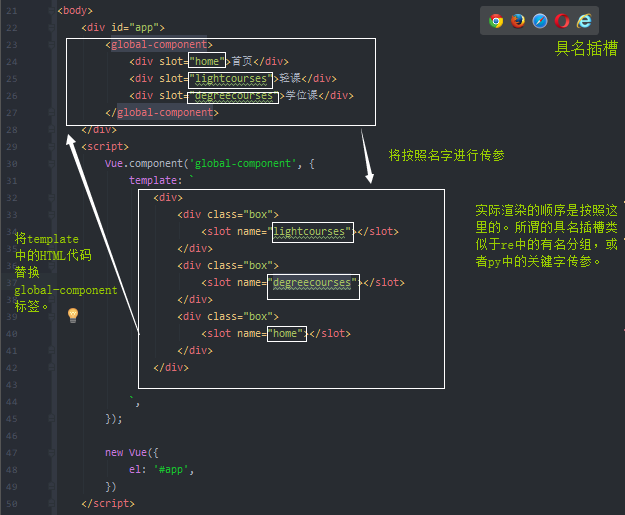
组件系统之具名插槽

0




 本文详细介绍了Vue中全局组件的定义与使用,展示了如何通过Vue.component注册全局组件,并直接在HTML中复用。同时,文章深入探讨了组件间的数据通信机制,包括子组件与父组件之间的信息交互。
本文详细介绍了Vue中全局组件的定义与使用,展示了如何通过Vue.component注册全局组件,并直接在HTML中复用。同时,文章深入探讨了组件间的数据通信机制,包括子组件与父组件之间的信息交互。
















 3118
3118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








