工具栏菜单和前面的menu菜单有类似之处,不过通常放在工具栏托盘控件内。
而且 工具栏托盘可以处理诸如放置和大小调整等类似功能。
<Window x:Class="菜单.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:菜单"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="200">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
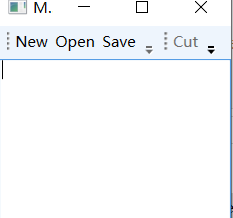
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
using System.Windows;
using System.Windows.Input;
namespace 菜单
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}

工具栏toolbar与menu菜单的区别:
① 先用ToolBarTray工具栏托盘声明,再ToolBar声明,里面放置button,其命令绑定和内容content都由button实现,不能显示快捷键提示。能调整放置位置和大小。
② menu是先用menu声明,子项用menuitem声明,其命令绑定由menuitem,内容由header(内置命令自动)实现,能显示快捷键提示。能调整放置位置和大小。
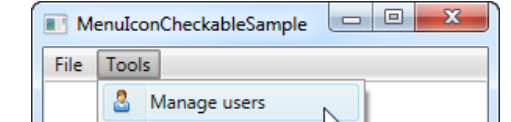
③menuitem使用图标,需要把image放置在 <MenuItem.Icon>之内。
<MenuItem Header="_Manage users">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/user.png" />
</MenuItem.Icon>
</MenuItem>
header指明文本,image指明图标。

而toolbar使用图标,是放在button之内,有了图标就不能有content文本
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
如果想既有图标,又有文本指示,必须添加textblock控件
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
<TextBlock Margin="3,0,0,0">Copy</TextBlock>
</StackPanel>
</Button>
④工具栏托盘不仅可以放置button,还能放任何wpf控件。
<Window x:Class="菜单.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:菜单"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
<Separator />
<Label>Font size:</Label>
</ToolBar>
<ToolBar>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
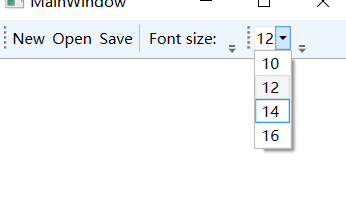
以上示例还在toolbar中放了分隔符,lable以及combobox控件






 本文总结了WPF中ToolBar和Menu的区别,包括它们的声明方式、命令绑定、内容展示以及布局特性。ToolBar常用于工具栏托盘内,支持调整大小和位置,而Menu提供快捷键提示。在ToolBar中,按钮的命令和内容由button处理,无法显示快捷键;MenuItem则支持图标和快捷键提示。此外,ToolBar能容纳更多类型的控件,如Label和ComboBox。
本文总结了WPF中ToolBar和Menu的区别,包括它们的声明方式、命令绑定、内容展示以及布局特性。ToolBar常用于工具栏托盘内,支持调整大小和位置,而Menu提供快捷键提示。在ToolBar中,按钮的命令和内容由button处理,无法显示快捷键;MenuItem则支持图标和快捷键提示。此外,ToolBar能容纳更多类型的控件,如Label和ComboBox。
















 2883
2883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








